所属分类:web前端开发
javascript中没有栈,可以使用数组实现栈的所有功能;栈是一种后进先出的数据结构,似乎一种特殊的列表,任何不在栈顶的元素都无法访问,需要先拿掉上面的元素,才能得到栈底的元素,例如可以利用push()将元素添加到栈顶。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
JavaScript中没有栈,但是可以用数组实现栈的所有功能。
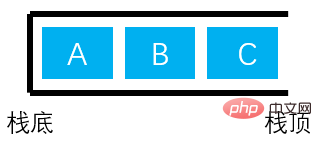
栈是一种线性结构,最大的特点就是先进后出,后进先出。

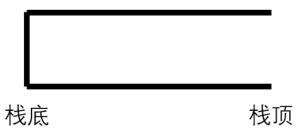
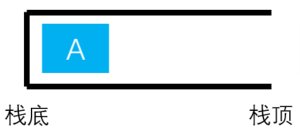
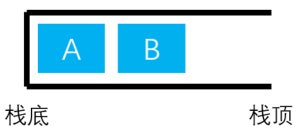
入栈push():

出栈pop():

栈:
栈是一种和列表类似的数据结构,可以用它来解决很多的编程问题,栈是一种高效的数据结构,因为数据只能在栈的顶端添加或者删除,所以这样的操作很快而且容易实现。
栈是一种特殊的列表,站内的元素只能拖过列表的一端进行访问,这一端陈伟栈顶。一叠盘子是最常见的栈结构,只能从顶部取盘子,洗好的盘子也只能放在顶端。栈被称为后入先出的数据结构。
由于栈具有后入先出的特点,所以任何不在栈顶的元素都无法访问。为了得到栈底的元素,必须拿掉上面的元素。
对栈的操作有将一个元素压入栈和将一个元素弹出栈。把元素压入栈顶使用push()方法,从栈顶弹出元素使用pop()方法。还有一个方法是预览栈顶元素,使用pop()方法虽然可以访问栈顶的元素,但是调用该方法后栈顶的元素将被永久的删除。peek()方法只返回栈顶的元素,而不删除它。
为了记录栈顶元素的位置,同时也为了标记从哪里可以加入新元素,我们使用变量top,当向栈内压入元素是该变量增大,从站内弹出元素时,该变量减小。
pop(),push(),peek()方法是最主要的三个方法,同时定义clear()方法可以清楚栈内所有的元素,length属性定义栈内元素的个数,同时定义一个empty属性标识栈内是否还有元素,不过使用length属性可以达到同样的目的。
定义栈的操作
栈作为一种特殊的列表,只能从一端来进行访问,就像一摞盘子,放只能放在上面,拿也只能从上面拿,所以栈是一种先入后出的一种数据结构。因为栈的这种特点,栈中任意不在栈顶的元素都无法访问,为了得到栈底的元素,必须把该元素之上的元素拿掉,把栈底的元素暴露在栈顶。栈还可以清空其内所有元素,也可以记录栈内元素的个数。
综上,我们定义几个操作栈的方法。
push() 把元素添加到栈顶
pop() 把元素从栈顶删除
peek() 返回栈顶的元素
clear() 清空栈内元素
length() 栈内元素的个数
栈的实现
实现栈,底层的数据结构采用数组,以定义栈的构造函数开始;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}登录后复制接下来实现push(),pop(),peek(),clear()和length()。
push()方法是,当向栈顶添加一个新元素时,在数组的记录栈顶的位置的top的位置添加这个值,添加完成top需要加1;
pop()正好与push()相反,需要top减1,但同时减1之后返回top位置的值,即已删除元素;
peek()直接返回数组top-1位置的元素,即栈顶元素就可以了;
clear() 直接把top值赋为0,直接清空栈;
length()直接返回top的值,栈顶位置即栈内元素个数
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}登录后复制【相关推荐:javascript视频教程、web前端】
以上就是javascript中有几个栈的详细内容,更多请关注zzsucai.com其它相关文章!
