所属分类:web前端开发
两种让背景图片不重复的方法:1、用css()给元素添加background-repeat属性,语法“$("指定元素").css("background-repeat","no-repeat")”。2、用attr()给元素添加background-repeat样式,语法“$("指定元素").attr("style","background-repeat:no-repeat")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
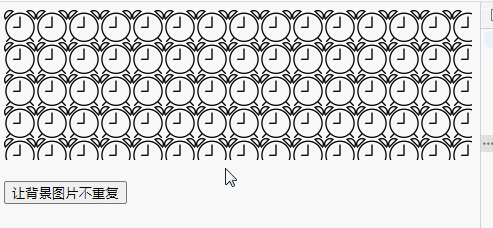
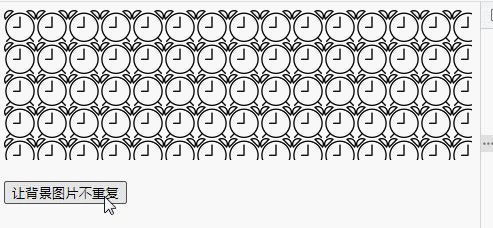
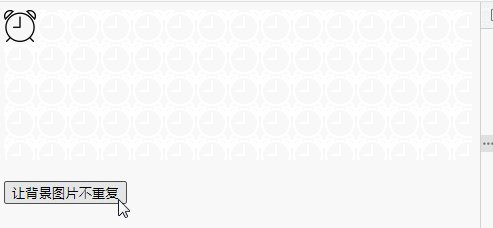
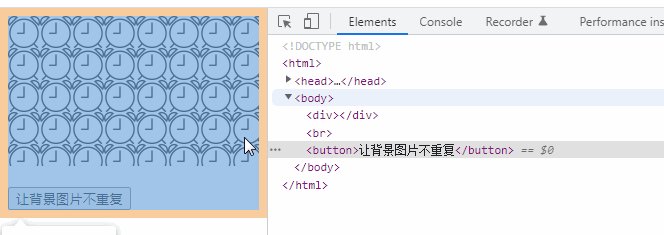
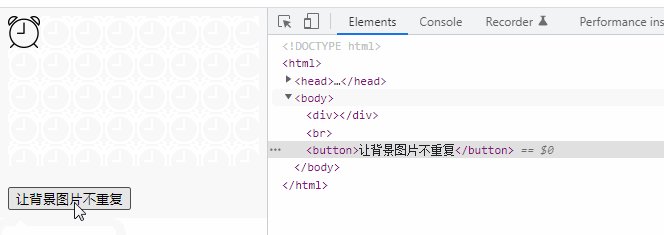
jquery让背景图片不重复的两种方法
方法1:使用css()添加background-repeat属性
css() 可以设置匹配的元素的一个或多个样式属性。只需使用该方法给元素添加background-repeat属性,并设置属性值为“no-repeat”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>登录后复制
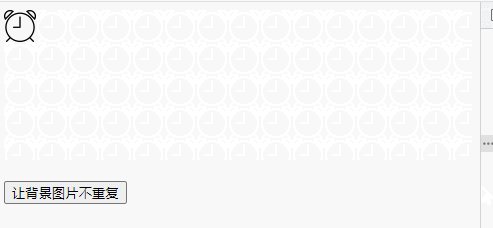
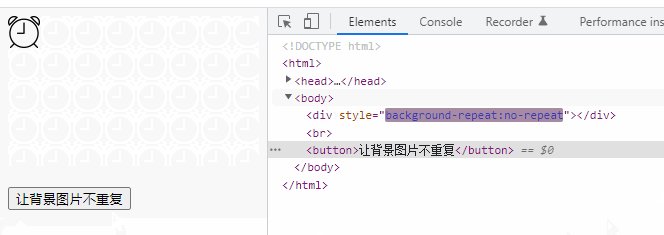
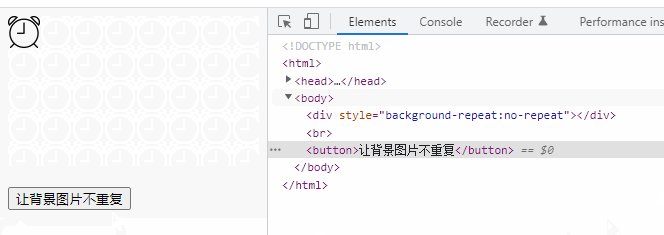
方法2:使用attr()设置style属性,添加background-repeat样式
attr() 方法可以设置被选元素的属性值。只需要使用该方法设置元素的style属性,并设置属性值为“background-repeat:no-repeat”。
实现核心代码:
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么让背景图片不重复的详细内容,更多请关注zzsucai.com其它相关文章!
