所属分类:web前端开发
在react中,条件渲染是指在指定条件下进行渲染,如果不满足条件则不进行渲染;即界面的内容会根据不同的情况显示不同的内容,或者决定是否渲染某部分内容。react条件渲染的方式:1、条件判断语句,适合逻辑较多的情况;2、三元运算符,适合逻辑比较简单的情况;3、与运算符“&&”,适合如果条件成立,渲染某一个组件,如果条件不成立,什么内容也不渲染的情况。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows7系统、react18版、Dell G3电脑。
条件渲染,顾名思义,就是 “在某种条件下才渲染” 以及 “在其他条件下不渲染” —— 典型的 if-else 场景。
某些情况下,界面的内容会根据不同的情况显示不同的内容,或者决定是否渲染某部分内容:
常见的条件渲染的方式有哪些呢?
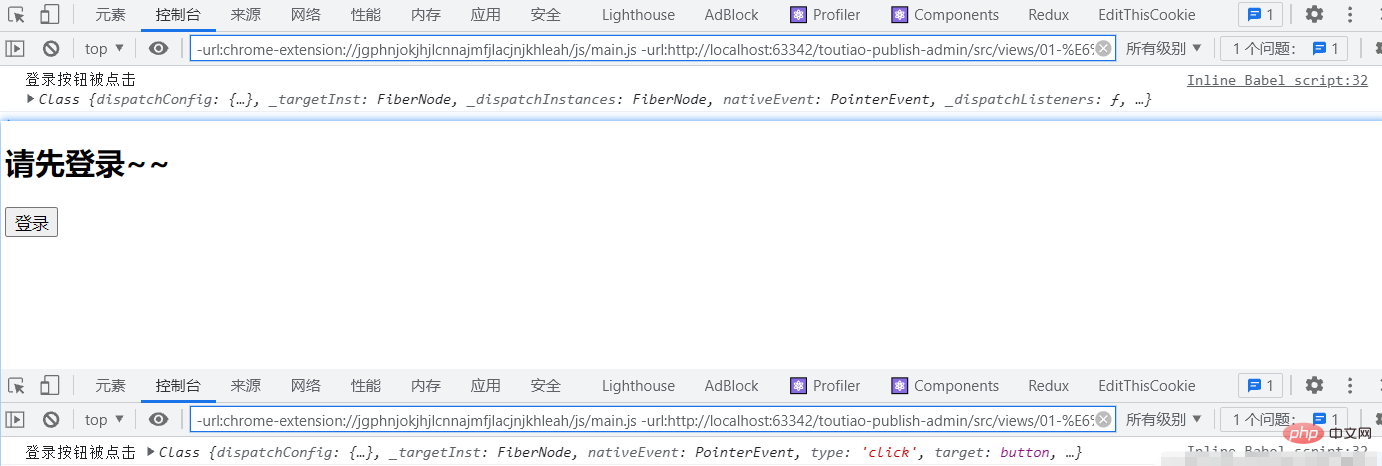
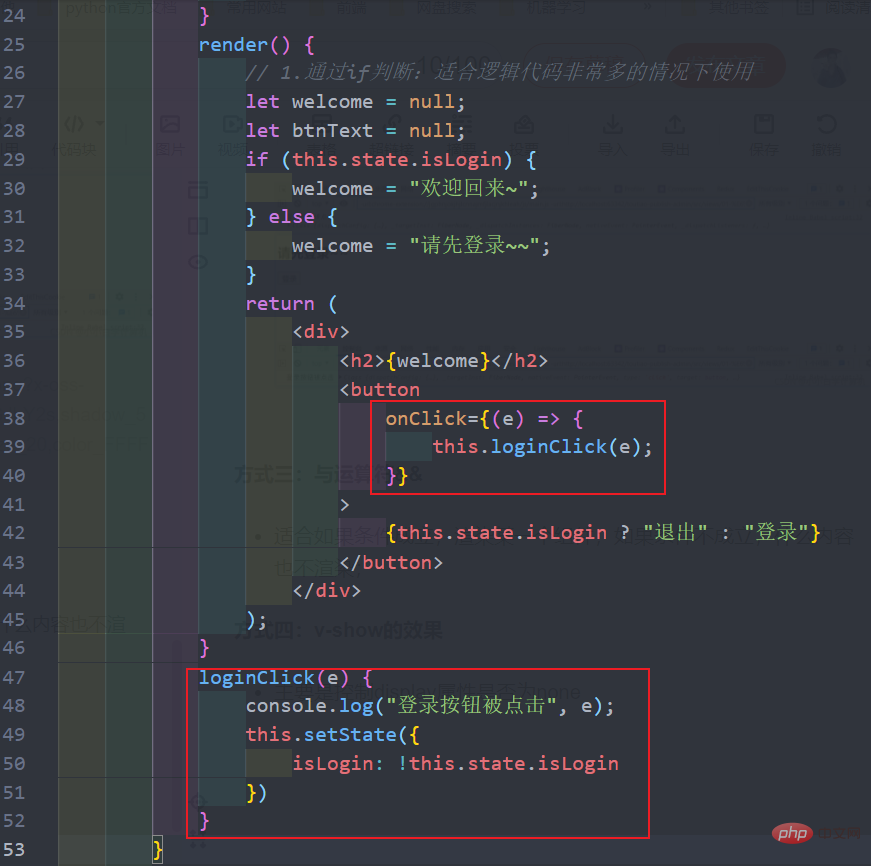
方式一:条件判断语句
适合逻辑较多的情况

方式二:三元运算符
适合逻辑比较简单



方式三:与运算符&&
适合如果条件成立,渲染某一个组件;如果条件不成立,什么内容也不渲染;

【相关推荐:Redis视频教程】
以上就是什么是react条件渲染的详细内容,更多请关注zzsucai.com其它相关文章!
