所属分类:web前端开发
删除方法:1、利用class类选择器获取多个元素,语法“$(".class属性值")”,会返回包含多个指定元素的jQuery对象;2、利用removeAttr()函数删除获取到的元素对象上的class属性即可,语法“元素对象.removeAttr("class")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery删除多个元素中class属性的方法
实现思想:
利用class类选择器获取多个元素
$(".class属性值")登录后复制会返回包含多个指定元素的jQuery对象
利用removeAttr()方法删除class属性
元素对象.removeAttr("class")登录后复制实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
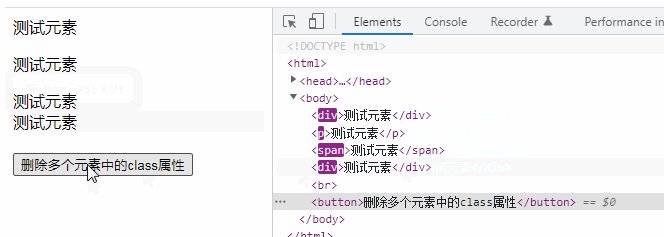
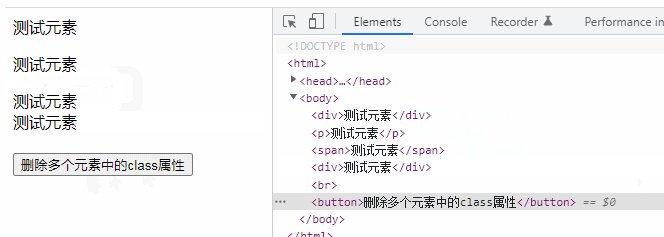
$("button").on("click", function() {
$(".box").removeAttr("class");
});
});
</script>
</head>
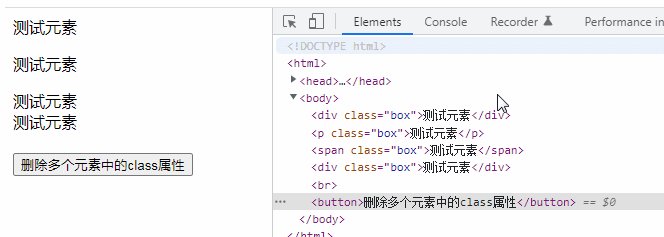
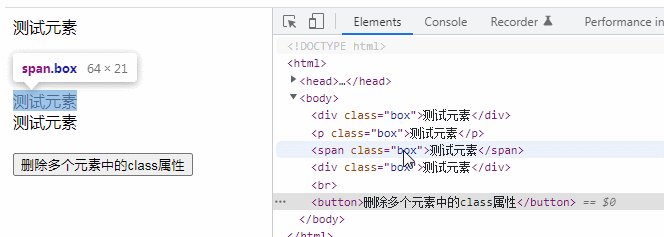
<body>
<div class="box">测试元素</div>
<p class="box">测试元素</p>
<span class="box">测试元素</span>
<div class="box">测试元素</div>
<br>
<button>删除多个元素中的class属性</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除多个元素中的class属性的详细内容,更多请关注zzsucai.com其它相关文章!
