所属分类:web前端开发
在css中,3d属性设置的z轴指的是屏幕到人的眼睛的方向为正方向的轴;3维坐标系中z轴往屏幕外面是数值为正,往屏幕里面数值为负值,例如当“translate3D”属性值中z轴为负值时,元素向屏幕内位移。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
Z轴:指的是屏幕到人的眼睛的方向为正方向的轴
3维坐标系中z轴往屏幕外面是数值为正,往屏幕里面数值为负值;当translate3D属性值中z轴为负值时,元素向屏幕内位移,
D变形 CSS3 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
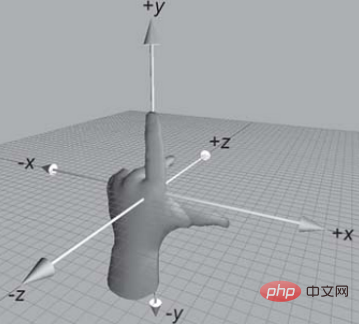
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

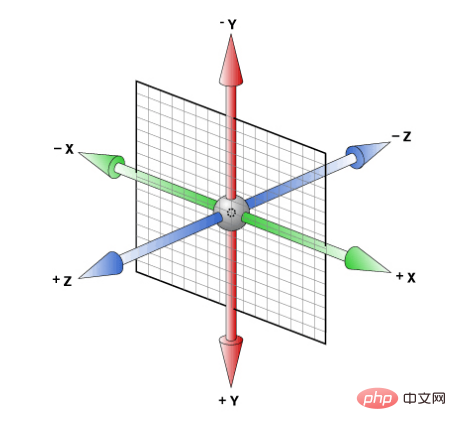
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
(学习视频分享:css视频教程、html视频教程)
以上就是css 3d中的z轴指什么的详细内容,更多请关注zzsucai.com其它相关文章!
