所属分类:web前端开发
web前端三大技术是:1、HTML(超文本标记语言),是一种用于创建网页的标准标记语言,HTML使用标记标签来描述网页;2、CSS(层叠样式表),可以用来为网页创建样式表,通过样式表可以对网页进行装饰;3、JavaScript,是一种轻量级的编程语言,用于控制网页的行为、响应用户操作,用于实时更新网页中的内容,让网页更加生动。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、Dell G3电脑。
web前端的三大技术
web前端的三大技术是:HTML、CSS、JavaScript
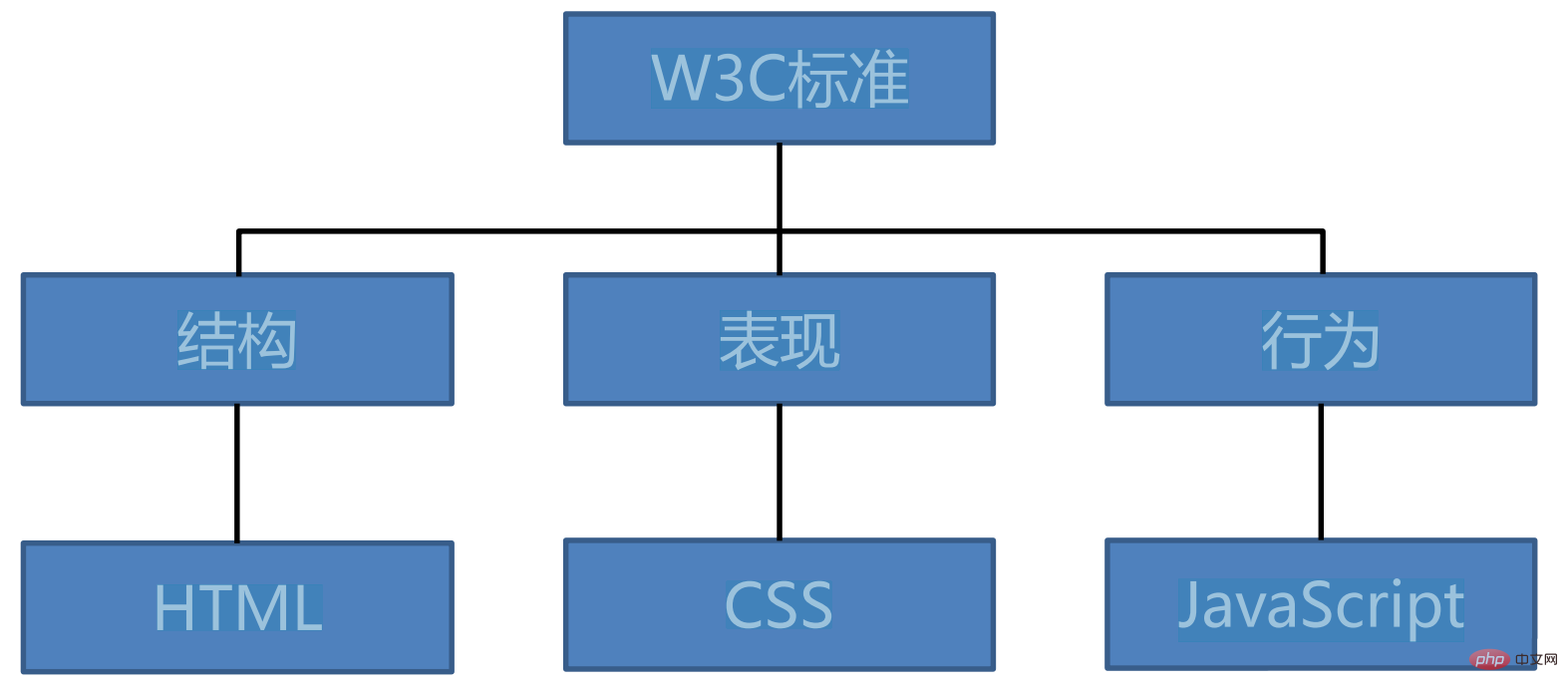
根据 W3C 标准,一个网页主要由三部分组成:结构、表现和行为

1、结构层
结构层为页面的骨架,由 HTML 或 XHTML 标记语言创建,用于搭建文档的结构。
HTML 用来定义网页的内容,例如标题、正文、图像等;
2、表现层
表示层为页面的样式,由 CSS (层叠样式表)负责创建,用于设置文档的呈现效果。
CSS 用来控制网页的外观,例如颜色、字体、背景等;
3、行为层
行为层为页面的行为,由 JavaScript 语言创建,用于实现文档的行为。
JavaScript 用来实时更新网页中的内容,例如从服务器获取数据并更新到网页中,修改某些标签的样式或其中的内容等,可以让网页更加生动。
JavaScript用于响应用户操作
即JavaScript 与 HTML 和 CSS 共同构成了我们所看到的网页,其中:
HTML 用来定义网页的内容,例如标题、正文、图像等;
CSS 用来控制网页的外观,例如颜色、字体、背景等;
JavaScript 用来实时更新网页中的内容,例如从服务器获取数据并更新到网页中,修改某些标签的样式或其中的内容等,可以让网页更加生动。
什么是 HTML?
HTML是超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML负责网页三个组成部分中的结构,HTML使用标签的形式来标识网页中的不同组成部分。所谓的超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。
HTML 是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
什么是 CSS
CSS 是指层叠样式表 (Cascading Style Sheets),样式定义如何显示HTML 元素,用于控制web页面的外观。CSS负责网页三个组成部分中的表现,样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的。
而css就可以分别为网页的各个层次设置样式。
什么是 JavaScript
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能。
JavaScript 是世界上最流行的编程语言。这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JS编写位置
(学习视频分享:web前端入门)
以上就是web前端的三大技术是什么的详细内容,更多请关注zzsucai.com其它相关文章!
