所属分类:web前端开发
jquery隐藏多个指定td的方法:1、给需要隐藏的多个td元素添加class属性,属性值设置为同一值;2、利用class属性获取多个指定td元素,语法“$(".class属性值")”,会返回包含多个指定td元素的jQuery对象;3、利用hide()函数隐藏获取到的td元素即可,语法“td元素对象.hide()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery隐藏多个指定td的方法
1、给需要隐藏的多个td元素添加class属性,属性值设置为同一值,例如“box”
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td class="box">T恤</td>
<td>¥100</td>
</tr>
<tr>
<td class="box">牛仔褂</td>
<td class="box">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
登录后复制2、利用class属性获取多个指定td元素
$(".class属性值")登录后复制会返回包含多个指定td元素的jQuery对象
3、利用hide()函数隐藏获取到的对象(td元素)
td对象.hide()
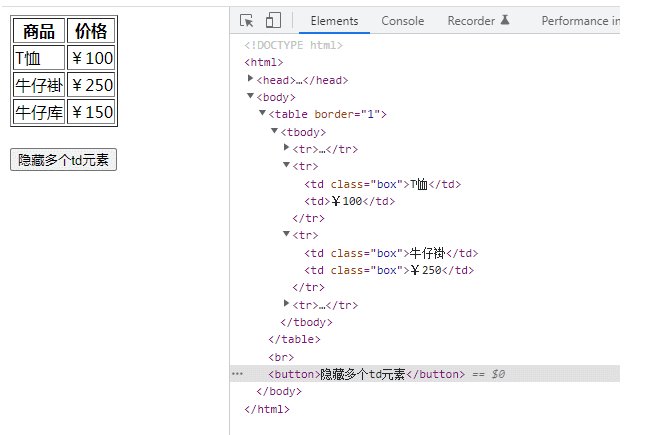
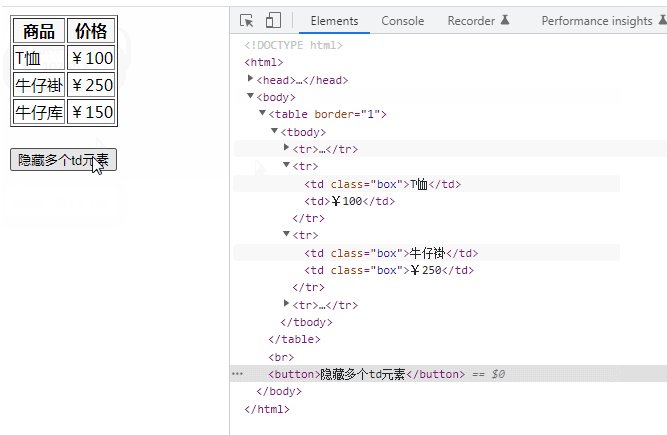
登录后复制实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
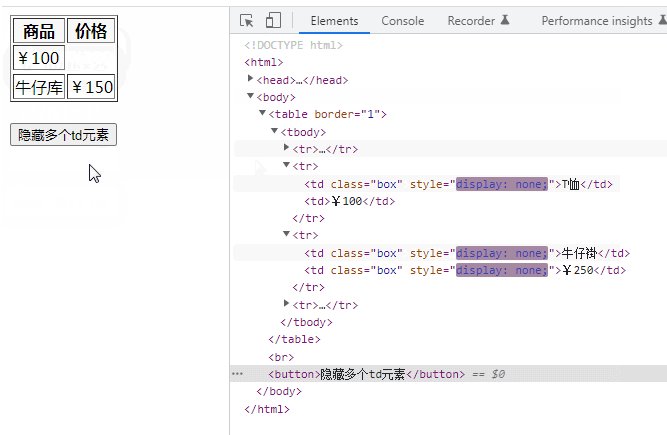
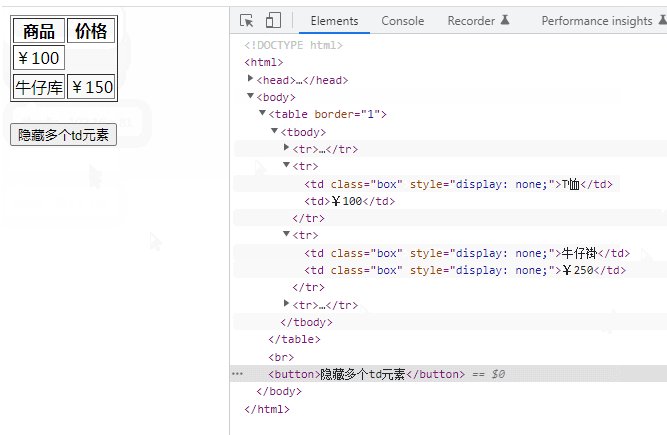
$("button").on("click", function() {
$(".box").hide();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td class="box">T恤</td>
<td>¥100</td>
</tr>
<tr>
<td class="box">牛仔褂</td>
<td class="box">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏多个td元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么隐藏多个指定td的详细内容,更多请关注zzsucai.com其它相关文章!
