所属分类:web前端开发
实现步骤:1、利用“:not()”选择器和click()函数给非div的其他元素绑定绑定点击事件,并设置处理函数,语法“$(":not('div')").click(function() {//点击事件发生后,执行的代码});”;2、在处理函数中,使用hide()函数隐藏div元素,语法“$("div").hide();”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用:not()选择器、click()和hide()方法来实现点击其他元素隐藏div元素。
实现步骤:
步骤1:利用:not()选择器和click()函数给非div的其他元素绑定绑定点击事件,并设置处理函数
$(":not('div')").click(function() {
//点击事件发生后,执行的代码
});登录后复制在事件处理函数中,写入的代码就是点击后实现的效果代码
步骤2:在处理函数中,使用hide()函数隐藏div元素
$("div").hide();登录后复制示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
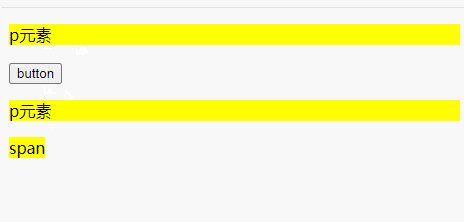
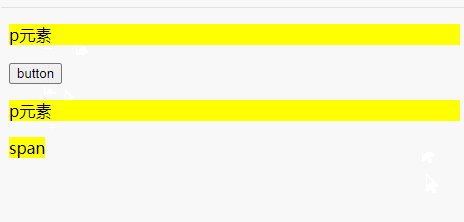
$(":not('div')").click(function() {
$("div").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
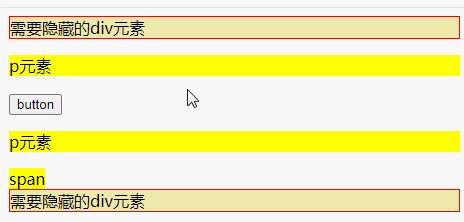
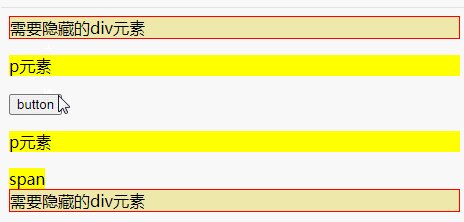
<div>需要隐藏的div元素</div>
<p>p元素</p>
<button>button</button>
<p>p元素</p>
<span>span</span>
<div>需要隐藏的div元素</div>
</body>
</html>登录后复制
说明:
:not() 选择器选取除了指定元素以外的所有元素。
最常见的用法:与其他选择器一起使用,选取指定组合中除了指定元素以外的所有元素。
$(":not(selector)")登录后复制| 参数 | 描述 |
|---|---|
| selector | 必需。规定不选择的元素。 该参数接受任何类型的选择器。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么点击其他元素隐藏div元素的详细内容,更多请关注zzsucai.com其它相关文章!
