所属分类:web前端开发
在css中,可以使用box-shadow属性实现给元素块加阴影的效果。box-shadow属性可以实现边框阴影效果,将阴影应用于盒子元素,语法“box-shadow:水平阴影 垂直阴影 模糊半径 扩展半径 阴影颜色 投影方式”;若投影方式设为“inset”可实现内侧阴影。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用box-shadow属性实现给元素块加阴影的效果。
box-shadow属性可以将阴影应用于文本框,可设置中阴影的像素长度,宽度和模糊的距离以及阴影的颜色。
box-shadow可以为盒子元素添加阴影,支持添加一个或者多个。
1 box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
登录后复制注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
X轴偏移量和Y轴偏移量值(水平阴影和垂直阴影)
X轴偏移量和Y轴偏移量值可以设置为负数
阴影模糊半径:
此参数可选,值只能是为正值,如果值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。
阴影扩展半径:
此参数可选,值可以是正负值,如果值为正数,整个阴影都延展扩大,反之值为负值时,则缩小。
box-shadow属性的使用
1、水平垂直偏移为0也可以有阴影
如果offset-x或offset-y值为0,则阴影在元素背后,此时给blur-radius值或spread值可以产生阴影效果。
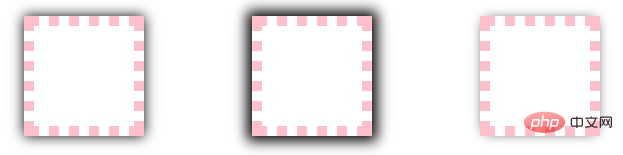
例子:
第一个div通过设置blur-radius产生阴影效果。
第二个div通过设置spread正值产生阴影效果。
第三个div通过设置spread负值产生阴影效果。
但是有一点要注意:扩展阴影必须和阴影模糊半径配合使用。
我个人觉得应该是没有配合使用这一说,但不可能只设置扩展阴影,因为扩展阴影和阴影模糊的取值都可以为正。如果只有扩展阴影的话,会被浏览器当做模糊阴影来解析,所以也可以简单理解为“扩展阴影必须和阴影模糊半径配合使用”,如果只用扩展阴影,可以写成:box-shadow:0 0 0 1px;。
1234567891011121314151617181920212223242526 <style type="text/css">div{ width: 100px; height: 100px; margin:50px; border: 10px dotted pink; display: inline-block;}.blur{ box-shadow: 0 0 20px ; /*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/} .spread-positive{ box-shadow: 0 0 20px 5px ; /* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/}.spread-negative{ box-shadow: 0 0 20px -5px ; /* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/}</style><body><div class="blur"></div><div class="spread-positive"></div><div class="spread-negative"></div></body>
登录后复制
2、设置水平垂直偏移得到阴影效果
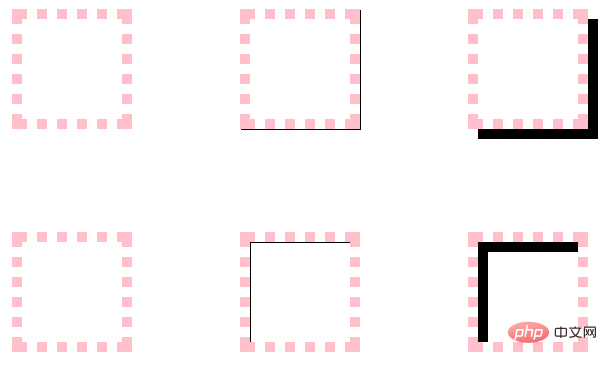
outset情况:水平垂直偏移为0,但是不设置blur和spread,看不到阴影,因为此时box-shadow的周长和border-box一样,所以可以通过设置偏移让阴影显示出来。
inset情况:水平垂直偏移为0,不设置blur和spread,同样看不到阴影,因为此时box-shadow的周长和padding-box一样,同样可通过设置偏移让阴影显示出来。
例子:
1234567891011121314151617181920212223 <style type="text/css">div{ width: 100px; height: 100px; margin:50px; border: 10px dotted pink; display: inline-block;}.shadow0{box-shadow: 0 0;} .shadow1{box-shadow: 1px 1px;}.shadow10{box-shadow: 10px 10px;}.inset-shadow0{box-shadow: 0 0 inset;} .inset-shadow1{box-shadow: 1px 1px inset;}.inset-shadow10{box-shadow: 10px 10px inset;}</style><body> <div class="shadow0"></div> <div class="shadow1"></div> <div class="shadow10"></div> <div class="inset-shadow0"></div> <div class="inset-shadow1"></div> <div class="inset-shadow10"></div></body>
登录后复制
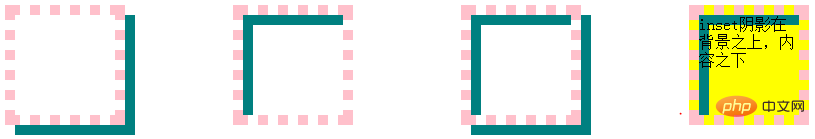
3、投影方式
投影方式默认是outset,即外部投影,可设置inset让向内投影。
例子:第一个div默认outset,第二个设置inset,第三个同时设置两个阴影可以更好的看到outset和inset的关系,第四个div可以看出inset阴影在背景之上,内容之下。
12345678910111213141516171819202122232425262728 <style type="text/css">div{ width: 100px; height: 100px; margin:50px; border: 10px dotted pink; display: inline-block; vertical-align: top;} .outset{ box-shadow: 10px 10px teal;}.inset{ box-shadow: 10px 10px teal inset; }.double{ box-shadow: 10px 10px teal inset,10px 10px teal;}.bg{ background-color: yellow;}</style><body> <div class="outset"></div> <div class="inset"></div> <div class="double"></div> <div class="inset bg">inset阴影在背景之上,内容之下</div></body>
登录后复制
4、如果元素同时指定border-radius属性,则阴影呈现相同的圆角。
12345678910111213141516 <style type="text/css"> div{ width: 100px; height: 100px; margin:50px; border: 10px dotted pink; display: inline-block; border-radius: 50px; }.shadow{ box-shadow: 0 0 10px 10px green;}</style><body><div class="shadow"></div></body>
登录后复制
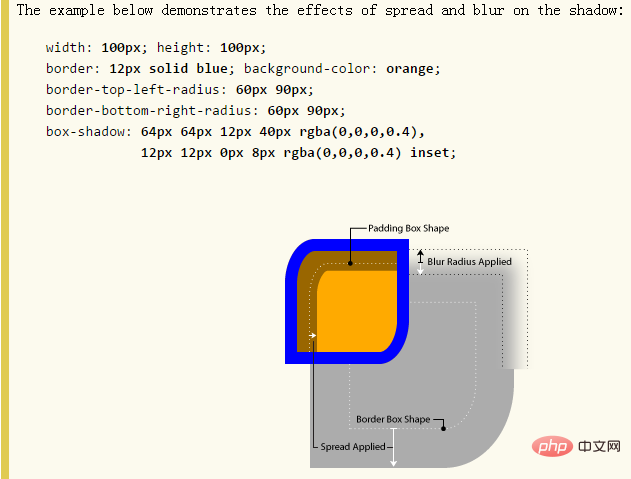
5、经典例子
w3c中的一个例子。http://www.w3.org/TR/css3-background/#the-box-shadow

可见:
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
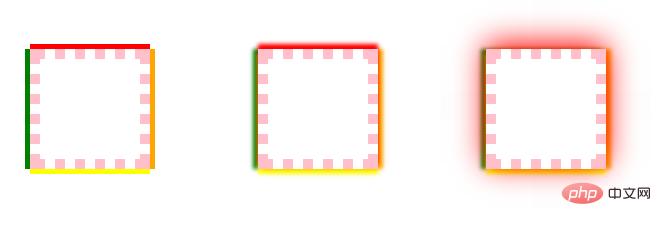
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
1234567891011121314151617181920212223242526272829303132 <style type="text/css">div{ width: 100px; height: 100px; margin:50px; display: inline-block; border: 10px dotted pink;}.shadow{ box-shadow: 0 -5px red, 5px 0 orange, 0 5px yellow, -5px 0 green;}.blur-shadow{ box-shadow: 0 -5px 5px red, 5px 0 5px orange, 0 5px 5px yellow, -5px 0 5px green;}.big-redShadow{ box-shadow: 0 -5px 50px red, 5px 0 5px orange, 0 5px 5px yellow, -5px 0 5px green;}</style><body> <div class="shadow"></div> <div class="blur-shadow"></div> <div class="big-redShadow"></div></body>
登录后复制
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
8、spread妙用
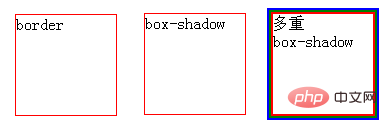
用spread模拟实现border
1234567891011121314151617181920212223 <style type="text/css">div{ width: 100px; height: 100px; display: inline-block; margin:10px; vertical-align: top;}.border{ border:1px solid red;}.spread{ box-shadow: 0 0 0 1px red;}.muli-border{ box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;}</style><body> <div class="border">border</div> <div class="spread">box-shadow</div> <div class="muli-border">多重<br/>box-shadow</div></body>
登录后复制
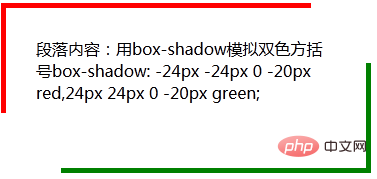
用spread实现双色方括号
1234567891011 <style type="text/css">.decorator {width: 300px;height: 100px;padding: 30px;box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green; }</style><body><div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div></body>
登录后复制
(学习视频分享:web前端)
以上就是css怎么实现给元素块加阴影的效果的详细内容,更多请关注zzsucai.com其它相关文章!
