所属分类:web前端开发
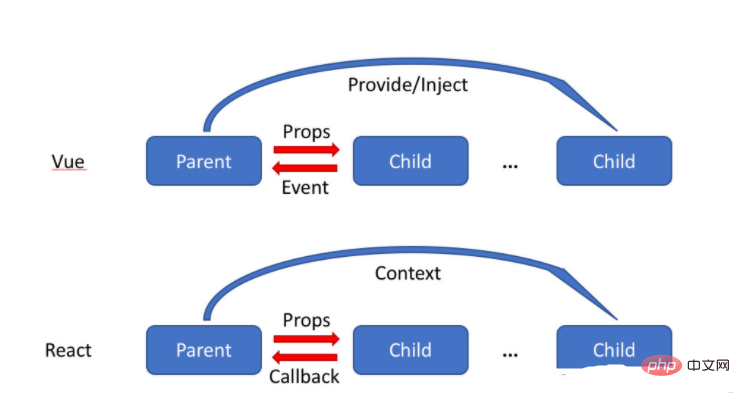
vue和react的数据流区别是:vue是响应式的数据双向绑定系统,也即双向绑定数据流,当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;而react是单向数据流,没有双向绑定,数据主要从父组件流向子组件。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
Vue是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计,其核心库只关注视图层,并且非常容易学习,也易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
ReactJS是一套JavaScript Web库,由Facebook打造而成且主要用于构建高性能及响应式用户界面。React负责解决其它javascript框架所面对的一大常见难题,即对大规模数据集的处理。能够使用虚拟DOM并在发生变更时利用补丁安装机制只对DOM中的dirty部分进行重新渲染,React得以实现远超其它框架的速度表现。
vue是响应式的数据双向绑定系统,而react是单向数据流,没有双向绑定。
双向数据绑定是什么?
数据模型和视图之间的双向绑定。
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。
双向数据绑定的优点:无需和单向数据绑定那样进行CRUD(Create,Retrieve,Update,Delete)操作,双向数据绑定最常应用在就表单上,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户输入好的数据,并放到数据模型中了。
React是单向数据流,数据主要从父节点传递到子节点(通过props)。
如果顶层(父级)的某个props改变了,React会重新渲染所有的子节点。
在 React 中,数据仅朝一个方向流动,即从父组件流向子组件。如果数据在兄弟子组件之间共享,那么数据应该存储在父组件,并同时传递给需要数据的两个子组件。
扩展知识:
vue和react的主要区别
2、vue的语法较为简单,适用于小型项目创建,而react更适用于Web端和原生App的开发,侧重于大型应用。
3、vue拥有更快的渲染速度和更小的体积,react则拥有更大的生态圈,可以带来更多的工具支持。
3、模板渲染方式的不同

在表层上,模板的语法不同,React是通过JSX渲染模板。而Vue是通过一种拓展的HTML语法进行渲染,但其实这只是表面现象,毕竟React并不必须依赖JSX。
在深层上,模板的原理不同,这才是他们的本质区别:React是在组件JS代码中,通过原生JS实现模板中的常见语法,比如插值,条件,循环等,都是通过JS语法实现的,更加纯粹更加原生。而Vue是在和组件JS代码分离的单独的模板中,通过指令来实现的,比如条件语句就需要 v-if 来实现对这一点,这样的做法显得有些独特,会把HTML弄得很乱。
举个例子,说明React的好处:react中render函数是支持闭包特性的,所以我们import的组件在render中可以直接调用。但是在Vue中,由于模板中使用的数据都必须挂在 this 上进行一次中转,所以我们import 一个组件完了之后,还需要在 components 中再声明下,这样显然是很奇怪但又不得不这样的做法。
【相关推荐:javascript视频教程、web前端】
以上就是vue和react的数据流有什么区别的详细内容,更多请关注zzsucai.com其它相关文章!
