所属分类:web前端开发
修改步骤:1、使用属性选择器选取原选中值,并利用attr()函数将选中状态去除,语法“$("[selected]").attr("selected", false);”;2、通过id属性值获取指定option元素,并利用attr()函数给该元素设置选中状态,语法“$("#id值").attr("selected", "selected");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
select 元素可创建单选或多选菜单。
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
jquery修改select选中值的方法
在jquery中,可以通过给指定option元素添加selected属性来修改select选中值。
| 属性 | 值 | 描述 |
|---|---|---|
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态。 |
实现步骤:
步骤1、使用属性选择器选取原选中值,并利用attr()函数将选中状态去除
$("[selected]").attr("selected", false);登录后复制步骤2、通过id属性值获取指定option元素,并利用attr()函数给该元素设置选中状态
$("#id值").attr("selected", "selected");登录后复制实现示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("[selected]").attr("selected", false);
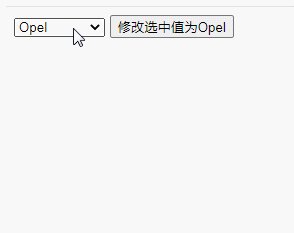
$("#opel").attr("selected", "selected");
});
});
</script>
</head>
<body>
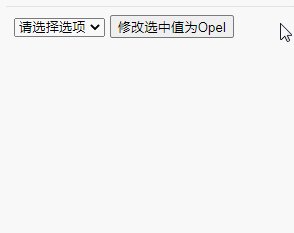
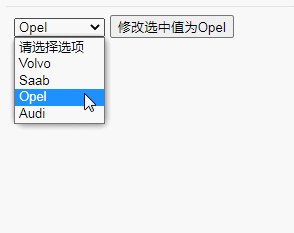
<select>
<option>请选择选项</option>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option id="opel" value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<button>修改选中值为Opel</button>
</body>
</html>登录后复制
说明:
attr() 方法可以设置被选元素的属性和值。
设置单个属性的语法
$(selector).attr(attribute,value)
登录后复制| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
设置多个属性/值对
为被选元素设置一个以上的属性和值。
$(selector).attr({attribute:value, attribute:value ...})登录后复制| 参数 | 描述 |
|---|---|
| attribute:value | 规定一个或多个属性/值对。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改select的选中值的详细内容,更多请关注zzsucai.com其它相关文章!
