所属分类:web前端开发
不包括。css选择器有:1、标签选择器,是通过HTML页面的元素名定位具体HTML元素;2、类选择器,是通过HTML元素的class属性的值定位具体HTML元素;3、ID选择器,是通过HTML元素的id属性的值定位具体HTML元素;4、通配符选择器“*”,可以指代所有类型的标签元素,包括自定义元素;5、属性选择器,是通过HTML元素已经存在属性名或属性值来定位具体HTML元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的选择器不包括“超文本标记选择器”,而包括类选择器、标签选择器、ID选择器、属性选择器、伪类选择器等等。
css 选择器是什么
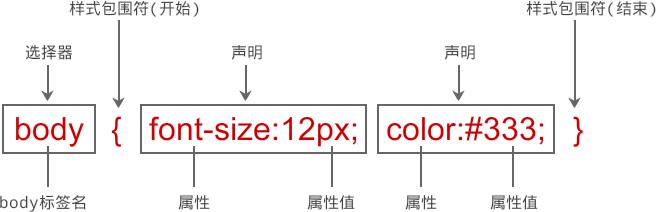
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

1、选择器(Selector)
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式,例如选择器p就表示为页面中的所有<p>标签定义样式;
2、声明(Declaration)
声明可以有一个或者无数个,这些声明告诉浏览器如何去渲染选择器指定的对象。所有声明被放置在一对大括号{ }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
css选择器有哪些?
我们从一个Html结构开始
<div id="box">
<div class="one">
<p class="one_1">
</p >
<p class="one_1">
</p >
</div>
<div class="two"></div>
<div class="two"></div>
<div class="two"></div>
</div>登录后复制关于css常用的选择器有:
id选择器(#box),选择id为box的元素
类选择器(.one),选择类名为one的所有元素
标签选择器(div),选择标签为div的所有元素
后代选择器(#box div),选择id为box元素内部所有的div元素
子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
群组选择器(div,p),选择div、p的所有元素
还有一些使用频率相对没那么多的选择器:
伪类选择器
:link :选择未被访问的链接
:visited:选取已被访问的链接
:active:选择活动链接
:hover :鼠标指针浮动在上面的元素
:focus :选择具有焦点的
:first-child:父元素的首个子元素
登录后复制伪元素选择器
:first-letter :用于选取指定选择器的首字母
:first-line :选取指定选择器的首行
:before : 选择器在被选元素的内容前面插入内容
:after : 选择器在被选元素的内容后面插入内容
登录后复制属性选择器
[attribute] 选择带有attribute属性的元素
[attribute=value] 选择所有使用attribute=value的元素
[attribute~=value] 选择attribute属性包含value的元素
[attribute|=value]:选择attribute属性以value开头的元素
登录后复制在CSS3中新增的选择器有如下:
层次选择器(p~ul),选择前面有p元素的每个ul元素
伪类选择器
:first-of-type 表示一组同级元素中其类型的第一个元素
:last-of-type 表示一组同级元素中其类型的最后一个元素
:only-of-type 表示没有同类型兄弟元素的元素
:only-child 表示没有任何兄弟的元素
:nth-child(n) 根据元素在一组同级中的位置匹配元素
:nth-last-of-type(n) 匹配给定类型的元素,基于它们在一组兄弟元素中的位置,从末尾开始计数
:last-child 表示一组兄弟元素中的最后一个元素
:root 设置HTML文档
:empty 指定空的元素
:enabled 选择可用元素
:disabled 选择被禁用元素
:checked 选择选中的元素
:not(selector) 选择与 <selector> 不匹配的所有元素
登录后复制属性选择器
[attribute*=value]:选择attribute属性值包含value的所有元素
[attribute^=value]:选择attribute属性开头为value的所有元素
[attribute$=value]:选择attribute属性结尾为value的所有元素
登录后复制css基本选择器和优先级
css基本选择器
| 选择器名称 | 描述 |
|---|---|
类型选择器/元素选择器 | 又称为 类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。 |
| 类选择器 | 是通过HTML元素的class属性的值定位具体HTML元素。这种基本选择器的用法是 .类名形式。 |
| id选择器 | 和类选择器 类似,都是根据某个属性来匹配HTML元素的,类选择器匹配的是class选择器,而ID选择器匹配的是id属性。值得注意的是,ID属性在整个页面中是唯一不可重复的 。 |
通用选择器/通配符选择器 | 是一个星号(*),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及<script>、<style>、<title>等元素,但是不包括伪元素。 |
| 属性选择器 | 是通过HTML元素已经存在属性名或属性值来定位具体HTML元素,在官方文档中类选择器和ID选择器都属于属性选择器,因为本质上类选择器是HTML元素中class的属性值,ID选择器是 HTML 元素中id的属性值。 |
优先级
相信大家对CSS选择器的优先级都不陌生:
内联 > ID选择器 > 类选择器 > 标签选择器
到具体的计算层面,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
如果存在内联样式,那么 A = 1, 否则 A = 0
B的值等于 ID选择器出现的次数
C的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数
D 的值等于 标签选择器 和 伪元素 出现的总次数
这里举个例子:
#nav-global > ul > li > a.nav-link
登录后复制套用上面的算法,依次求出 A B C D 的值:
因为没有内联样式 ,所以 A = 0
ID选择器总共出现了1次, B = 1
类选择器出现了1次, 属性选择器出现了0次,伪类选择器出现0次,所以 C = (1 + 0 + 0) = 1
标签选择器出现了3次, 伪元素出现了0次,所以 D = (3 + 0) = 3
上面算出的A 、 B、C、D 可以简记作:(0, 1, 1, 3)
知道了优先级是如何计算之后,就来看看比较规则:
从左往右依次进行比较 ,较大者优先级更高
如果相等,则继续往右移动一位进行比较
如果4位全部相等,则后面的会覆盖前面的
经过上面的优先级计算规则,我们知道内联样式的优先级最高,如果外部样式需要覆盖内联样式,就需要使用!important
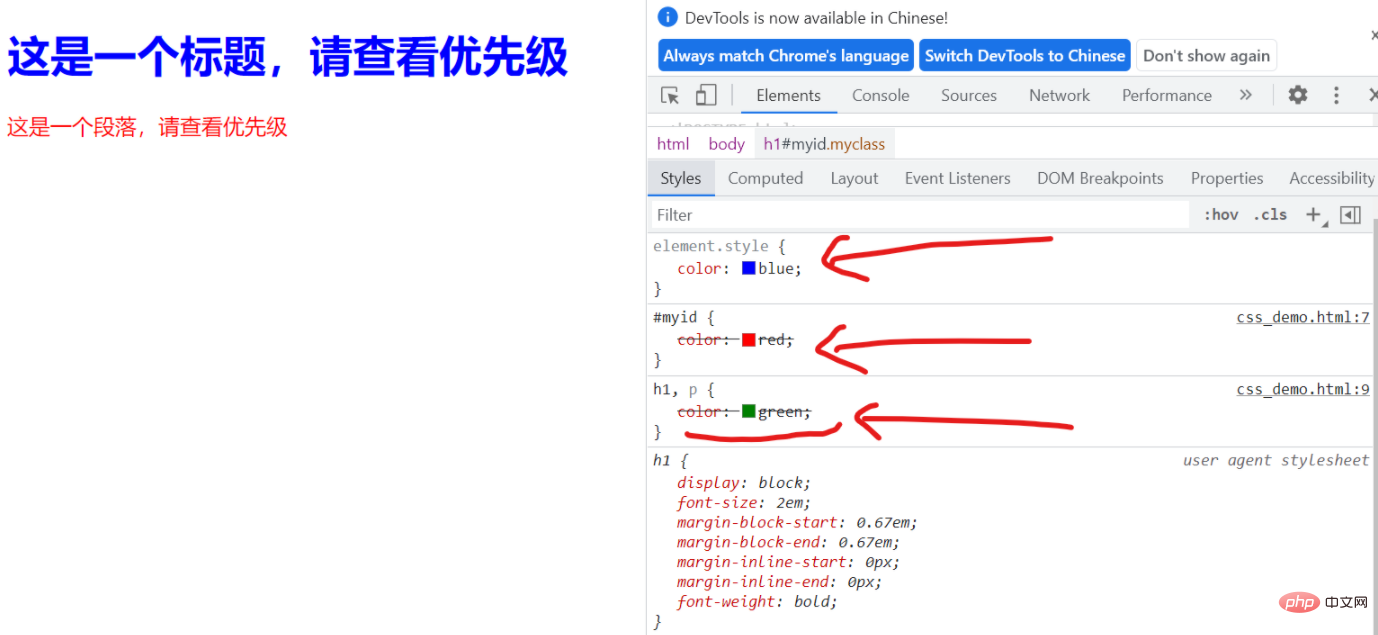
下面我们来看一个实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一个demo</title>
<style>
#myid{color:red;}
.myclass1{color:yellow;}
h1,p {color:green;}
</style>
<body>
<h1 style="color: blue;" id="myid">这是一个标题,请查看优先级</h1>
<p id="myid">这是一个段落,请查看优先级</p>
</body>
</head>
</html>登录后复制我们可以看到因为标签<h1>有行内样式,所以它显示为了蓝色;
而标签<p>虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色

(学习视频分享:web前端)
以上就是css中的选择器包括超文本标记选择器吗的详细内容,更多请关注zzsucai.com其它相关文章!
