所属分类:web前端开发
在jquery中,可以利用“$.ajax”方法,该方法用于执行AJAX(异步HTTP)请求,通常用于其他方法不能完成的请求,语法为“$.ajax([settings])”;其中settings表示配置ajax请求的一系列键值对。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。
Ajax请求的实现分为五个步骤:
每次都写这五个步骤显得比较麻烦,所以使用jQuery的方法实现则较为简洁。
语法
$.ajax([settings])
settings为配置ajax请求的一系列键值对,具体参数说明如下表(参数来源菜鸟教程)
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:“application/x-www-form-urlencoded”。 |
| context | 为所有 AJAX 相关的回调函数规定 “this” 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
在jsp/html页面编写页面,并且发送ajax请求
用jQuery编写登录和注册的页面,具体代码附在文章最后
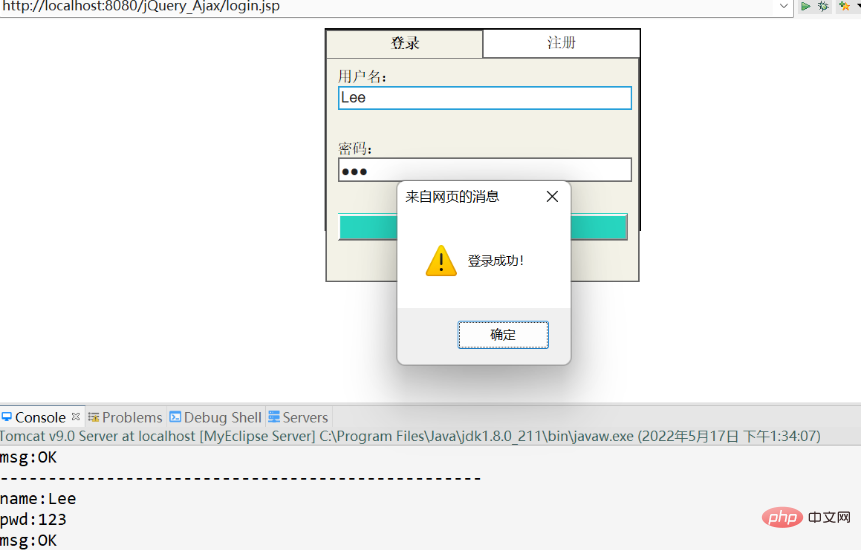
以登录功能的实现为例,ajax请求如下:
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});登录后复制编写web.xml配置文件
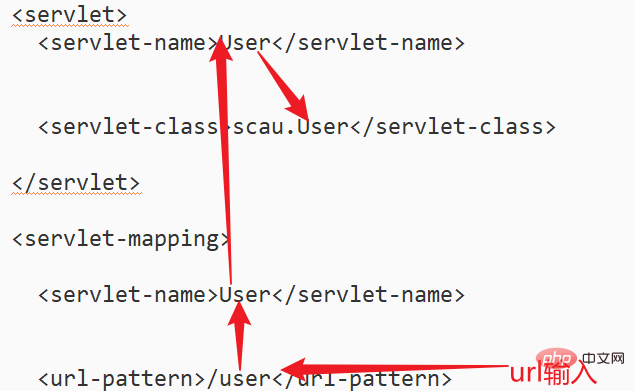
刚刚的url地址User是什么,从哪里来,就是通过这个配置文件告诉计算机的
<servlet>
<!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 -->
<servlet-name>User</servlet-name>
<!-- servlet-class 是类的具体位置,不用加.java -->
<servlet-class>scau.User</servlet-class>
</servlet>
<servlet-mapping>
<!-- 这里的servlet-name必须和上面的一致 -->
<servlet-name>User</servlet-name>
<!--自己定义的名称,url写的就是这个 -->
<url-pattern>/user</url-pattern>
</servlet-mapping>登录后复制寻找关系:

编写java类
接受前端传进来的数据,通过编写一个java类接受,处理
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}登录后复制现在再来看看我们的回调函数
success:function(msg) { //msg是刚刚java程序返回的数据
if(msg =="OK"){ //如果返回OK,则弹出登录成功的页面
alert("登录成功!");
}
else{ //其他则弹出登录成功的页面
alert("登录失败!");
}
}登录后复制
通过ajax实现前后端交互,主要过程是前端发送请求,后端接受请求,最后数据给前端。使用jQuery可以大大减低代码量,也易于理解。其步骤主要分三大步骤:
相关教程推荐:AJAX视频教程、jQuery视频教程
以上就是jquery中怎么使用ajax请求的详细内容,更多请关注zzsucai.com其它相关文章!
