所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
ES6不仅引入了let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
代码执行时遇到花括号{会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a登录后复制有了块级作用域之后它的使用范围跟函数一样被限制在了里面
这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱
现在有了"let"之后有效的改善了这样的局面
登录后复制let a = 123;console.log(a)//输出undefined
登录后复制而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
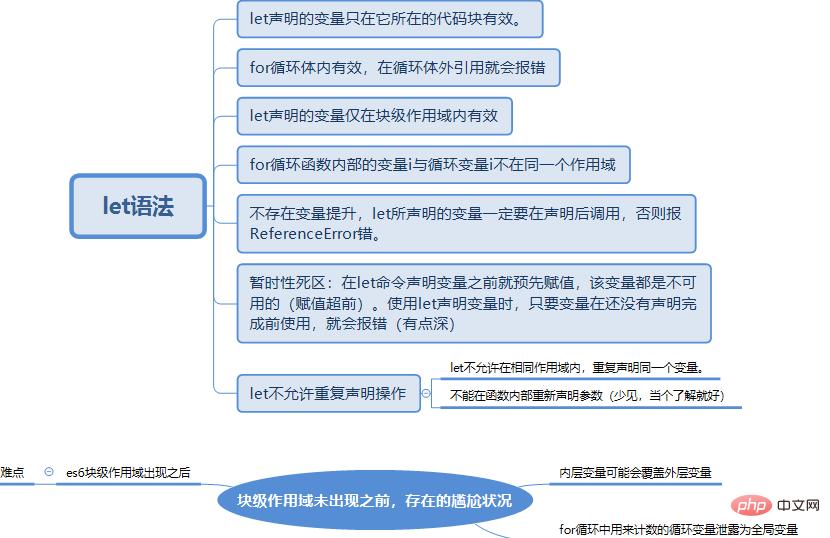
let声明变量不允许当前作用域范围内重复声明
let不会有变量提升,因此不能再定义let之前使用它let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initializationlet会做特殊处理let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量)let声明循环变量,再循环结束后会被销毁//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i < 10; i ++) {
btn.function () {
console.log(i)//使用的时当前作用域的i
}}登录后复制let时就不会像var一样在同一个作用域下修改的同一个i了在此时let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的i。
示例如下:
为什么要使用let去替代var?
因为var没有块级作用域的限制,容易造成变量污染。
下面我们来看几个在let没出现之前,没有块级作用域时会带来的问题。
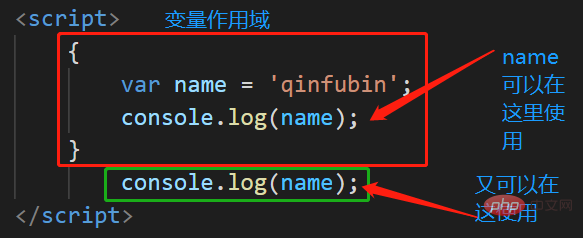
1.变量作用域


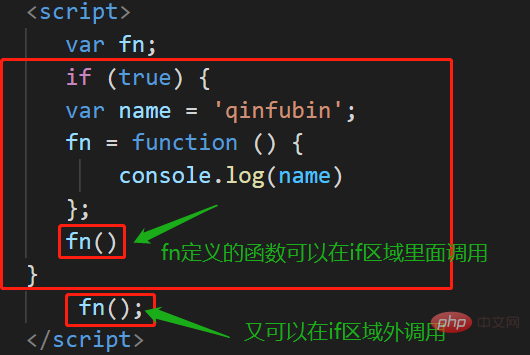
2.没有块级作用域的if语块

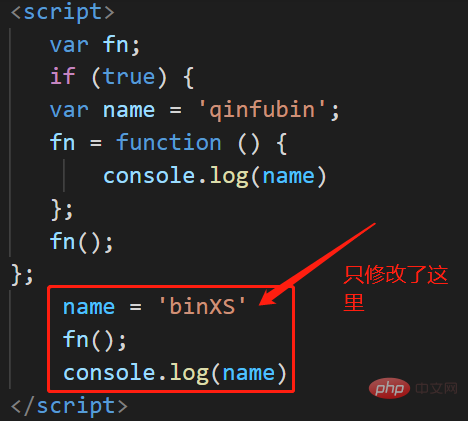
这看起来好像没什么,但我们如果场景时这样呢?


为什么会这样?我们只是在if语句块外面的修改了name,却影响了整个if语句的输出。
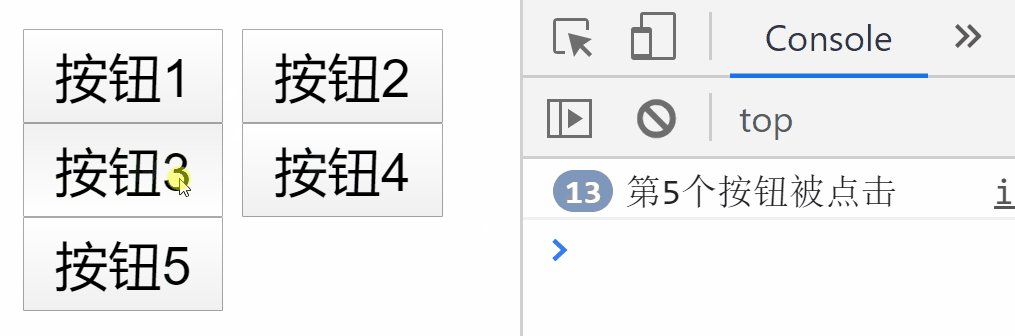
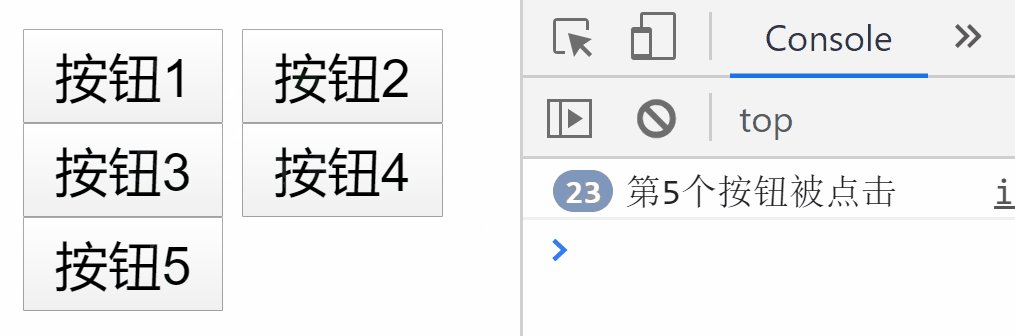
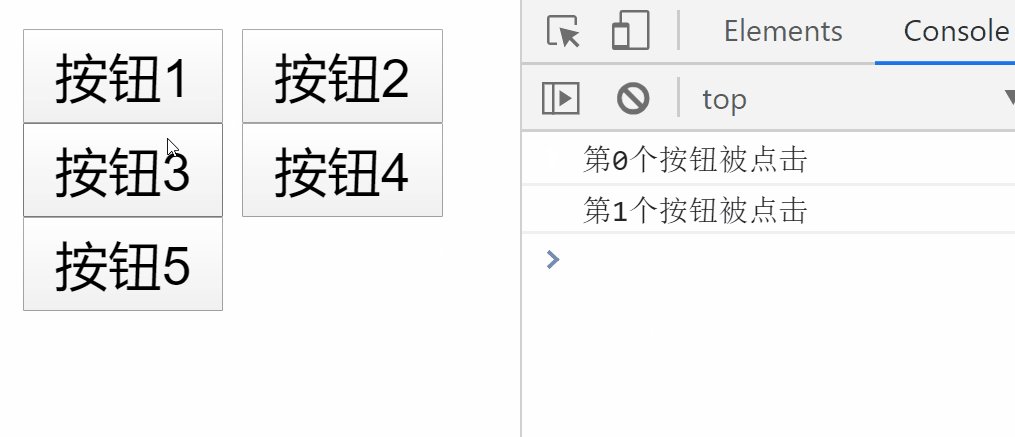
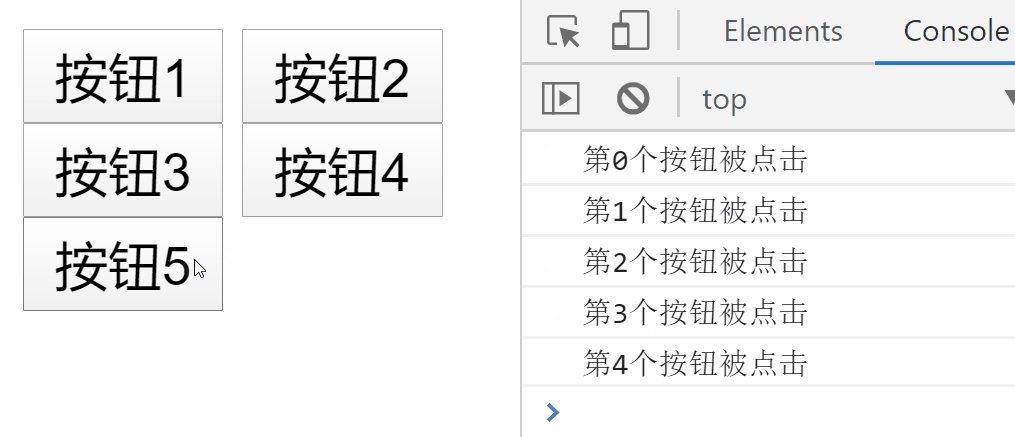
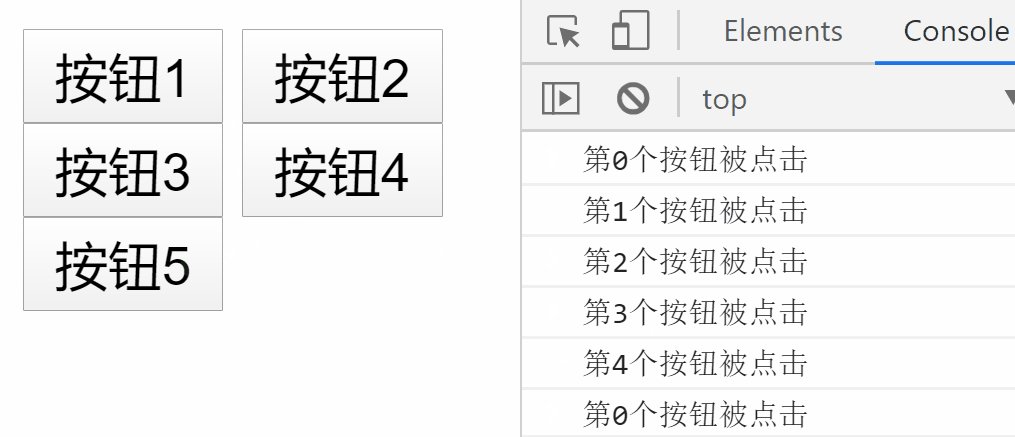
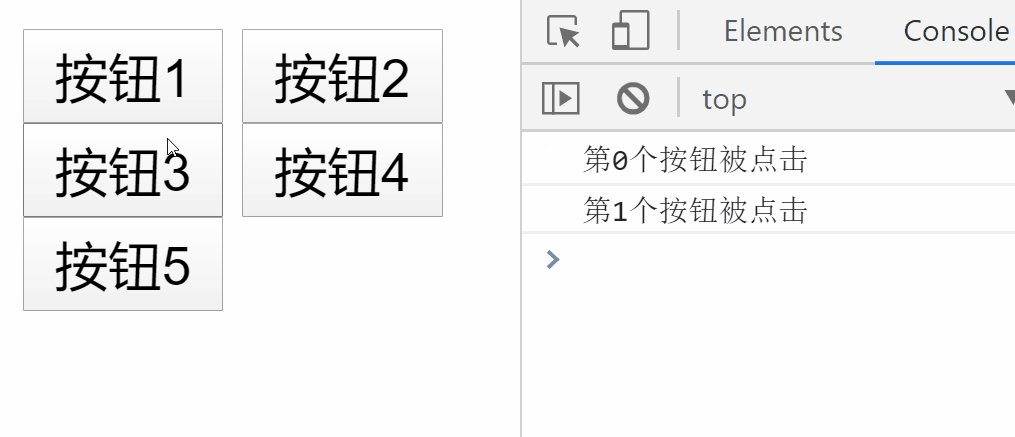
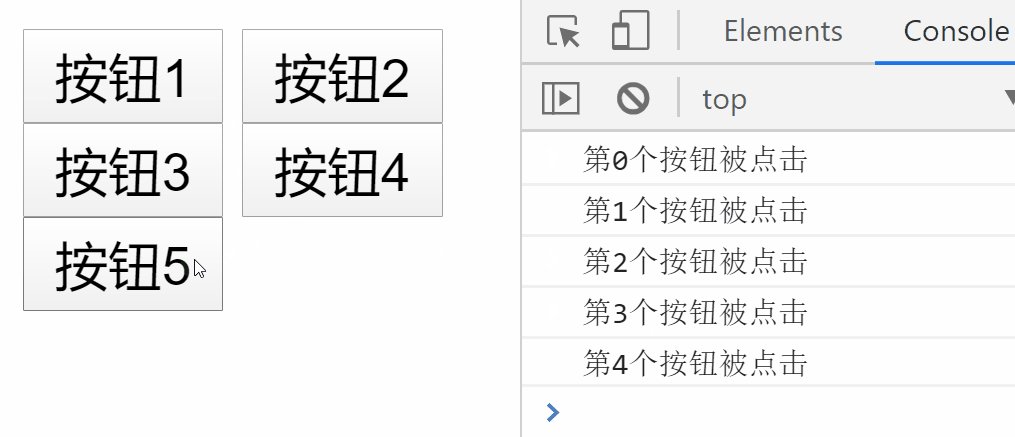
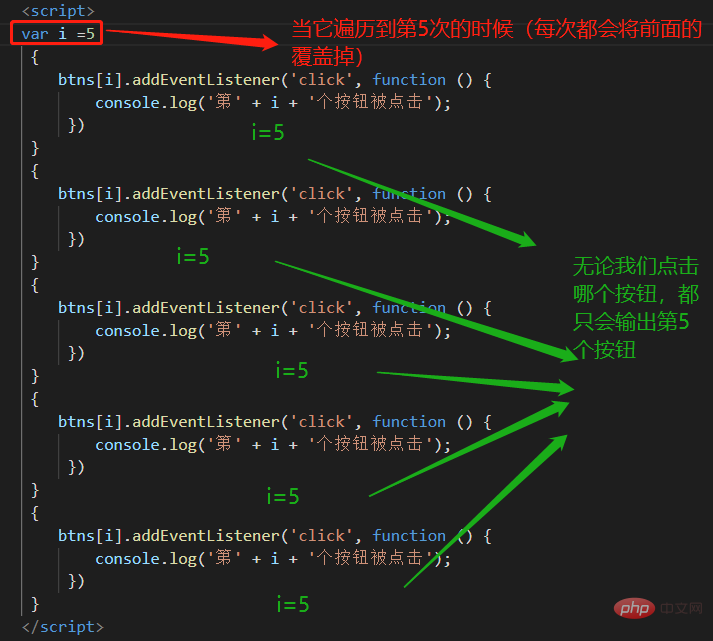
3.没有块级作用域的for语块


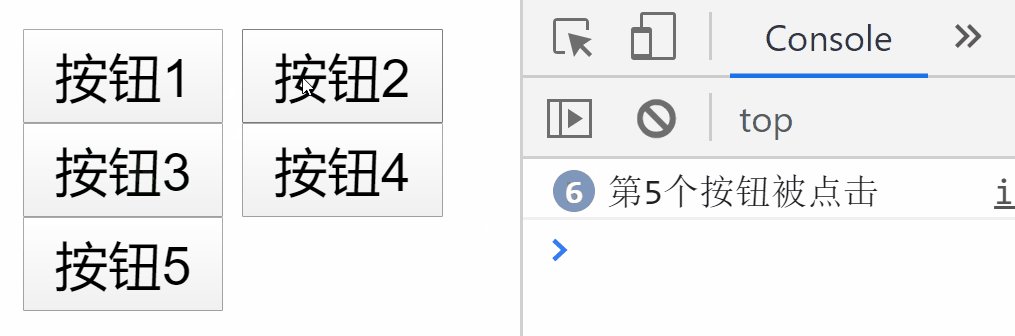
我们可以看出,无论我们点击哪个按钮,输出的都是第五个按钮被点击,为什么会这样?因为这就跟我们在循环体内用var定义有关。
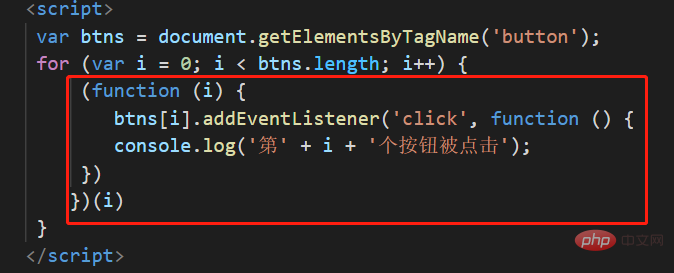
在没有块级作用域之前,我们是通过闭包来解决这种尴尬的,因为闭包有自己的函数作用域。


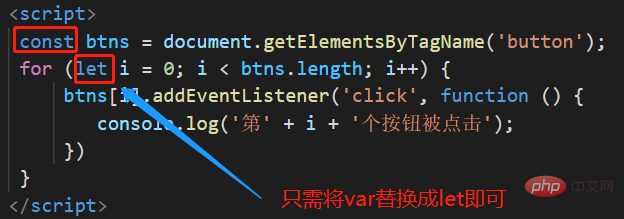
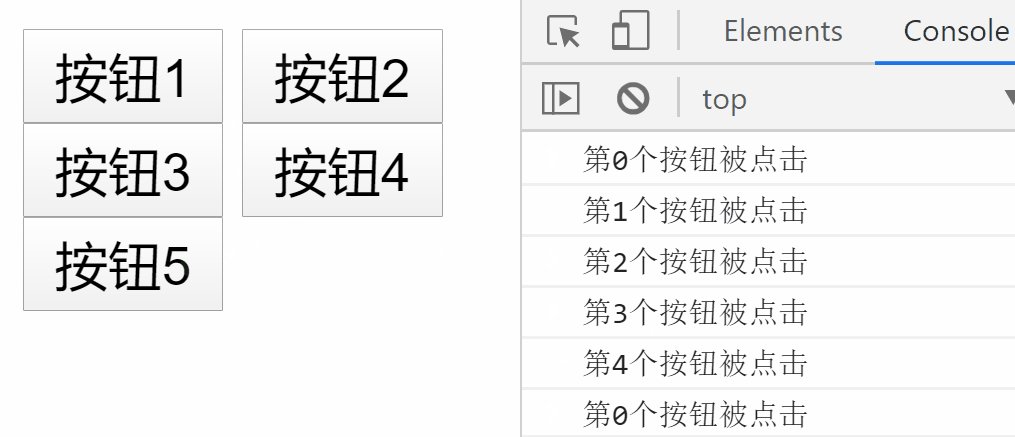
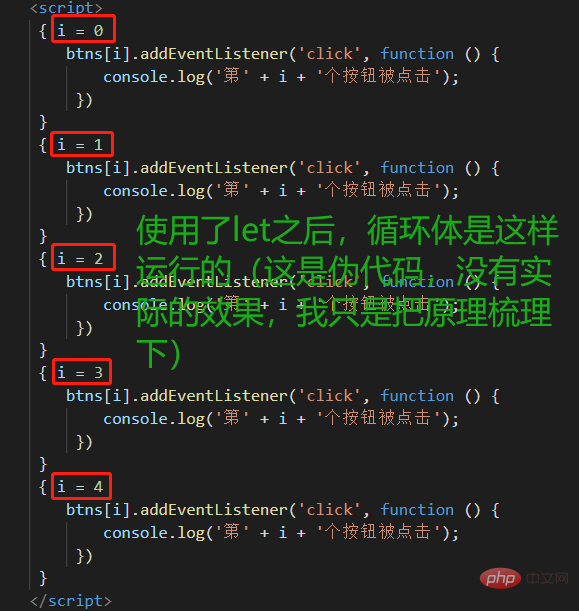
使用了let后,我们只需要做出细微的改变,将循环体中var变成let,就可以避免使用闭包这种难度大的语法。


循环体中let实现原理:

你们会问,那使用var之前是怎样的?

ES5之前因为if和for都没有块级作用域的这样一个概念,所以在很多具体的应用场景,我们都必须去借助于function的作用域来解决应(调)用外面变量的的问题。
ES6家庭中,加入了let和(const),使if和for语句有了块级作用域的存在(原先的var并没有块级作用域的概念)。
let的出现,通过上述例子,可以说很好弥补了var现存的缺陷,我们可以把let看成完美的var,或者是对var的修整和升级,优化。

【相关推荐:javascript视频教程、web前端】
以上就是详细分析使用let声明变量的优势的详细内容,更多请关注zzsucai.com其它相关文章!
