所属分类:web前端开发
在vue中,指令是带有“v-”前缀的特殊特性(属性),指令特性的值预期是单个JavaScript表达式,语法为“v-指令:参数="表达式"”。Vue作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为;因此可以将指令看作特殊的HTML特性。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、vue3版,DELL G3电脑。
Vue.js指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。
Vue.js作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
指令的作用是:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
每个指令都有自己的用途,当其绑定的表达式发生改变的时候,会响应式的影响dom的变化。而变化的具体则是看每个指令其本身的用途。比如v-bind指令是绑定属性值,当绑定的表达式发生改变,dom上属性的值也会发生对应的改变。
指令的语法是:v-指令:参数="表达式"(参数并不是绝对需要的)
参数
:后面跟着的就是参数,但并不一定所有的指令都会有参数,只有特定的指令会需要参数,这是由于指令的性质决定的。这里的参数和函数的参数是类似的,就好比我这个指令需要对应的参数才能使功能生效。
拿v-bind:type="type"来说,v-bind指令用于绑定属性值,那么需要绑定什么属性呢,光靠这个指令无法确定,所以需要参数来进一步确定。也就是v-bind:type,冒号后面跟着的type就是传入指令中的参数。告诉指令,我要绑定属性type和表达式的关联。
上面我们也说了,并不是所有的指令都需要参数。比如v-html指令,这个指令是绑定元素内部的html,功能点已经非常明确,不需要额外的参数去确定,只需要指令和表达式即可完成指令的功能。
表达式
""引号内的值就是表达式,表达式一般可以是一个可执行的js表达式。它与指令本身是有绑定关联的,类似传入指令的值。并且当表达式内的响应式数据发生变化,也会引发dom的变化。
内置指令指的就是Vue自带指令,开箱即用
Vue一共有16个自带指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中废弃
下面我们来了解一下这些内置指令的基本使用
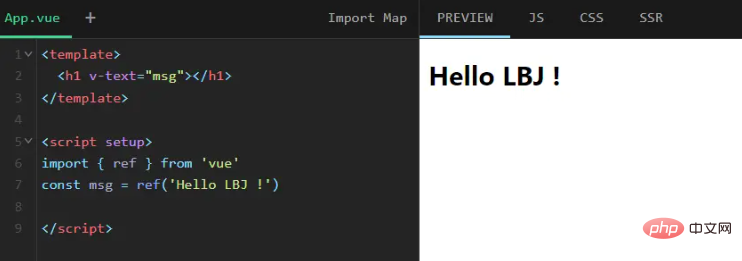
v-text的作用是,用于更新元素的 textContent,例如:
<h1 v-text="msg"></h1>
登录后复制h1元素的内容最终取决于msg的值

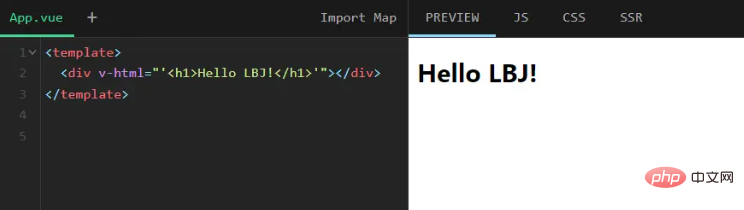
与v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div v-html="'<h1>Hello LBJ</h1>'"></div>
登录后复制
需要注意的是,里头内容必须是按普通 HTML 插入
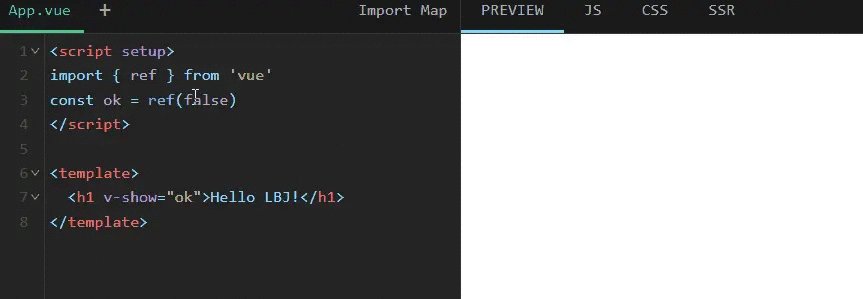
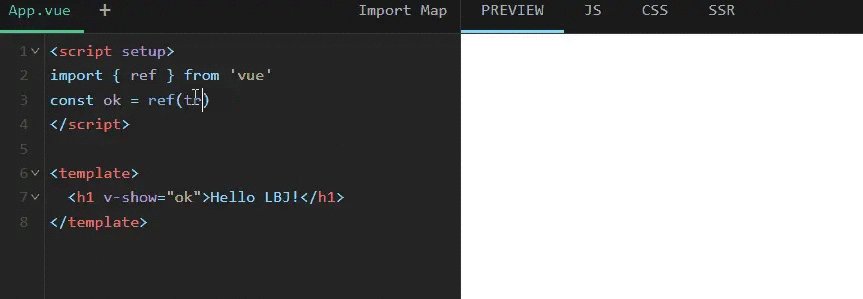
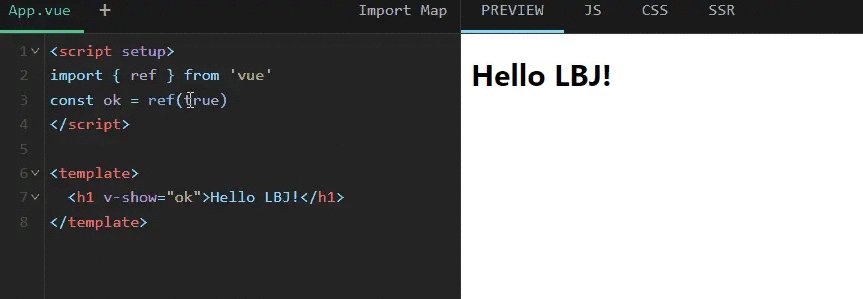
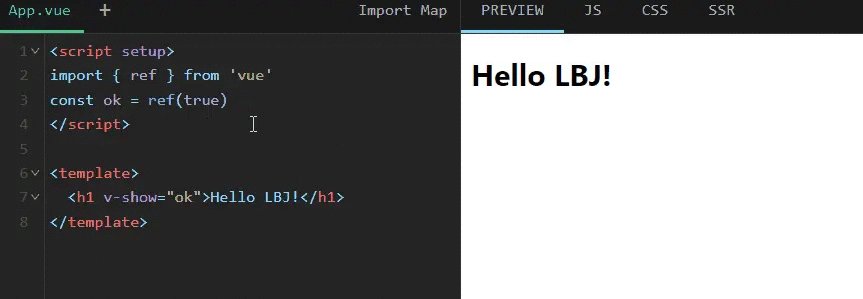
v-show可以根据表达式的真假值,切换元素的display值,用于控制元素的展示和隐藏,例如:

可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 <template> 元素,也不支持 v-else
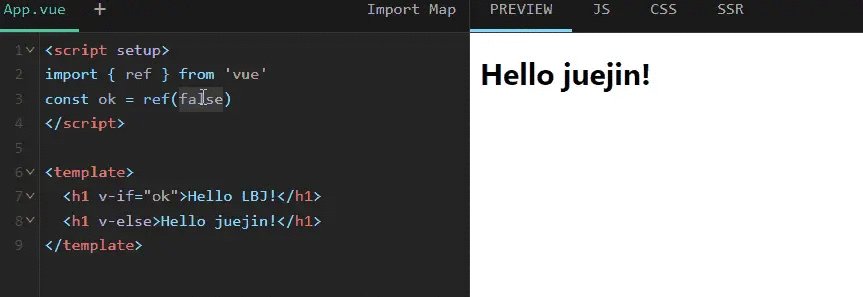
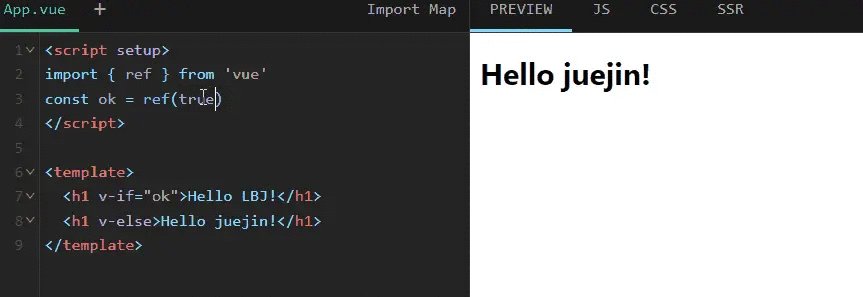
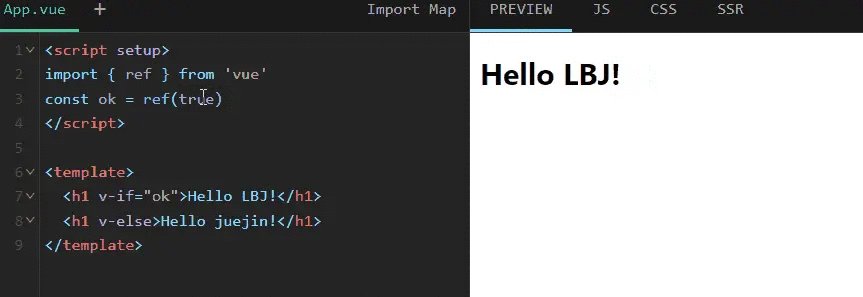
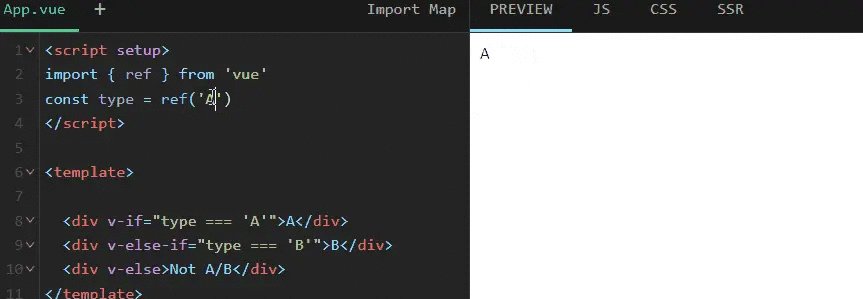
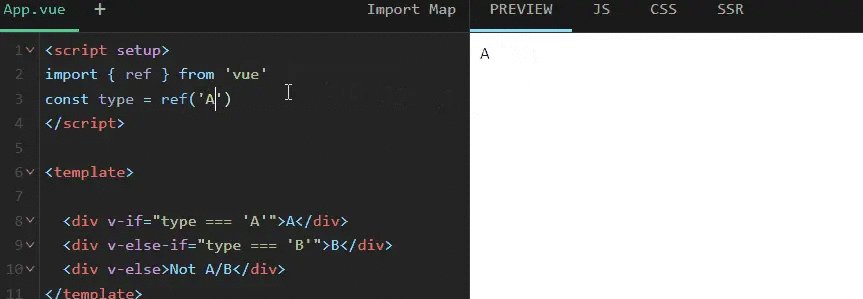
v-if用于根据表达式的真假值来有条件地渲染元素
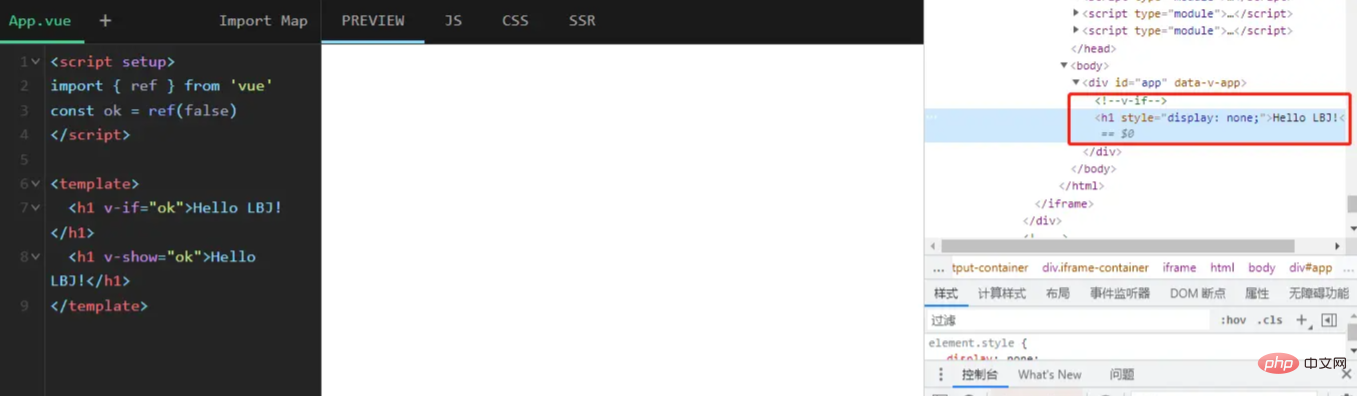
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 <template>,如果元素是 <template>,将提取它的内容作为条件块
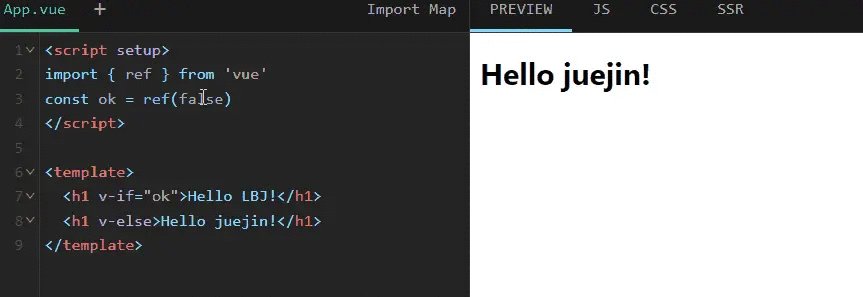
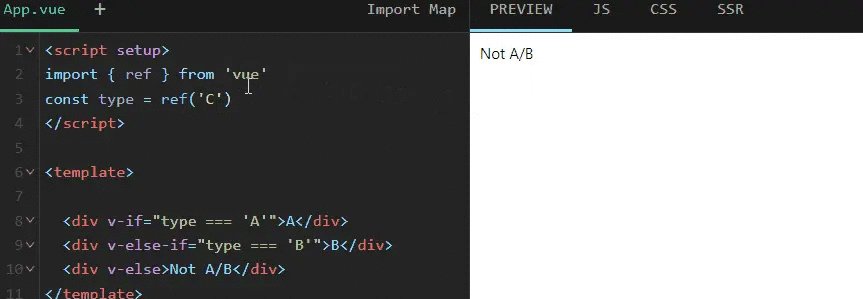
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
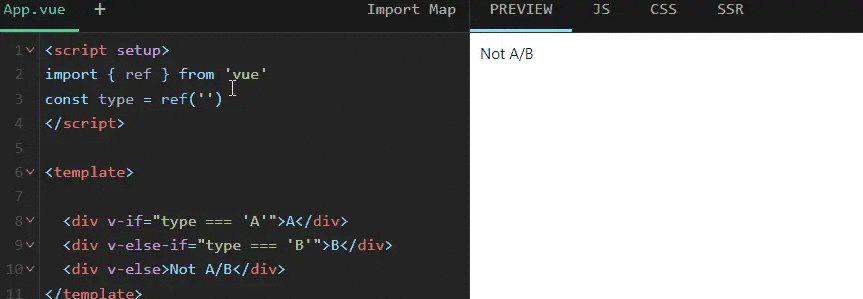
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

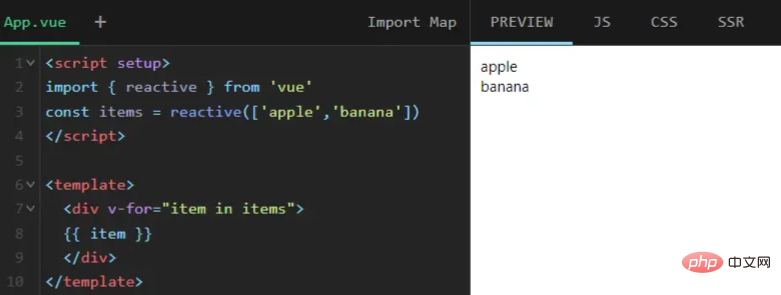
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

也可以为数组索引指定别名或者用于对象的键
<div v-for="(item, index) in items"></div>
<div v-for="(value, key) in object"></div>
<div v-for="(value, name, index) in object"></div>
登录后复制v-on用于给元素绑定事件,可以缩写为:@
修饰符
例如:
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
登录后复制需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div>
<!-- 相当于 -->
<div .someProperty="someObject"></div>
登录后复制v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase.prop - 将一个绑定强制设置为一个 DOM property。3.2+.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+v-model限制于:<input><select><textarea>components
v-model的3个修饰符:
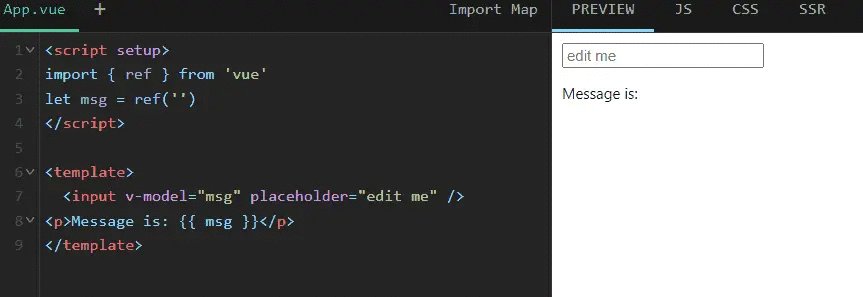
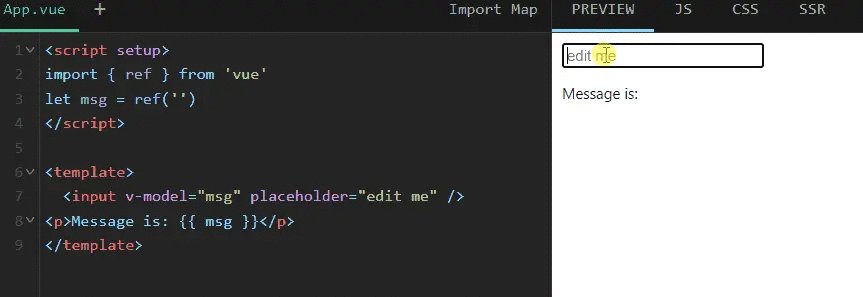
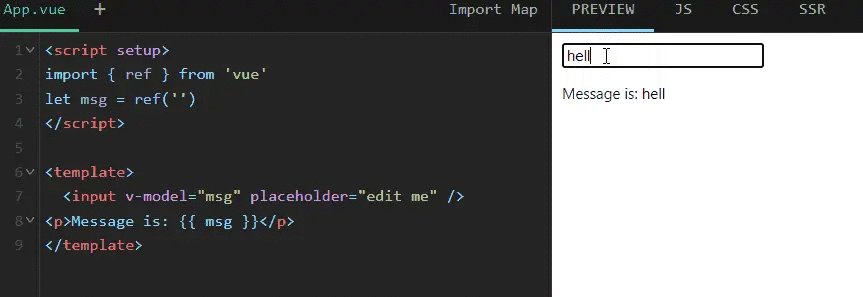
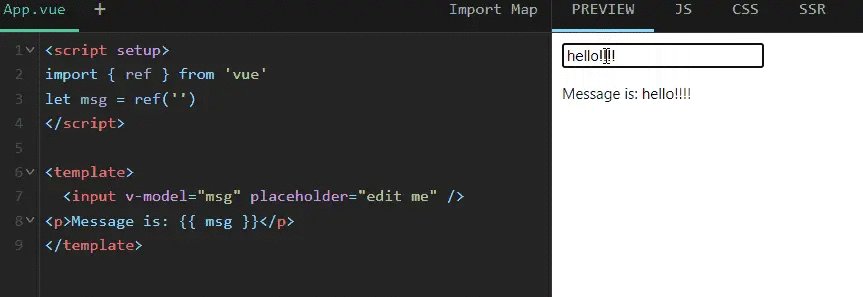
.lazy - 惰性更新,监听 change 而不是 input 事件.number - 输入字符串转为有效的数字.trim - 输入首尾空格过滤在表单控件或者组件上可以创建双向绑定,例如:

v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
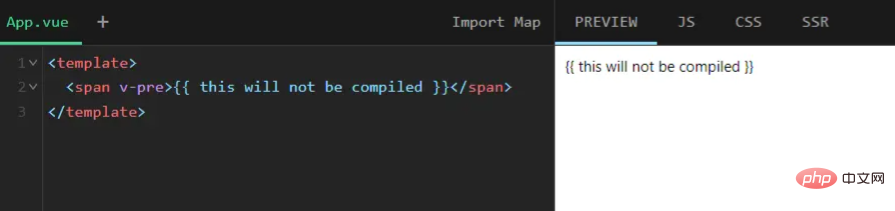
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>登录后复制[v-cloak] {
display: none;
}登录后复制这样div只会在编译结束后显示
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
登录后复制在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个 <div> 以及它的所有子节点的更新都将被跳过
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
登录后复制前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})登录后复制上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input v-focus />
登录后复制如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}登录后复制通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
created:在绑定元素的 attribute 或事件监听器被应用之前调用beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用mounted:在绑定元素的父组件被挂载后调用beforeUpdate:在更新包含组件的 VNode 之前调用updated:在包含组件的 VNode及其子组件的 VNode更新后调用beforeUnmount:在卸载绑定元素的父组件之前调用unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次钩子函数的4个参数都是可选,分别是
el:用于直接操作 DOM,表示指令绑定到的元素binding对象:包含以下6个属性instance:使用指令的组件实例
value:传递给指令的值
oldValue:先前的值
arg:传递给指令的参数
modifiers:传递给指令的修饰符
dir:一个对象,其实就是注册指令时传递的配置对象
登录后复制vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应elprevNode:上一个虚拟节点了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
首先,使用vite搭建Vue3项目
npm init vite@latest
登录后复制最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
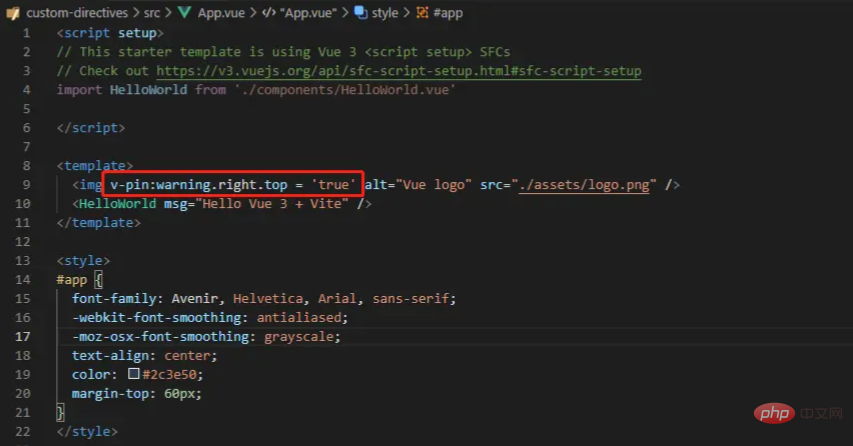
app.mount('#app')登录后复制使用也很简单,如下

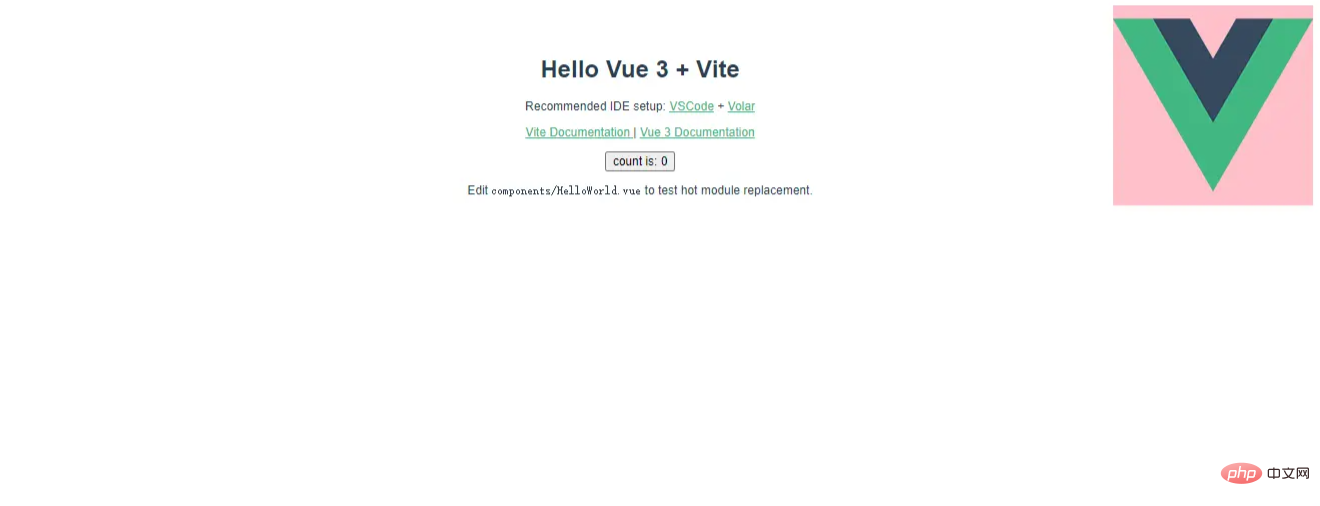
结果如图:

为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin登录后复制接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}登录后复制最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')登录后复制刷新之后,结果还是一样

好处是,以后再写自定义指令就方便太多了
(学习视频分享:web前端入门、vue视频教程)
以上就是vue指令是啥的详细内容,更多请关注zzsucai.com其它相关文章!
