所属分类:web前端开发
判断步骤:1、用“new Set(数组)”语句将两个数组都转换为set集合类型;2、用“new Set([...集合1].filter(x => 集合2.has(x)))”语句获取两个集合的交集,会返回一个包含全部交集元素的新集合;3、用“Array.from(交集集合)”语句将集合转为数组类型;4、用“交集数组==[]”语句判断交集数组是否为空数组,若是则两个数组没重复元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
判断两个数组是否有重复的元素,换个说法,就是判断两个数组是否有交集。
在javascript中,可以利用set对象的has()方法配合数组的filter()来进行判断。
实现步骤:
步骤1:将两个数组都转换为set集合类型
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
登录后复制步骤2:利用has()和filter()函数获取两个集合的交集
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
let intersectionSet = new Set([...newA].filter(x => newB.has(x)));
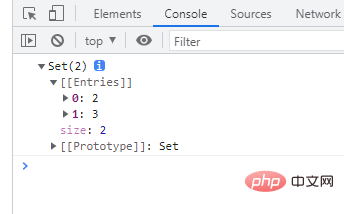
console.log(intersectionSet);
登录后复制
可以看出此时,交集元素被包含在一个set集合中返回。
步骤3:利用Array.from方法将集合转为数组类型
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
let a=[1, 2, 3];
let b=[3, 5, 2];
newA = new Set(a);
newB = new Set(b);
let intersectionSet = new Set([...newA].filter(x => newB.has(x)));
console.log(intersectionSet);
let arr = Array.from(intersectionSet);
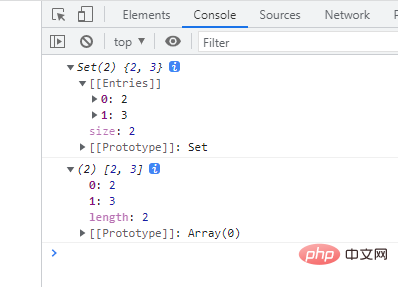
console.log(arr);
登录后复制
步骤4:判断交集数组是否为空数组
是空数组,则两个数组没有重复元素
不是空数组,则两个数组有重复元素
if(arr==[]){
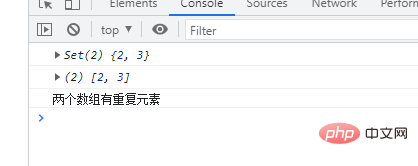
console.log("两个数组没有重复元素");
}else{
console.log("两个数组有重复元素");
}登录后复制
(学习视频分享:web前端)
以上就是javascript怎么判断两个数组是否有重复的元素的详细内容,更多请关注zzsucai.com其它相关文章!
