所属分类:web前端开发
在jquery中,post()方法可以用于通过“HTTP POST”请求向服务器提交数据,使用post方式来进行异步请求,语法为“$.post(发送请求的URL地址,要发送给服务器的数据,载入成功时回调函数);”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
jQuery中get()方法可以用GET方式向服务器请求数据并返回数据,另外jQuery中有一个方法功能与get()方法类似,那就是$.post()方法。$.post()方法 HTTP POST 请求向服务器提交数据。
1、jQuery中$.post()方法
$.post() 方法通过 HTTP POST 请求向服务器提交数据,使用POST方式来进行异步请求。
2、使用语法
$.post(URL,data,callback);
登录后复制3、使用参数
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
4、使用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
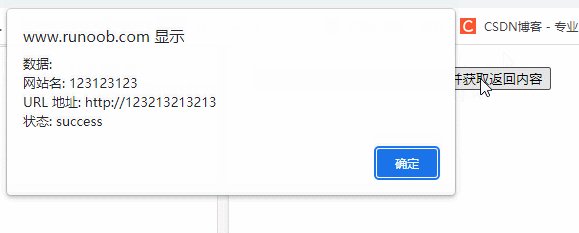
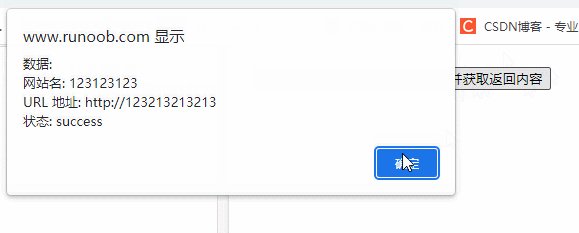
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>登录后复制输出结果:

相关教程推荐:jQuery视频教程
以上就是jquery中post()方法怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
