所属分类:web前端开发
两种修改属性值的方法:1、使用attr()修改属性值,语法“$("div").attr("属性名","新属性值");”或“$("div").attr({属性1:"新值",属性2:"新值"....});”。2、使用prop()修改属性值,语法“$("div").prop("属性名","新值");”或“$("div").prop({属性1:"新值",属性2:"新值"...});”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery修改div属性值的两种方法
方法1:使用attr()修改属性值
修改语法:
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
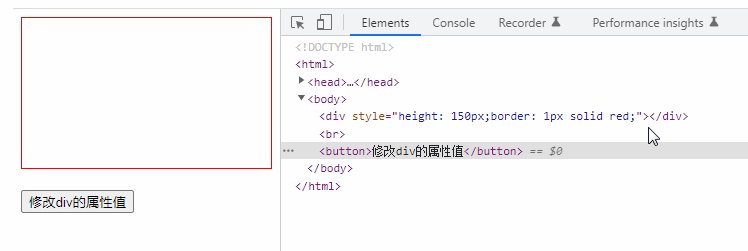
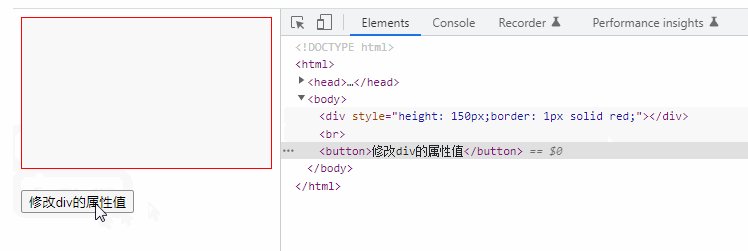
$("div").attr({属性1:"新值",属性2:"新值"....});登录后复制示例:修改style属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
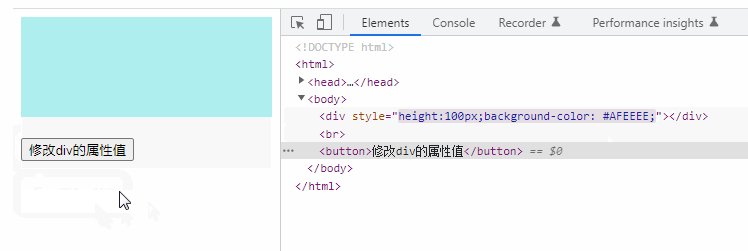
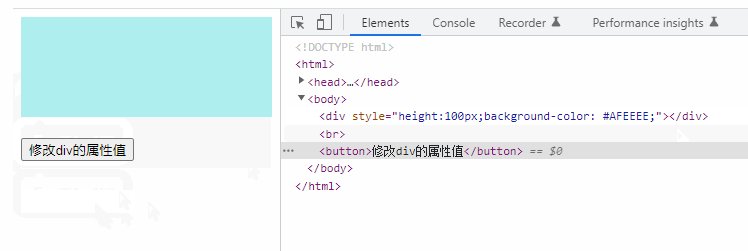
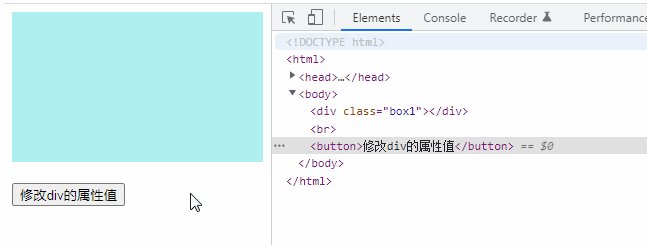
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>登录后复制
方法2:使用prop()修改属性值
修改语法:
//单个属性
$("div").prop("属性名","新值");
//多个个属性
$("div").prop({属性1:"新值",属性2:"新值"....});登录后复制示例:修改class属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
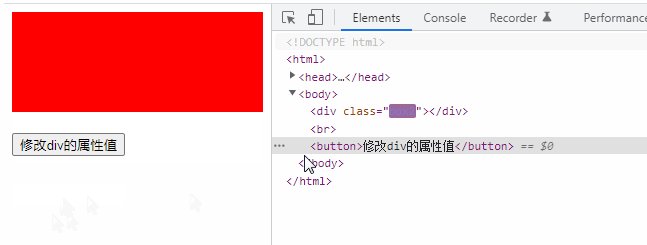
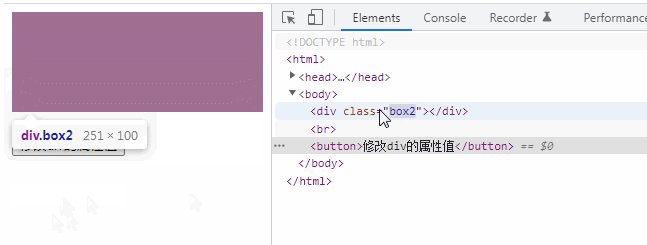
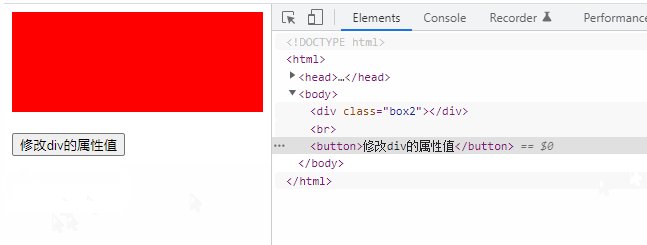
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改div的属性值的详细内容,更多请关注zzsucai.com其它相关文章!
