所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
每次改完代码都需要重新打包一次,打开浏览器,刷新一次,很麻烦
我们可以安装使用webpackdevserver来改善这块的体验
webpack-dev-server主要是启动了一个使用express的Http服务器。它的作用主要是用来伺服资源文件。此外这个Http服务器和client使用了websocket通讯协议,原始文件作出改动后,webpack-dev-server会实时的编译,但是最后的编译的文件并没有输出到目标文件夹,即下面原本我们output中的配置:是打包后要生成dist文件夹的,但是用dev-server并没有生成dist目录
output: {
path: './dist/js',
filename: 'bundle.js'
}登录后复制启动服务后,会发现dist目录没有了,这是因为devServer把打包后的模块不会放在dist目录下,而是放到内存中,从而提升速度
安装:npm install webpack-dev-server -D
修改下package.json:

那么以后就可以执行 npm run server即可启动我们的服务
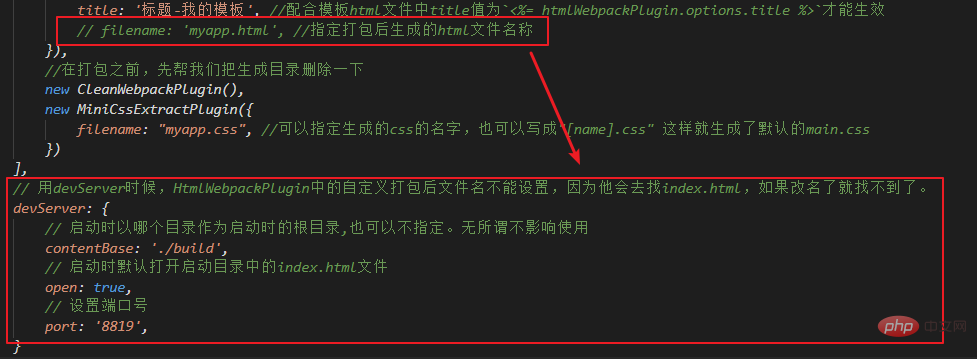
在webpack.config.js配置:

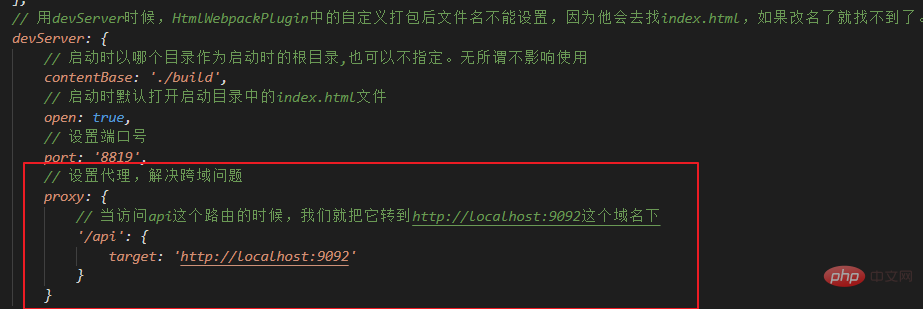
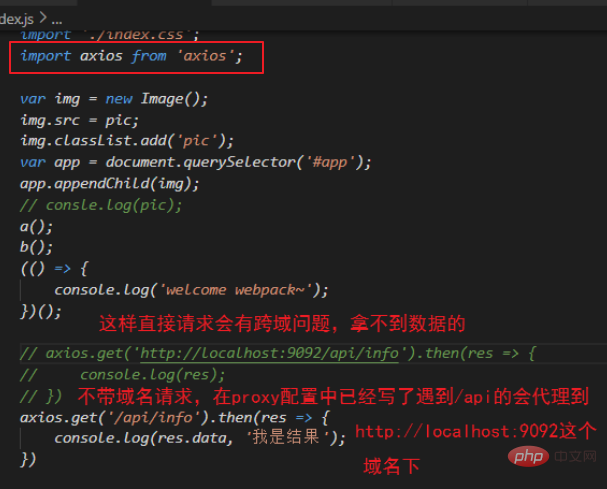
跨域:联调期间,前后端分离,直接获取数据会跨域,上线后我们使用nginx转发,开发期间,webpack就可以搞定这件事
应用场景:我们在自己用express造了接口和数据,我们访问这些接口时候会造成跨域问题,之前都是在server.js中去设置响应头的形式去允许跨域。但是现在可以用devServer的代理也可以。
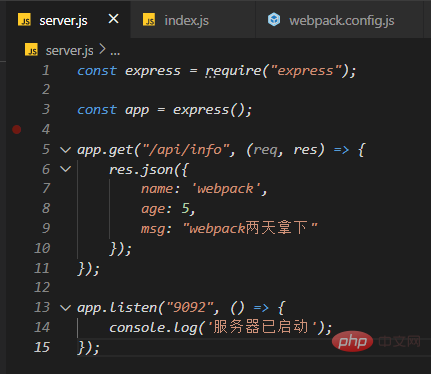
1.准备node服务,在项目根目录创建server.js,以express创建服务为例:

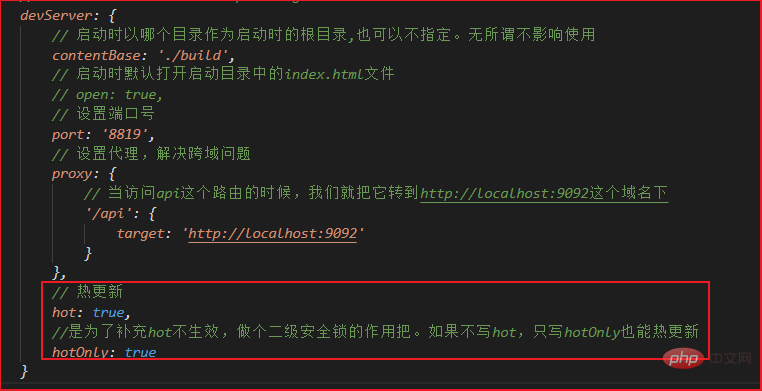
2.webpack.config,js文件中配置devServer:

3..安装axios,并在入口文件index.js中引入,用axios去请求接口数据

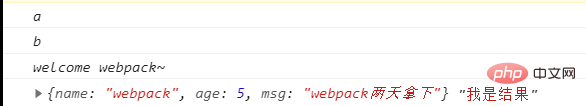
前台浏览器拿到结果:

Hot Module Replacement (HMR:热模块替换) 是webpack自带的一个模块,不需要额外安装
配置hmr:
1)配置文件webpack.config.js头部引入webpack
const webpack = require("webpack");登录后复制2)在插件配置处添加:
plugins: [
new webpack.HotModuleReplacementPlugin()
]登录后复制3)启动hmr

以上配置对js热更新不起作用,保存时候还是会刷新页面才会起到更新效果:
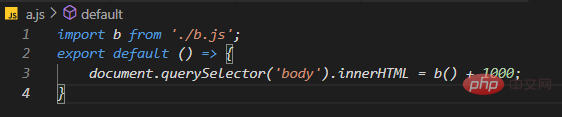
我们有两个b.js和a.js文件
b.js中 return 1

a.js中 引入b.js ,并往页面中写入数据b的执行结果+一个数

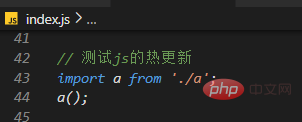
在入口文件index.js中,引入a,运行npm run server(我们的热更新配置还是保留之前的不变)

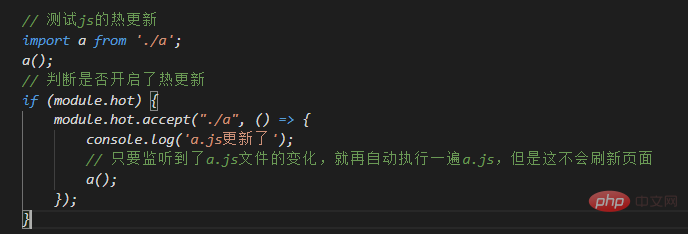
然后我们打开页面,更改a.js中的b() + 1000的值,然后ctrl+s 保存,发现页面刷新后才能更新值。这显然不是我们想要看到的,对于js的热更新我们需要在入口文件中监听要执行的文件:

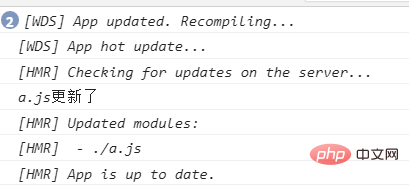
在更改a.js中的值后保存,不用刷新页面,值也会运算为最新值显示在页面中

总结:HMR默认对css热更新支持教好,对于js需要单独的监听才可以
【相关推荐:javascript视频教程、web前端】
以上就是深入浅析devServer配置实现实时编译问题的详细内容,更多请关注zzsucai.com其它相关文章!
