所属分类:web前端开发
jquery获取前几个子元素的步骤:1、使用children()函数获取全部子元素,语法“父元素.children();”,会返回一个包含全部子元素的jquery对象;2、利用:lt()选择器缩小children()获取的子元素范围,语法“父元素.children(:lt(index))”,会只获取index值小于指定数字的子元素并返回。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在jquery中,可以利用children()函数和:lt() 选择器来获取前几个子元素。
实现步骤:
步骤1:使用children()获取全部子元素
children()可以获取指定父节点下的全部直接子元素
父元素.children()
登录后复制会返回一个包含全部子元素的jquery对象
步骤2:利用:lt(index)选择器获取前几个子元素
利用:lt()选择器可以缩小children()获取的子元素范围,只获取 index 值小于指定数字的元素。
父元素.children(:lt(index))
登录后复制这样就会返回一个包含前几个子元素的jquery对象
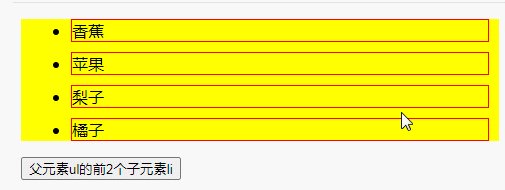
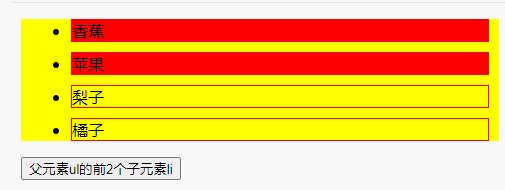
完整示例代码:获取父元素ul的前2个子元素li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2个子元素li</button>
</body>
</html>登录后复制
说明:
children() 方法返回被选元素的所有直接子元素。
$(selector).children(filter)
登录后复制| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
:lt(index) 选择器选取 index 值小于指定数字的元素。
index 值从 0 开始。
最常见的用法:与其他选择器一起使用,选取指定组合中特定序号之前的元素(如上面的实例)。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么获取前几个子元素的详细内容,更多请关注zzsucai.com其它相关文章!
