所属分类:web前端开发
可以是;元素选择器就是使用HTML标签名的。在css中,元素选择器就是通过HTML页面的元素(标签)名定位具体HTML元素,语法结构为“元素名 {属性:属性值;}”;如果元素选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css选择器可以是标签的名字。在css中,元素选择器就是使用HTML标签名的。
css 元素选择器
元素选择器 又称为 类型选择器,它是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。
语法结构如下所示:
元素名 {
属性:属性值;
}登录后复制值得注意是:元素选择器的元素名是不区分大小写的。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
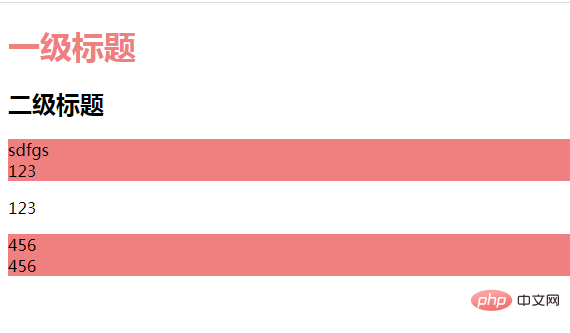
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>登录后复制
元素选择器的优点
代码变少了。之前要为每个p标签编写CSS代码,现在只需要在头部写一行。
更好维护了。之前如果要修改颜色,需要把每个p标签style内的代码进行修改,现在只需要修改头部这一处。
代码更清晰。之前CSS和HTML代码其实是混在一起的,不好区分。使用选择器后,CSS代码全部集中于头部,很明显更好区分,更加清晰了。
小结
元素选择器可以一次性将样式应用于某种标签,很好很强大。
(学习视频分享:web前端)
以上就是css选择器不可以是标签的名字吗的详细内容,更多请关注zzsucai.com其它相关文章!
