所属分类:web前端开发
在html5中,表单域是用于容纳所有表单空间和提示信息的容器,也就是包含在form标签内存储的数据;可以通过表单域定义处理表单数据所有的程序和url地址,以及数据提交到服务器的方法,若不定义表单域,表单中的数据就无法传输到后台服务器。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
表单域:相当于一个容器,用来容纳所有的表单空间和提示信息,
可以通过它定义处理表单数据所有的程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传输到后台服务器
表单域就是包含在<form></form>标签内的 input中存储的数据,
表单域包含多种input类型,包括 hiiden类型 ,text类型,radio类型,checkbox类型,textarea类型,file类型,select类型登基础类型,
表单域作用:收集表单信息,并且提交给服务器;
常用属性:
action 在表单收集到信息后,需要将信息提交到服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址
method 用于设置表单提交数据的方式,取值为get或者是post。get提交会明文显示在地址栏,建议用post方式提交
name 用于指定表单的名称,以区分同一个页面的不同表单
扩展知识:
表单控件:包含了具体的表单功能项,如但行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
提示信息:一个表单中通常包含一些说明性文字,提示用户进行填写和操作
表单域属性
1、form
该属性可以通过表单的id来指定当前表单域属于哪个表单,指定该属性后,当前表单域可以放在页面任何一个地方,而且可以指定一个表单域属于多个表单,此时不同 form 之间用空格分开,但是不推荐这样写,会使页面比较混乱。
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年龄:<input type="text" form="form1">
</body>登录后复制2、formaction
该属性一般写在提交按钮里,作用是覆盖表单的 action 属性,使表单数据提交到另一个地址,适用于在表单中设置多个提交按钮,分别指向不同的地址,然后获得不同的结果的情况。
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>登录后复制3、formenctype
该属性用来在表单以 post 方式提交的情况下,修改数据的编码方式,常用的值有:application/x-www-form-urlencoded(默认值 字符编码)、multipart/form-data(二进制)、text/plain(纯文本)
案例代码:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字符编码">
<input type="submit" value="二进制编码" formenctype="multipart/form-data">
<input type="submit" value="纯文本" formenctype="text/plain">
</form>登录后复制4、list
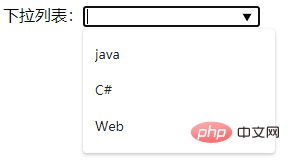
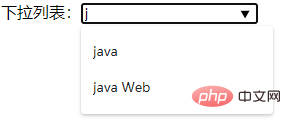
该属性跟表单元素 datalist 结合使用,显示下拉框。list 的值应该为对应 datalist 的 id 值。该下拉框还可以自动根据你输入的关键字对下拉列表进行匹配显示。
案例展示:

关键字匹配

案例代码:
<form>
下拉列表:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form>登录后复制(学习视频分享:css视频教程、html视频教程)
以上就是html5表单域是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
