所属分类:web前端开发
在css中,height是元素高度的意思,是css中的一个属性;该属性用于定义元素内容区的高度,不包括填充、边框或页边距,行内非替换元素会忽略这个属性,默认情况下该属性的值为“auto”,语法为“元素{height:属性值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
height属性设置元素的高度。
注意: height属性不包括填充,边框,或页边距!
这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
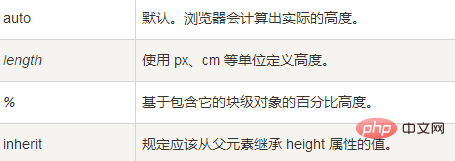
属性值如下:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img.normal
{
height:auto;
}
img.big
{
height:120px;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<img class="normal" src="logocss.gif" width="95" height="84" /><br>
<img class="big" src="logocss.gif" width="95" height="84" />
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程、html视频教程)
以上就是css中height是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
