所属分类:web前端开发
因为let在if、for循环中有块级作用域,所以es6引入了let;var在if和for循环中是没有作用域的,只有借助function的作用域来解决引用作用域外面的变量问题,而let拥有块级作用域,一个“{}”就是一个作用域。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。
因为var在if、for循环中是没有作用域的,只有借助function的作用域来解决引用作用域外面的变量的问题;而let在if、for循环中是有块级作用域的,这是var所没有的功能,所以es6中使用let关键字而不是使用var。
因为在之前的JavaScript(ES5之前)中,var在像 if ,for循环中是没有作用域的,只有借助function的作用域来解决引用作用域外面的变量的问题
在ES6中加入了let,它在if和for中是有块级作用域的,let拥有块级作用域,一个{}就是一个作用域,也就是let声明块级变量,即局部变量.
const 也是有块级作用域的,当我们的修饰的标识符不想再被改变赋值时用const
建议在ES6开发中优先使用const,只有想改变一个标识符的时候才使用let
let的三大特性:
用于声明变量的的关键字,必须先声明再使用
let声明的变量具有块级作用域
暂时性死区特性
下面我通过案例向童靴们解析:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
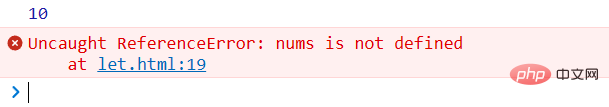
console.log(nums); //nums is not defined
</script>
</body>
</html>登录后复制浏览器控制器运行如下:

注意:var用于声明全局变量,不具备块级作用域
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true) {
let a = 100;var b = 200;
}
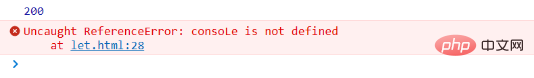
console.log(a);
consoLe.log(b);登录后复制浏览器控制器运行如下:

【相关推荐:javascript视频教程、web前端】
以上就是es6为什么引用let的详细内容,更多请关注zzsucai.com其它相关文章!
