所属分类:web前端开发
判断步骤:1、使用attr()获取指定元素中readonly属性的值,语法“$("选择器).attr("readonly")”;2、判断readonly属性的值是否为“readonly”,语法“属性值=="readonly"”,如果属性值为“readonly”则元素只读,反之则元素不只读。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
HTML 只读状态
元素是否只读,是只读属性readonly属性控制的。
readonly属性,用于规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
jquery判断元素是否只读
在jquery中,可以通过检查readonly属性的值来判断元素是否只读
当readonly 属性的值为“readonly”,该元素只读;
实现步骤:
步骤1:使用attr()获取指定元素中readonly属性的值
attr() 方法可以返回被选元素的指定属性值
$("选择器).attr("readonly")登录后复制步骤2:判断readonly属性的值是否为“readonly”
属性值为“readonly”则元素只读
属性值不为“readonly”则元素不只读
if(属性值=="readonly"){
console.log("元素只读");
}else{
console.log("元素不只读");
}登录后复制示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var a = $("input").attr("readonly");
if (a == "readonly") {
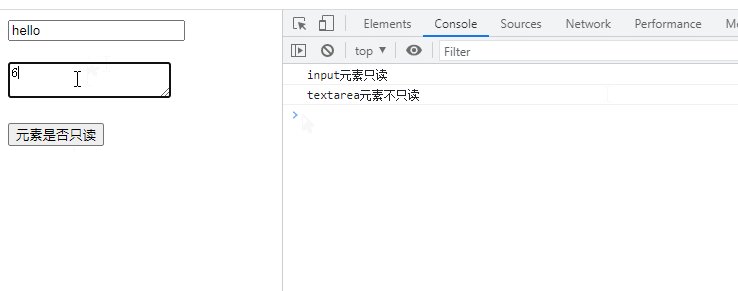
console.log("input元素只读");
} else {
console.log("input元素不只读");
}
var b = $("textarea").attr("readonly");
if (b == "readonly") {
console.log("textarea元素只读");
} else {
console.log("textarea元素不只读");
}
});
});
</script>
</head>
<body>
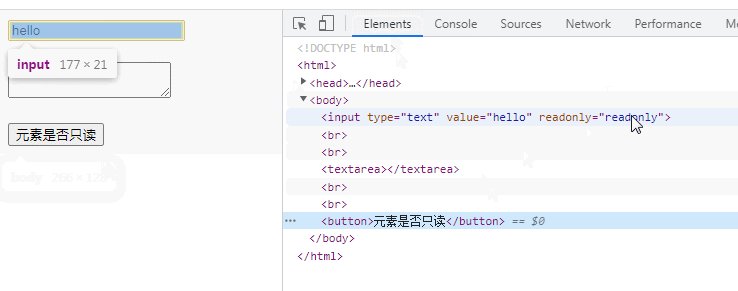
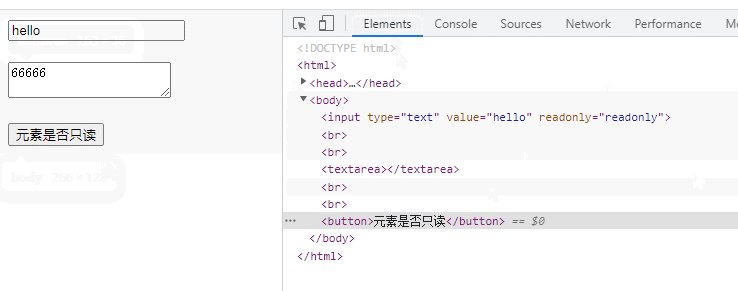
<input type="text" value="hello" readonly="readonly" /><br /><br />
<textarea></textarea><br /><br />
<button>元素是否只读</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么判断元素是否只读的详细内容,更多请关注zzsucai.com其它相关文章!
