所属分类:web前端开发
可以获取。获取链接内容的两种方法:1、使用jquery text()获取链接文本内容,语法“$("a").text()”;2、使用jquery attr()获取链接url内容,即href属性的值即可,语法“$("a").attr("href")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery可以获取链接的内容。
在网页中,使用标签 <a>来设置超文本链接。
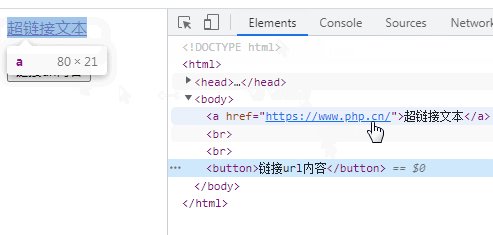
1 <a href="url">链接文本</a>
登录后复制因此链接内容可分为两情况:
链接文本内容
链接url内容
针对不同情况,jquery有不同的获取方法。
1、使用jquery text()获取链接文本内容
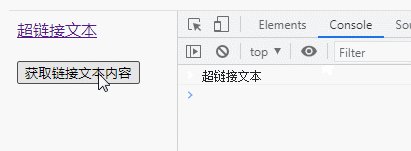
text() 方法可返回被选元素的文本内容,会返回所有匹配元素的组合的文本内容(会删除 HTML 标记)。
1 $("a").text();
登录后复制示例:
12345678910111213141516171819 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { var con=$("a").text(); console.log(con); }); }); </script> </head> <body> <button>获取链接文本内容</button> </body></html>
登录后复制
2、使用jquery attr()获取链接url内容
链接url内容就是href属性的值;而attr() 可返回被选元素的属性值。
1 $(selector).attr(attribute)
登录后复制attribute :规定要获取其值的属性。
只需要使用attr() 可返回a元素的href属性的值即可。
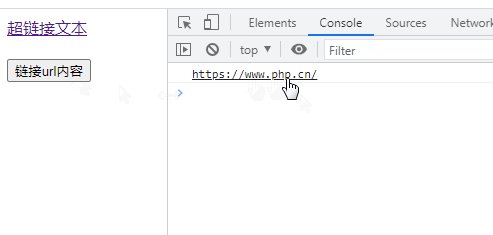
12345678910111213141516171819 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { var con=$("a").attr("href"); console.log(con); }); }); </script> </head> <body> <button>链接url内容</button> </body></html>
登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery可以获取链接的内容吗的详细内容,更多请关注zzsucai.com其它相关文章!
