所属分类:web前端开发
在react组件的相互调用中,把调用者称为父组件,被调用者称为子组件。父子组件间可以传值:1、父组件向子组件传值时,先将需要传递的值传递给子组件,然后在子组件中,使用props来接收父组件传递过来的值;2、子组件向父组件传值时,需要通过触发方法来传递给父组件。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows7系统、react18版、Dell G3电脑。
react组件就是自己定义的非html标签,规定react组件首字母大写:
class App extends Component{
}
<App />登录后复制
组件的相互调用中,把调用者称为父组件,被调用者称为子组件:
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
render(){
console.log("render");
return(
<div>
up
<Children />
</div>
)
}
}
export default Up;登录后复制import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
Children
</div>
)
}
}
export default Children;登录后复制父组件向子组件传值使用props。父组件向子组件传值时,先将需要传递的值传递给子组件,然后在子组件中,使用props来接收父组件传递过来的值。
父组件在调用子组件的时候定义一个属性:
<Children msg="父组件传值给子组件" />
登录后复制这个值msg会绑定在子组件的props属性上,子组件可以直接使用:
this.props.msg
登录后复制父组件可以给组件传值,传方法,甚至可以把自己传递给子组件
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
render(){
console.log("render");
return(
<div>
up
<Children msg="父组件传值给子组件" />
</div>
)
}
}
export default Up;登录后复制import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
Children
<br />
{this.props.msg}
</div>
)
}
}
export default Children;登录后复制
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
run = () => {
console.log("父组件run方法");
}
render(){
console.log("render");
return(
<div>
up
<Children run={this.run} />
</div>
)
}
}
export default Up;登录后复制import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
run = () => {
this.props.run();
}
render(){
return (
<div>
Children
<br />
<button onClick={this.run}>Run</button>
</div>
)
}
}
export default Children;登录后复制
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
run = () => {
console.log("父组件run方法");
}
render(){
console.log("render");
return(
<div>
up
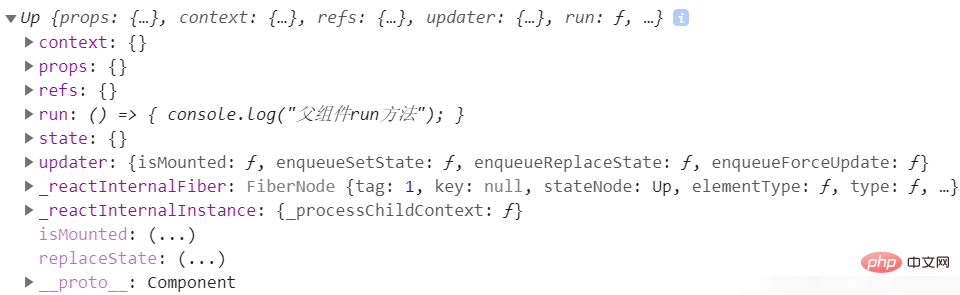
<Children msg={this}/>
</div>
)
}
}
export default Up;登录后复制import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
run = () => {
console.log(this.props.msg);
}
render(){
return (
<div>
Children
<br />
<button onClick={this.run}>Run</button>
</div>
)
}
}
export default Children;登录后复制
子组件向父组件传值通过触发方法来传值
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
getChildrenData = (data) => {
console.log(data);
}
render(){
console.log("render");
return(
<div>
up
<Children upFun={this.getChildrenData}/>
</div>
)
}
}
export default Up;登录后复制import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
Children
<br />
<button onClick={() => {this.props.upFun("子组件数据")}}>Run</button>
</div>
)
}
}
export default Children;登录后复制
import React from 'react';
import Children from './Children';
class Up extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
clickButton = () => {
console.log(this.refs.children);
}
render(){
console.log("render");
return(
<div>
up
<Children ref="children" msg="test"/>
<button onClick={this.clickButton}>click</button>
</div>
)
}
}
export default Up;
```
```js
import React from 'react';
class Children extends React.Component{
constructor(props){
super(props);
this.state = {
title: "子组件"
}
}
runChildren = () => {
}
render(){
return (
<div>
Children
<br />
</div>
)
}
}
export default Children;
```
登录后复制【相关推荐:Redis视频教程】
以上就是react中什么是父子组件的详细内容,更多请关注zzsucai.com其它相关文章!
