所属分类:web前端开发
jquery可以给页面添加元素。添加方法:1、利用“元素对象.append("插入内容")”在元素的结尾添加元素;2、利用“元素对象.prepend("插入内容")”在元素的开头添加元素;3、利用“元素对象.after("插入内容")”在被选元素后添加元素;4、利用“元素对象.before("插入内容")”在被选元素后添加元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery可以给页面添加元素
append() - 在被选元素的结尾插入内容
$(selector).append(content,function(index,html))
登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
<button id="btn1">插入文本</button>
<button id="btn2">插入列表项</button>
</body>
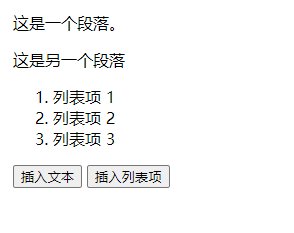
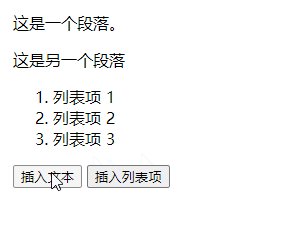
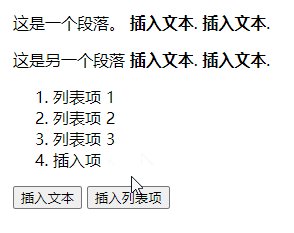
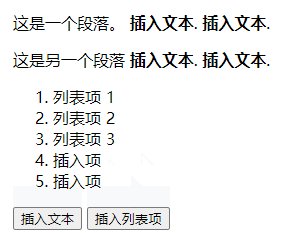
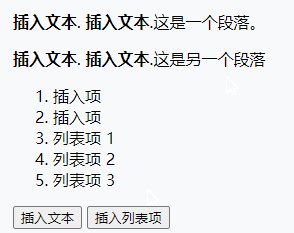
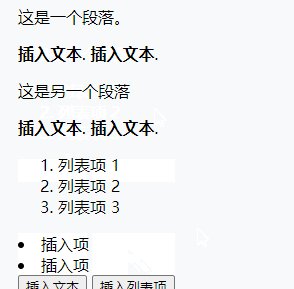
</html>登录后复制输出结果:

prepend() - 在被选元素的开头插入内容
示例如下:
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>插入项</li>");
});
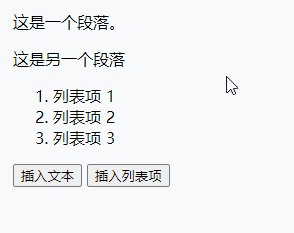
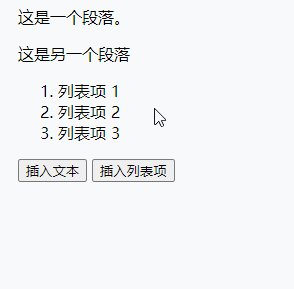
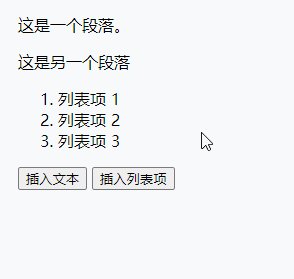
});登录后复制输出结果:

after() - 在被选元素之后插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").after("<li>插入项</li>");
});
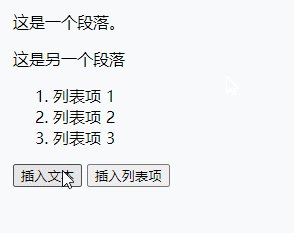
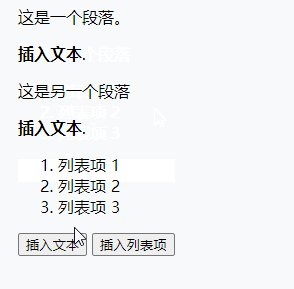
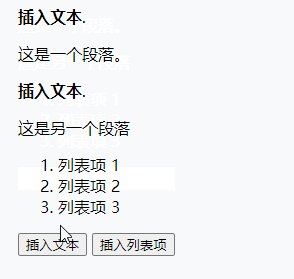
});登录后复制输出结果:

before() - 在被选元素之前插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").before("<li>插入项</li>");
});
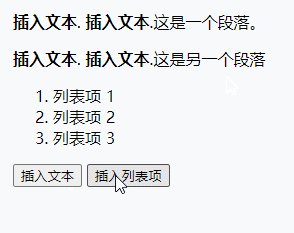
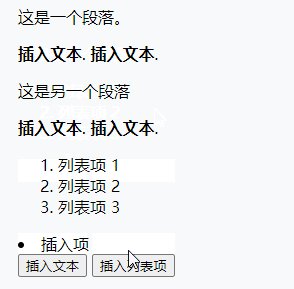
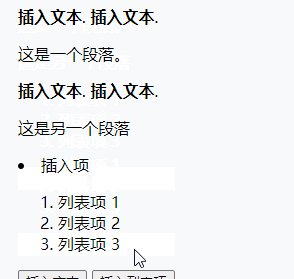
});登录后复制输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery可以给页面添加元素吗的详细内容,更多请关注zzsucai.com其它相关文章!
