所属分类:web前端开发
css改变li标签高度的3种方法:1、使用height属性,设置li元素的固定高度,语法“li{height:高度值;}”。2、使用min-height属性,设置li元素的最小高度,语法“li{min-height:高度值;}”。3、使用max-height属性,设置li元素的最大高度,语法“li{max-height:高度值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html改变li标签的高度
1、使用height属性
height属性设置元素的固定高度。(注意: height属性不包括填充,边框,或页边距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
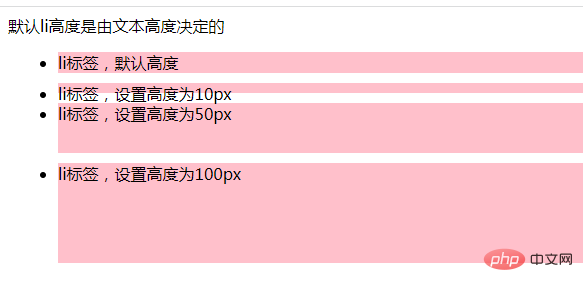
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>登录后复制
2、使用min-height属性
min-height属性设置元素的最低高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
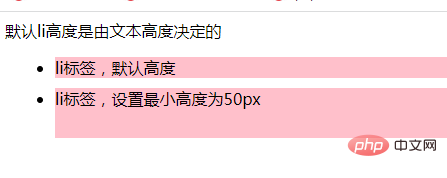
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>登录后复制没有内容时,或内容高度小于50时,li的高度显示在50px;

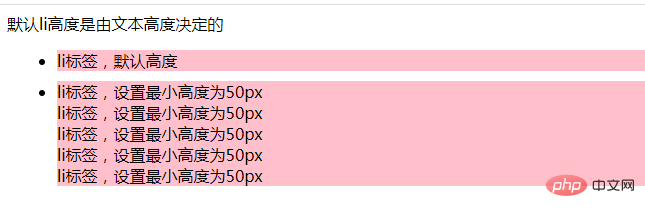
内容高度大于50时,li高度是由文本高度决定的
<li class="l2">
li标签,设置最小高度为50px<br />
li标签,设置最小高度为50px<br />
li标签,设置最小高度为50px<br />
li标签,设置最小高度为50px<br />
li标签,设置最小高度为50px
</li>
登录后复制
3、使用max-height属性
max-height 属性设置元素的最大高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
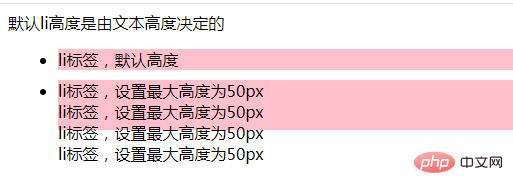
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>登录后复制
推荐教程:《html视频教程》
以上就是css怎么改变li标签的高度的详细内容,更多请关注zzsucai.com其它相关文章!
