所属分类:web前端开发
判断步骤:1、利用jQuery选择器选取form元素,语法“$("form")”或“$("#id属性值")”,会返回一个包含form元素的jQuery对象;2、利用length属性判断该jQuery对象是否为空,语法“jQuery对象.length!=0”,如果返回值为true则form元素存在,如果返回值为false则form元素不存在。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,可以利用jQuery选择器和length属性来判断form元素是否存在。
实现步骤:
步骤1、利用jQuery选择器选取form元素
1)jQuery 元素选择器基于元素名选取元素。
$("标签名")登录后复制例如$("form") 就是选取 <form> 标签元素。
2)jQuery id选择器基于id属性选取元素。
$("#id属性值")
<form id="属性值">
//表单元素
</form>登录后复制会返回一个包含form元素的jQuery对象。
步骤2、利用length属性判断jQuery对象是否为空
length属性可以获取jQuery对象的长度;然后可以通过检查该长度是否为0,即可判断对象是否为空。
jQuery对象.length!=0
登录后复制如果不为空(返回值为true),则form元素存在
如果为空(返回值为false),则form元素不存在
实现示例:判断form元素标签和input元素标签是否存在
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
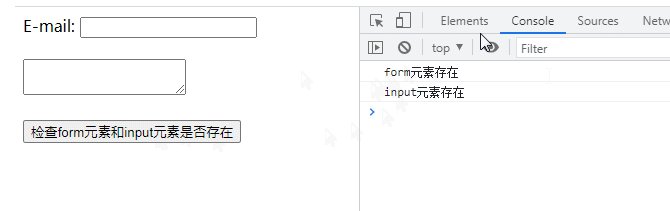
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
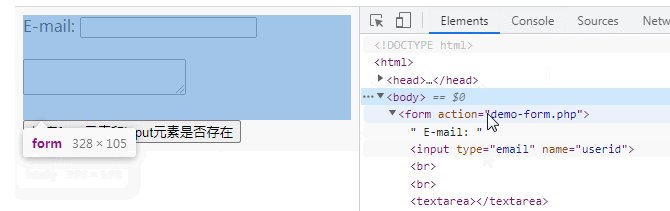
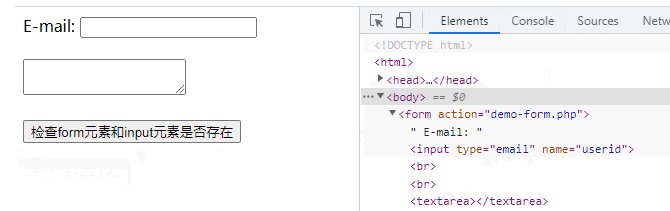
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html>登录后复制
可以看出,上例中,form元素和input元素都存在。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么判断form元素是否存在的详细内容,更多请关注zzsucai.com其它相关文章!
