所属分类:web前端开发
在css中,important的意思为“重要的”或“权威的”,用于提高指定CSS样式规则的应用优先权;它会被添加到CSS样式值的末尾以赋予该样式更多权重,语法“选择器{样式:值!important;}”。使用important规则对于性能并没有什么负面影响;但是从可维护性角度考虑,除非绝对必要,应尽可能的避免使用important规则,它应该只在特殊情况下使用。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,important的意思为“重要的”或“权威的”。

important是CSS的一个规则,用于提高指定CSS样式规则的应用优先权;它被添加到CSS值的末尾以赋予它更多权重。
语法:
选择器{样式:值!important;}登录后复制important为开发者提供了一个增加样式权重的方法。应当注意的是!important是对整条样式的声明,包括这个样式的属性和属性值。
在CSS中,样式规则以级联方式应用于元素。下面这个列表中越靠前的权重越小:
浏览器样式:是Web浏览器声明的默认样式。
用户声明的样式:是用户使用浏览器选项设置或通过开发人员调试工具修改的自定义样式。
开发中声明的样式:是网站开发人员在CSS样式表中声明的样式。
具有!important规则的开发者声明样式。
具有!important规则的用户样式。
!important的作用就是提高指定样式属性的优先级。
一般情况下,我们对同一个元素设置样式属性的时候,对同一个属性设置了两个甚至多个值,像下面这样:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}登录后复制这个时候就是后面声明的属性生效,字体显示为蓝色。

假设我们希望我还像上面这么写,但我希望最终生效字体显示为红色,那我们可以给红色设置!important:
p { /* 例2 */
color:red !important; /* 设置了优先级 */
color:yellow;
color:blue;
}登录后复制那这个时候字体就会显示为红色。

如果有多个样式属性设置了!important,像下面这样:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}登录后复制那它还是和没设置时一样,最后声明的生效,也就是说上面这个例子最终生效的颜色是黄色。

我们知道,CSS选择器越具体,优先级越高,例如:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>登录后复制最终这个<p>元素显示为蓝色。

如果我们设置了!important给color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 设置了优先级 */
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>登录后复制最终这个<p>元素显示为红色。

那如果这个<p>元素设置了内联样式呢?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p标签</p>
</body>登录后复制最终这个<p>元素显示为红色。也就是说声明了!important的样式属性会覆盖其它任何声明。

什么时候用!important规则?
除非绝对必要,否则不应使用!important规则;使用!important规则会打破了样式表的自然级联效果,使得代码难以维护。但是,在某些情况下你必须使用!important:
1、在测试和调试网站时,!important规则是非常有用的。
如果我们的代码中存在一些CSS问题,并且希望确保应用特定的样式,则可以使用!important规则在网站上临时修复问题,直到找到更好的方法(可能需要一些时间) 。
2、输出样式表
!important规则也可用于输出样式表,以确保应用样式而不被其他任何内容覆盖。
结论
使用!important对于性能并没有什么负面影响;但是从可维护性角度考虑,除非绝对必要,应尽可能的避免使用!important规则,它应该只在特殊情况下使用。
在Internet Explorer中的 !important
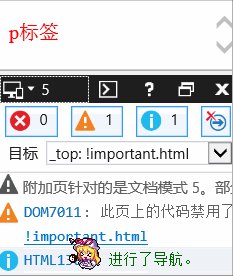
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
p { color:blue; }
p { color:yellow; }
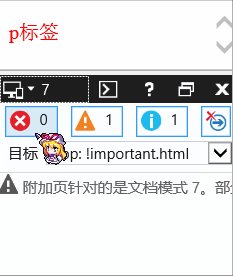
p { color:red !important; }/* 设置了优先级 */登录后复制这个时候就可以显示为红色了:

再看看这个例子:
p { color:blue; }
p {
color:red !important; /* 设置了优先级 */
color:yellow;
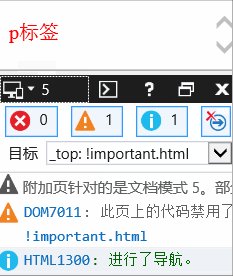
}登录后复制在模拟IE5的浏览器中运行效果如下:

个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
(学习视频分享:web前端入门)
以上就是css中的important是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
