所属分类:web前端开发
在html中,缩进属性是“text-indent”属性;该属性用于规定文本块中首行文本的缩进,只需将属性值设置为合理的大小即可,若属性值为正值,则首行会被缩进到右边,若属性值为负值,则首行会被缩进到左边,语法为“<element style="text-indent:属性值">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
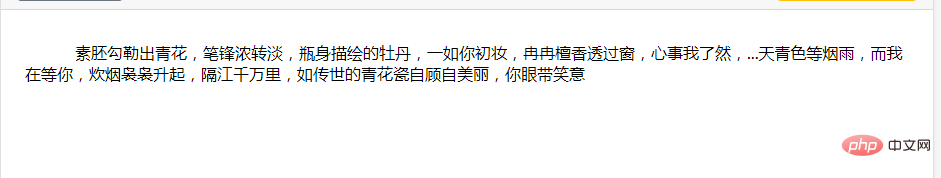
<p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p>
</body>
</html>
登录后复制输出结果:

(学习视频分享:css视频教程、html视频教程)
以上就是html中缩进属性是什么的详细内容,更多请关注zzsucai.com其它相关文章!
