所属分类:web前端开发
react生命周期的三个过程:1、挂载期,也叫实例化期,是一个组件实例初次被创建的过程;2、更新期,也被称为存在期,是组件在创建之后再次渲染的过程;3、卸载期,也被称为销毁期,是组件在使用完后被销毁的过程。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
React的生命周期从广义上分为三个阶段:挂载、渲染、卸载
从出生到成长,最后到死亡,这个过程的时间可以理解为生命周期。React的生命周期同理也是这么一个过程。
React的生命周期分为三个阶段:挂载期(也叫实例化期)、更新期(也叫存在期)、卸载期(也叫销毁期)。在每个周期中React都提供了一些钩子函数。
生命周期的描述如下:
挂载期:一个组件实例初次北创建的过程。
更新期:组件在创建后再次渲染的过程。
卸载期:组件在使用完后被销毁的过程。
组件的挂载:
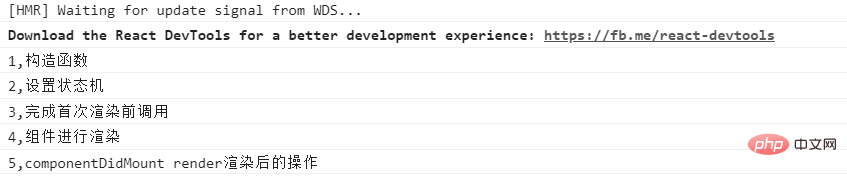
组件在首次创建后,进行第一次的渲染为挂载期。挂载期有的一些方法会被依次触发,列举如下:
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
<p>{this.props.name}</p>
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
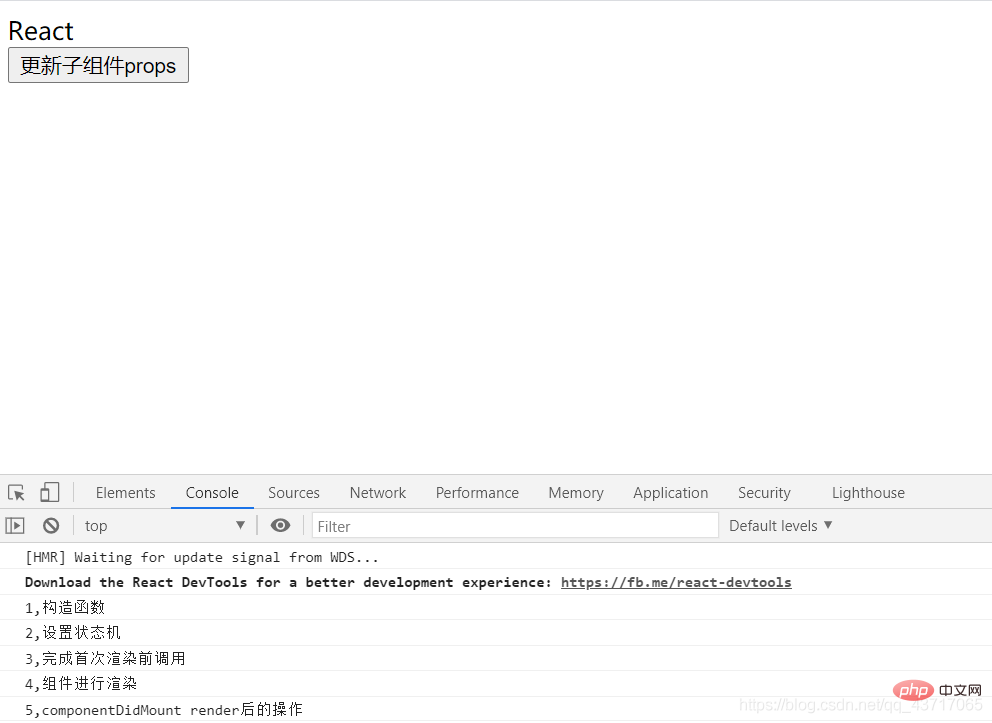
}}ReactDOM.render(<HelloWorld />, document.getElementById('root'));登录后复制
组件的更新:
组件更新,指的是在组件初次渲染后,进行了组件状态的改变。React在生命周期中的更新过程包括以下几个方法:
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<HelloWorld name={this.state.name} /> {/*父组件的state传递给子组件*/}
<button onClick={this.updateChildProps}>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
<p>{this.props.name}</p>
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
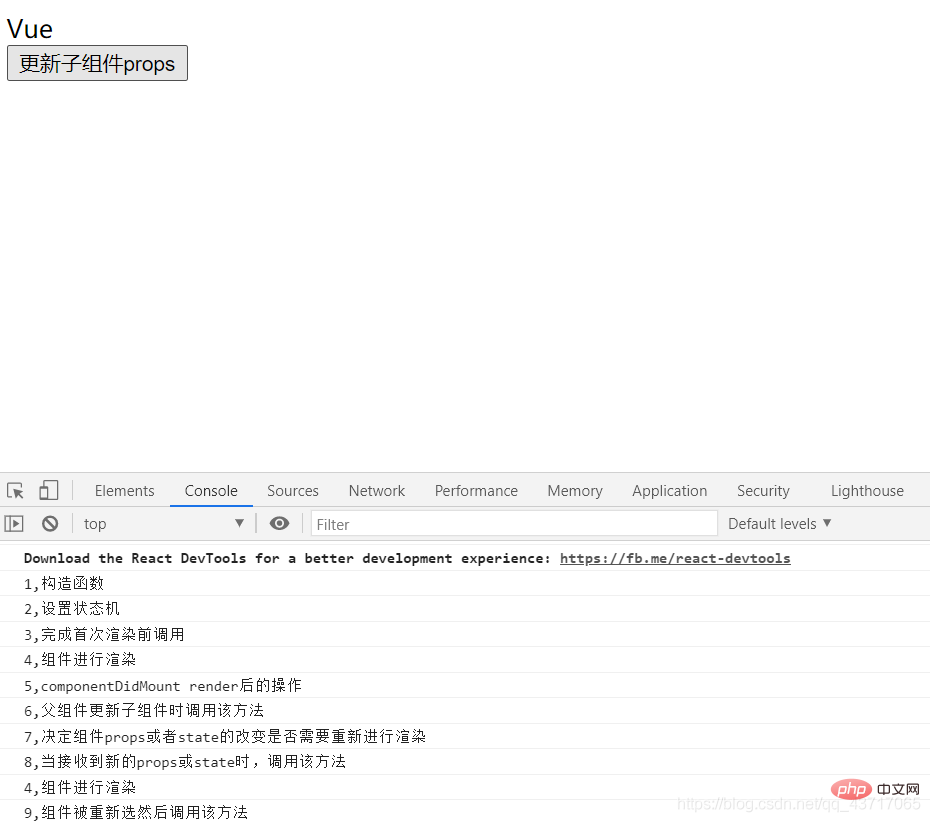
}}ReactDOM.render(<HelloWorldFather />,document.getElementById("root"));登录后复制
点击“更新子组件props”后:
组件的卸载:
生命周期的最后一个过程为组件卸载期,也称为组件销毁期。该过程主要涉及一个 方法,即componentWillUnmount,当组件从DOM树删除的时候调用该方法。
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<HelloWorld name={this.state.name} /> {/*父组件的state传递给子组件*/}
<button onClick={this.updateChildProps}>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
<p>{this.props.name}</p>
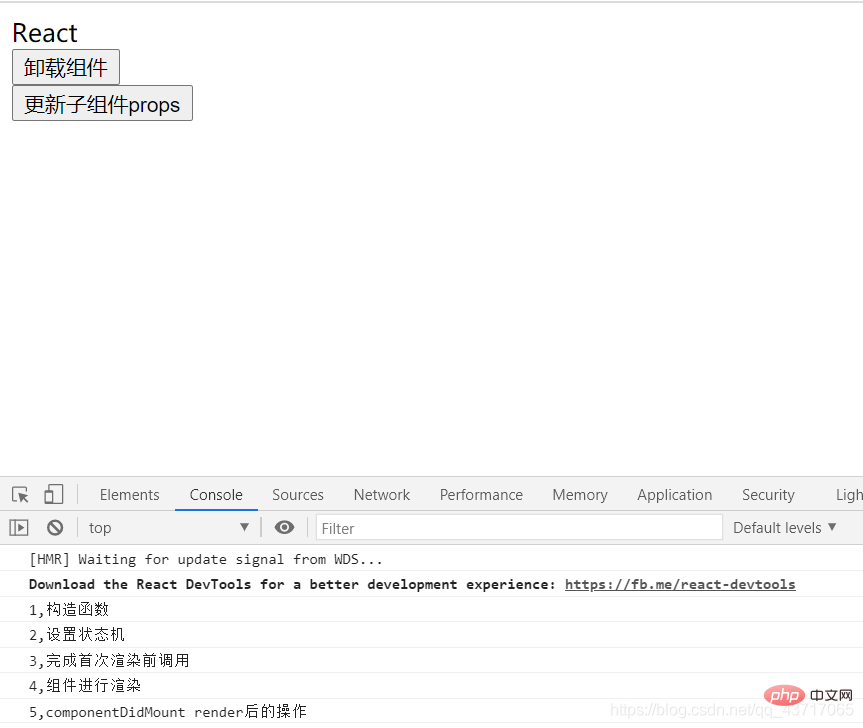
<button onClick={this.delComponent}>卸载组件</button> {/*声明卸载按钮*/}
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<HelloWorldFather />,document.getElementById("root"));登录后复制
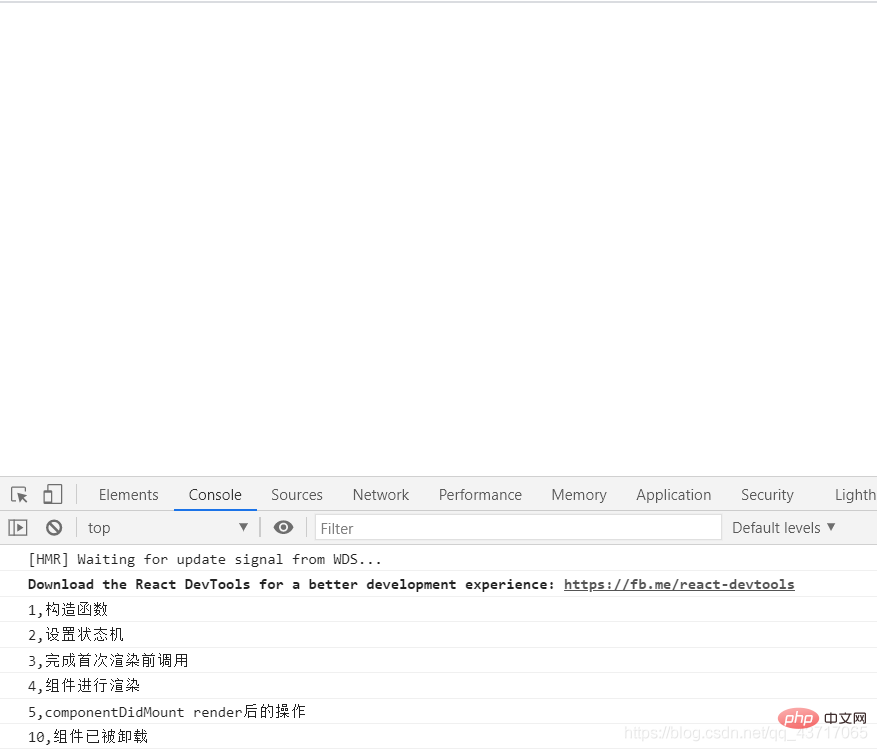
点击卸载按钮后:
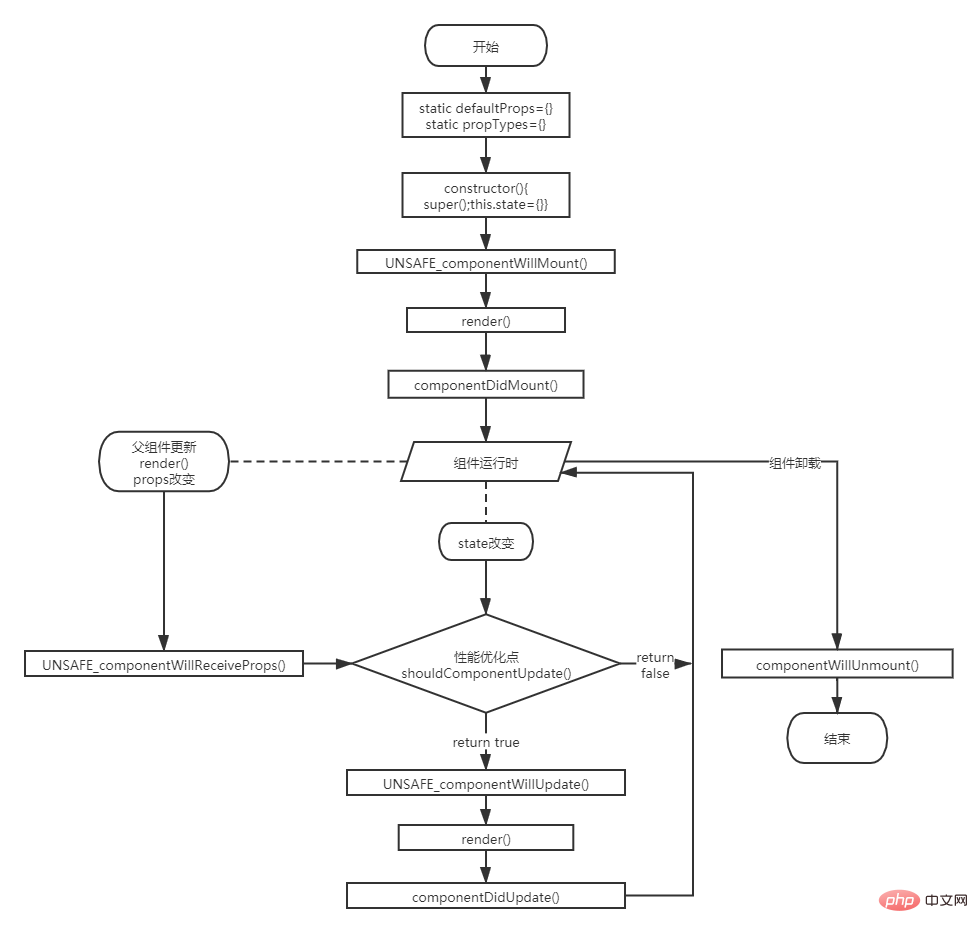
总览组件生命周期:
【相关推荐:javascript视频教程、web前端】
以上就是react生命周期的三个过程是什么的详细内容,更多请关注zzsucai.com其它相关文章!
