所属分类:web前端开发
html文件的扩展名有两种:“html”和“htm”。html文件是一种纯文本文件,是由HTML命令组成的描述性文本,是一种静态的网页文件;HTML文件在编辑时只能写入纯文本,无法像“.doc”文档那样直接为文字内容设置样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
HTML 文档 = 网页
HTML 文档描述网页。
HTML 文档也被称之为网页。
HTML 文档包含了 HTML 标签和纯文本。
HTML标签:
HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
HTML 标签由尖括号包围的关键词构成,比如 <html>;
除了少数标签外,大多数 HTML 标签都是成对出现的,比如 <b> 和 </b>;
成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
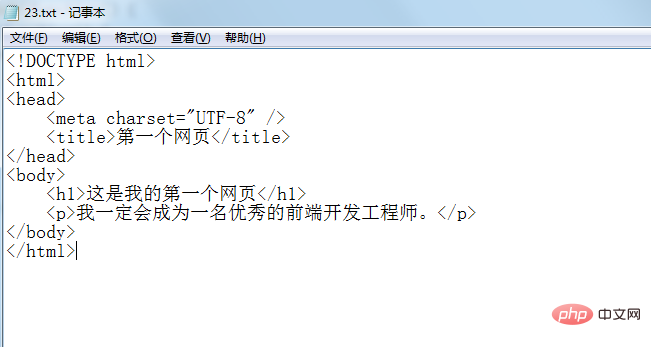
HTML 标签代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
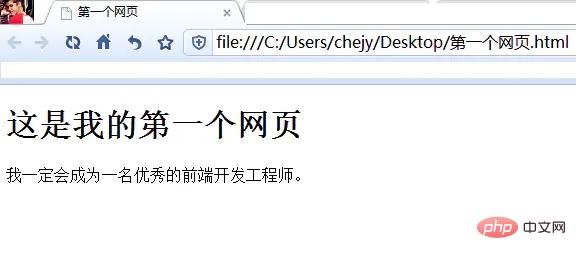
<title>第一个网页</title>
</head>
<body>
<h1>这是我的第一个网页</h1>
<p>我一定会成为一名优秀的前端开发工程师。</p>
</body>
</html>登录后复制本例标签代码解释:
1、网页的描述需写在 <html></html> 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 <head></head> 标签中。
3、网页需要展示的内容需写在 <body></body> 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
<!DOCTYPE html> 文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5).<html lang="en"> 向搜索引擎表示该页面是html语言,并且语言为英文.<h1></h1> 标题标签. 为其中的文本内容增加了作为标题的语义.<p></p> 段落标签. 为其中的文本内容增加了作为段落的语义.编辑器运行此段代码,Web 浏览器就会编译 HTML 标签代码,以标签来解释页面里的内容。
最终的运行结果便是展示出页面里的内容,不会显示 HTML 标签。
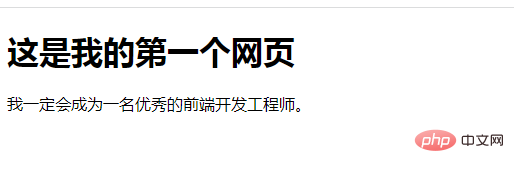
Web 浏览器展示效果如下:

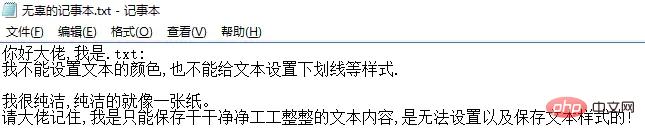
- Windows 中自带一个软件,叫做记事本。
记事本保存的文档格式是 .txt 格式,就是英语text的缩写。
术语上,称呼这个文件叫做:“ 纯文本文件 ”。
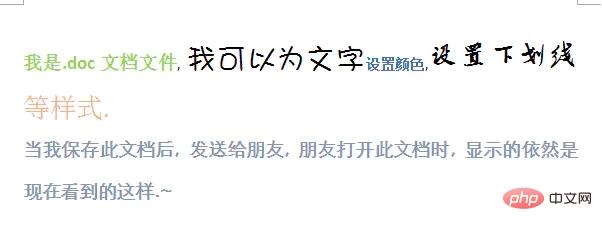
非纯文本文件和纯文本文件的含义与区别:


总结非纯文本文件和纯文本文件的 含义 与 区别:
含义:
区别:
为什么这里会先说明下非纯文本文件和纯文本文件的含义与区别呢?
因为:
HTML 就是纯文本!
HTML 文件在编辑时只能写入纯文本, 你会发现它无法像 .doc 文档那样直接为文字内容做样式!
我们可以做个小实验, 也是应验HTML是纯文本文件的最经典实验:
我们在电脑桌面上新建一个记事本 .txt 文件. 打开并随意写上文字内容后 Ctrl+S 保存, 然后关闭文件。

下一步我们强行将文件的 .txt 拓展名改为 .html 拓展名. 此时这个 .html 文件它便是一个网页文件



这时我们使用浏览器去打开它, 我们发现浏览器是完全可以正常显示原有的全部内容的!

这样开始从一个 .txt 文件修改为了 .html 文件, 直至最后使用浏览器运行, 发现也是会正常显示全部内容的过程, 足以证明 HTML 是纯文本文件!
另外我们也是完全可以使用记事本去编写 HTML 文件, 因为 HTML 文件完全就是纯文本文件(但实际开发中没人这么干, 这里只是说明下罢了)。
更多编程相关知识,请访问:编程视频!!
以上就是html文件的扩展名是什么?文件的文件类型是什么?的详细内容,更多请关注zzsucai.com其它相关文章!
