所属分类:web前端开发
js的filter是es6的方法;filter方法是es6新增的一个数组方法,用于过滤数组元素,返回数组中满足指定条件的元素,该方法也会将数组元素传入一个回调函数,在回调函数中判断元素是否符合指定条件,若瞒着条件则返回,语法为“arr.filter(回调函数,thisValue)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。
filter()是es6新增的一个数组方法,用于过滤数组元素,返回数组中满足指定条件的元素。
filter()方法会将数组元素传入一个回调函数,在回调函数中判断元素是否符合指定条件,若符合则返回。
语法:
arr.filter(回调函数,thisValue)
登录后复制回调函数:数组中的每个元素都会执行这个函数,用于指定条件,处理元素
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"
回调函数的格式:
function callbackfn(Value,index,array)
登录后复制最多可接受三个参数:
value:当前数组元素的值,不可省略。
index:当前数组元素的数字索引。
array:当前元素属于的数组对象。
返回值:是一个包含回调函数为其返回 true 的所有值得新数组。如果回调函数为 array 的所有元素返回 false,则新数组的长度为 0。
示例如下:
var a = [31,33,35,37,39,41,43,45,57,49,51,53];var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
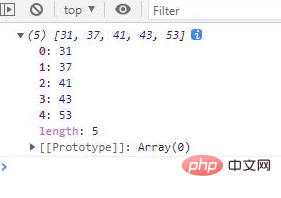
);console.log(a1);//31,37,41,43,53</script>登录后复制输出结果:

【相关推荐:javascript视频教程、web前端】
以上就是js的filter是es6的方法吗的详细内容,更多请关注zzsucai.com其它相关文章!
