所属分类:web前端开发
在html5中,pattern是验证输入字段的意思;pattern属性规定用于验证输入内容的正则表达式,要求用户必须按正则表达式的规则输入信息,防止输入错误;text、search、url等多种类型的文本输入框都支持该属性,语法为“<input pattern="规定用于验证输入字段的模式">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
pattern属性规定用于验证输入内容的正则表达式,要求用户必须按正则表达式的规则输入信息,防止输入错误。text、search、url、telephone、email、password等类型的文本输入框都支持pattern属性。如,这个文本框要求用户必须输入数字。
pattern 属性规定用于验证输入字段的模式。
模式指的是正则表达式。
示例如下:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
<input name="country_code" type="text" pattern="[0-9]" title="0-9" />
<input type="submit" />
</form>
</body>
</html>
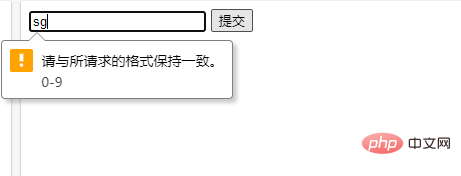
登录后复制提交表单时,如果用户输入的信息不符合正则表达式的要求,本例中输入非数字,则浏览器会阻止提交表单,并显示警告信息。

(学习视频分享:css视频教程、html视频教程)
以上就是html5代码中pattern的含义是什么的详细内容,更多请关注zzsucai.com其它相关文章!
