所属分类:web前端开发
jquery中没有eval执行函数;eval用于计算JavaScript字符串,是JavaScript中的函数,该函数可以作为脚本代码来执行,若参数是一个表达式,eval函数将执行表达式,若参数是JavaScript语句,则该函数将执行指定的语句,语法为“eval(字符串)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。
eval() 定义
eval() 函数用于计算或执行参数。如果参数是表达式,则 eval() 计算表达式。如果参数是一个或多个 JavaScript 语句,则 eval() 执行这些语句
表达式和js语句
js表达式:一个表达式会产生一个值,如
a
1+1
demo(1)
x === y ? 'a' : 'b'、
js语句:js代码都是js语句(当然也包括js表达式),if判断和for循环都算js语句
1 . if(){}
2 . for(){}
eval()使用
JavaScript可以通过全局函数eval()解释运行由JavaScript源代码组成的字符串
它会把字符串当成JavaScript代码进行编译,如果编译失败则抛出一个语法错误异常
如果传递给 eval() 的 Javascript 代码生成了一个异常,eval() 将把该异常传递给调用者。
传递给eval()的字符串必须在语法上行的通,不能通过eval()往函数中任意粘贴代码片段,比如:eval('return;')是没有意义的,因为return只有在函数中才起到作用
如果编译成功,则开始执行这一段代码,并返回字符串中的最后一个表达式会或语句的值,如果最后一个表达式或语句没有值,则最终返回undefined。
eval()中的字符串执行时的上下文环境和调用函数的上下文环境是一样的
参数
eval()只有一个参数是string类型的JavaScript 表达式、变量、语句或语句序列。
如果传入的参数不是字符串,它直接返回这个函数。
作用域
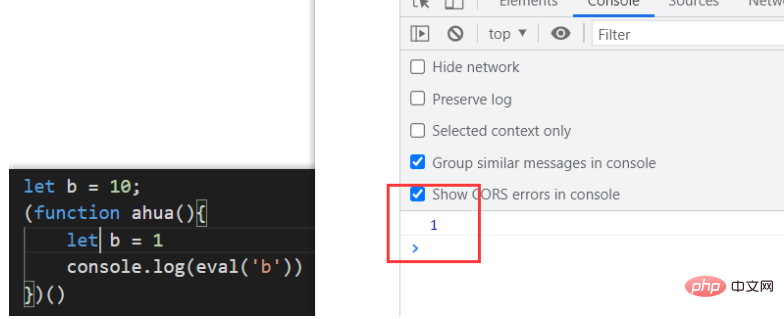
eval()执行JavaScript代码或者定义变量/函数和局部作用域中的代码保持一致。如果一个函数定义了一个局部变量b,然后调用eval('b'),它会返回局部变量的值。

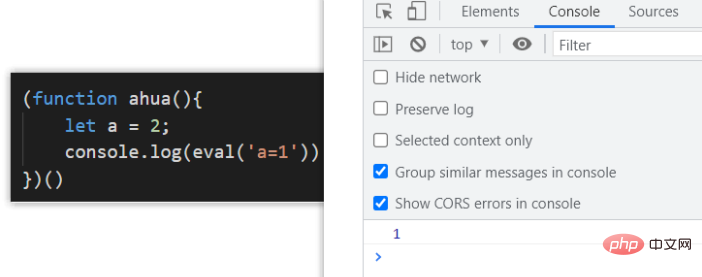
如果它调用eval('a=1'),它会改变局部变量的值。

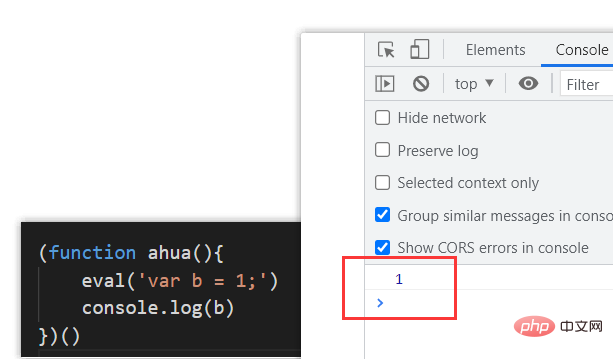
如果函数调用了eval('var b=2;'),则声明了一个新的局部变量b

相关教程推荐:jQuery视频教程
以上就是jquery中有eval执行函数吗的详细内容,更多请关注zzsucai.com其它相关文章!
