所属分类:web前端开发
jquery可以获取上一级元素。获取步骤:1、利用jQuery选择器选取指定元素,语法“$("选择器")”,会返回一个包含指定元素的jQuery对象;2、使用parent()函数获取指定元素的直接父级元素(上一级元素)即可,语法“指定对象.parent(filter)”,参数“filter”用于缩小搜索范围。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
获取上一级元素,就是获取父级元素。在jquery中,可以使用parent()函数来获取父级元素。
实现步骤
步骤1:利用jQuery 选择器选取指定元素
1)jQuery 元素选择器基于元素名选取元素。
$("标签名")登录后复制2)jQuery id选择器基于id属性选取元素。
$("#id属性值")
<form id="属性值">
//表单元素
</form>登录后复制会返回一个包含指定元素的jQuery对象。
步骤2:使用parent()函数获取指定元素的父级元素
parent()返回被选元素的直接父元素。该方法只沿着 DOM 树向上遍历单一层级。
指定对象.parent(filter)
登录后复制| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索父元素范围的选择器表达式。 |
示例1:返回 <span> 元素的上一级元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点,上一级元素)
<span>span</span>
</li>
<li>li (直接父节点,上一级元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>登录后复制
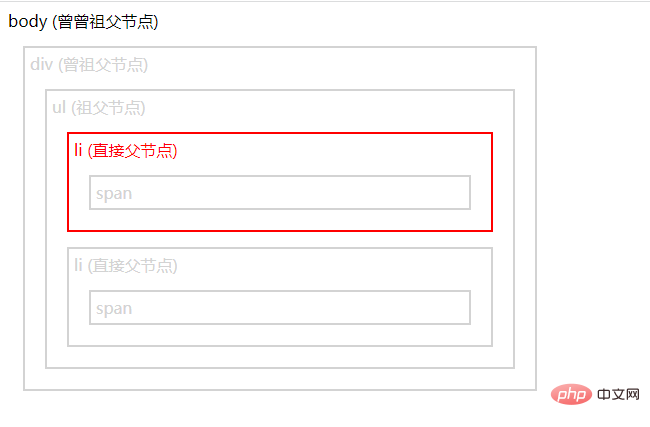
示例2:使用 filter 参数缩小搜索范围
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li.1").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery可以获取上一级元素吗的详细内容,更多请关注zzsucai.com其它相关文章!
