所属分类:web前端开发
css中能用像素单位;像素单位指的是相对于显示器屏幕分辨率而言的单位,是一种相对长度单位,css中使用“px”作为像素单位,用于调整元素的大小或者间距;这种像素长度和在显示器上看到的文字屏幕像素无关。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css能用像素单位
px单位名称为像素,像素(px)是相对于显示器屏幕分辨率而言的,而这种像素长度和你在显示器上看到的文字屏幕像素无关。
而且在特定设备上总是一个近似值(原则是尽量接近参考像素)。
px实际上是一个按角度度量的单位。
像素是长度单位的一种,它告诉浏览器如何调整项目的大小或间距。
px像素(CSS像素)
px是相对长度。
CSS 像素(CSS Pixel):
又称为虚拟像素、设备独立像素或逻辑像素,也可以理解为直觉像素。CSS 像素是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。比如 iPhone 6 的 CSS 像素数为 375 x 667px。
虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。
在CSS规范中,长度单位可以分为两类,绝对(absolute)单位以及相对(relative)单位。px是一个相对单位,相对的是设备像素(device pixel)。
在同样一个设备上,每1个CSS像素所代表的物理像素是可以变化的(即CSS像素的第一方面的相对性);
在不同的设备之间,每1个CSS像素所代表的物理像素是可以变化的(即CSS像素的第二方面的相对性);
px实际是pixel(像素)的缩写,它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。所以在谈论像素时一定要清楚它的上下文!一定要清楚它的上下文!一定要清楚它的上下文!
举个例子来理解css像素的相对性
假设我们用PC浏览器打开一个页面,浏览器此时的宽度为800px,页面上同时有一个400px宽的块级元素容器。很明显此时块状容器应该占页面的一半。
但如果我们把页面放大(通过“Ctrl键”加上“+号键”),放大为200%,也就是原来的两倍。此时块状容器则横向占满了整个浏览器。
吊诡的是此时我们既没有调整浏览器窗口大小,也没有改变块状元素的css宽度,但是它看上去却变大了一倍——这是因为我们把CSS像素放大为了原来的两倍。
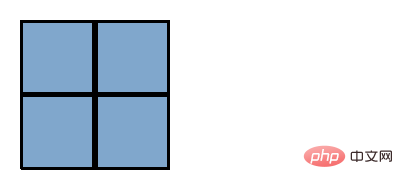
CSS像素与屏幕像素1:1同样大小时:

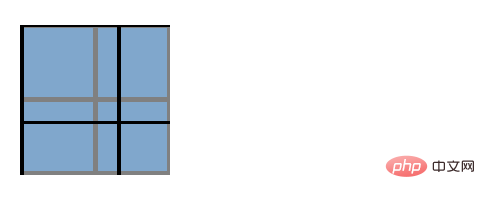
CSS像素(黑色边框)开始被拉伸,此时1个CSS像素大于1个屏幕像素

也就是说默认情况下一个CSS像素应该是等于一个物理像素的宽度的,但是浏览器的放大操作让一个CSS像素等于了两个设备像素宽度。在后面你会看到更复杂的情况,在高PPI的设备上,CSS像素甚至在默认状态下就相当于多个物理像素的尺寸。
从上面的例子可以看出,CSS像素从来都只是一个相对值。
(学习视频分享:css视频教程、html视频教程)
以上就是css能用像素单位吗的详细内容,更多请关注zzsucai.com其它相关文章!
