所属分类:web前端开发
在jquery中,可以通过css()方法给元素添加overflow样式来设置超过部分隐藏,语法为“$("指定元素").css("overflow","hidden");”。css()方法可以为指定元素设置一个或多个样式属性;而overflow属性用于设置当内容溢出元素框时的处理方式,当属性值设置为“hidden”时可修剪超过部分(溢出的内容),并将其隐藏起来。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在jquery中,可以通过css()方法给元素添加overflow样式来设置超过部分隐藏。
css() 方法可以设置匹配的元素的一个或多个样式属性。当使用该方法给元素设置overflow: hidden;样式即可将超过部分隐藏。
语法格式:
$("指定元素").css("overflow","hidden");登录后复制overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条,即用于设置当内容溢出元素框时的处理方式。
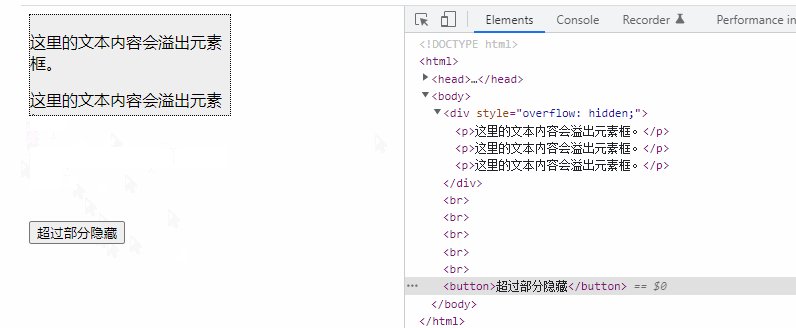
当该属性的值设置为“hidden”时可修剪超过部分(溢出的内容),并将其隐藏起来。
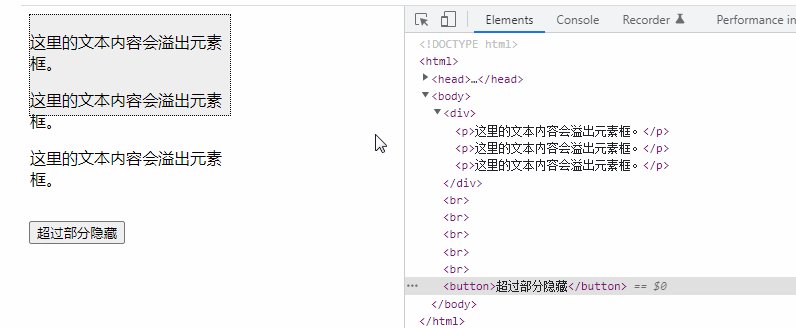
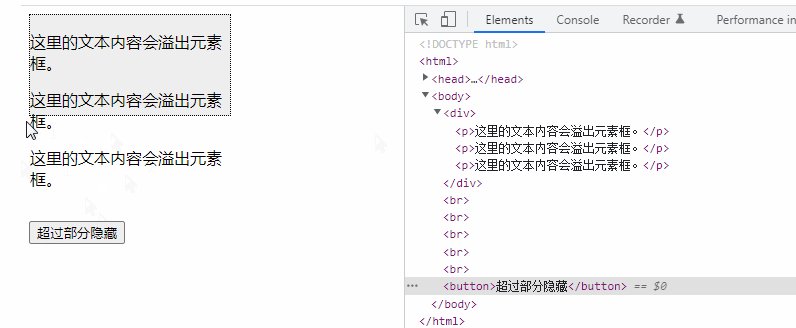
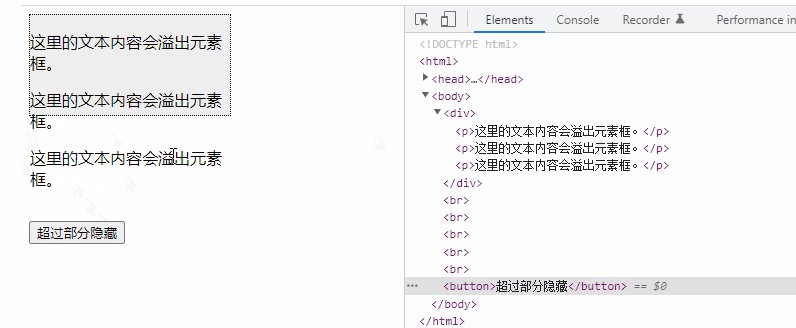
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("overflow","hidden");
});
});
</script>
<style>
div {
background-color: #eee;
width: 200px;
height: 100px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
<br><br><br><br><br>
<button>隐藏多个td元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么设置超过部分隐藏的详细内容,更多请关注zzsucai.com其它相关文章!
