所属分类:web前端开发
在css3中,BFC的中文意思为“块格式化上下文”,是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。简单来说,BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。 BFC的作用:1、解决外边距折叠问题;2、BFC的区域不会与浮动的元素区域重叠,可创建CSS中常用的两栏布局;3、清除元素内部的浮动。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
官方定义:BFC(Block Formatting Context)块格式化上下文, 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
说人话:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。 我们经常使用到BFC,只不过不知道它是BFC而已。
常用的方式有以下几种:
none,指定float为left或者right就可以创建BFC)position 为 absolute 或 fixed)看吧,是不是经常在代码中用到上边列举的属性,你在不知不觉中就开启了BFC,只是你不知道它是BFC而已。
1、解决外边距折叠问题
外边距折叠(Margin collapsing)也只会发生在属于同一BFC的块级元素之间。
html:
<div class="div1"></div>
<div class="div2"></div>
登录后复制css:
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}登录后复制对第一个div的margin-bottom设置为10px,第二个div的margin-top设置为20px,我们可以看到两个盒子最终的边距是20px,是两者之中较大的一个。这就是外边距重叠的问题。

为了解决这个问题,我们可以让这两个div分属于不同的BFC,或者只要把其中一个div放到BFC中就可以。原因是:BFC就是页面上的一个隔离的独立容器,容器里面的元素不会对外边产生影响。
html:
<div class="wrapper">
<div class="div1"></div>
</div>
<div class="div2"></div>
登录后复制css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}登录后复制现在的代码可以解决外边距重叠的问题啦!但是注意,在我们这个案例中,虽然指定position属性为absolute和fixed,或者float指定为left、right也可以创建BFC,但是这个元素会从当前文档流中移除,不占据页面空间,并且可以和其它元素重叠。导致下边的div会把上边的div给覆盖掉。
2、制作两栏布局
BFC的区域不会与浮动的元素区域重叠。
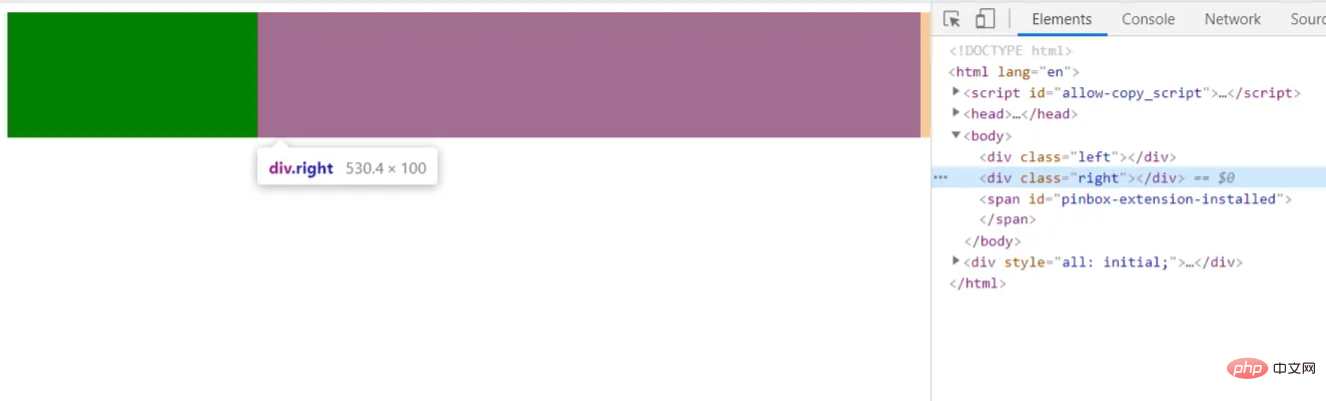
我们可以利用这个特性来创建CSS中常用的两栏布局(左边宽度固定,右边宽度自适应)。
HTML:
<div class="left"></div>
<div class="right"></div>
登录后复制CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}登录后复制效果如图所示:

另一个案例:
html:
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>登录后复制css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
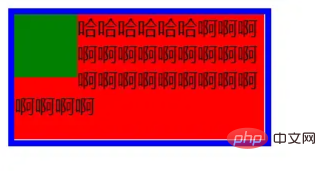
}登录后复制当在父元素中只设定一个盒子浮动,另一个不浮动时,会造成第二个盒子在第一个盒子的下方,被覆盖掉一部分(但文字不会被覆盖)。
效果如图:

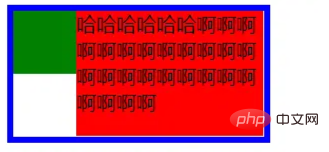
给第二个元素设置BFC:
.right {
height: 100px;
background-color: red;
overflow: hidden;
}登录后复制效果如图:

3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
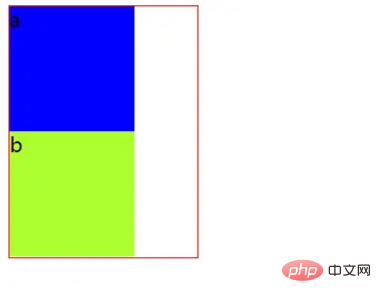
html:
<div class="div1">
<div class="son1">a</div>
<div class="son2">b</div>
</div>
登录后复制css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}登录后复制
(学习视频分享:web前端入门)
以上就是css3中什么是bfc的详细内容,更多请关注zzsucai.com其它相关文章!
