所属分类:web前端开发
方法:1、用“$(selector).height()”获取元素高度;2、用“$(window).height()”获取当前窗口可视区域高度;3、用“$(document).height()”获取当前窗口文档高度;4、用“$(document.body).height()”获取当前窗口文档body的高度;5、用“$(document).scrollTop()”获取屏幕滚动高度。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery各种高度的获取方法
1、获取元素或屏幕高度
$(selector).height()被选元素的高度
$(window).height()浏览器当前窗口可视区域高度
$(document).height() 浏览器当前窗口文档的高度
$(document.body).height() 浏览器当前窗口文档 body 的高度
$(document.body).outerHeight(true) 文档body 的总高度 (border padding margin)
登录后复制2、屏幕滚动高度
$(document).scrollTop()
登录后复制3、获取容器到距离顶部的高度
document.getElementById(str).getBoundingClientRect().top
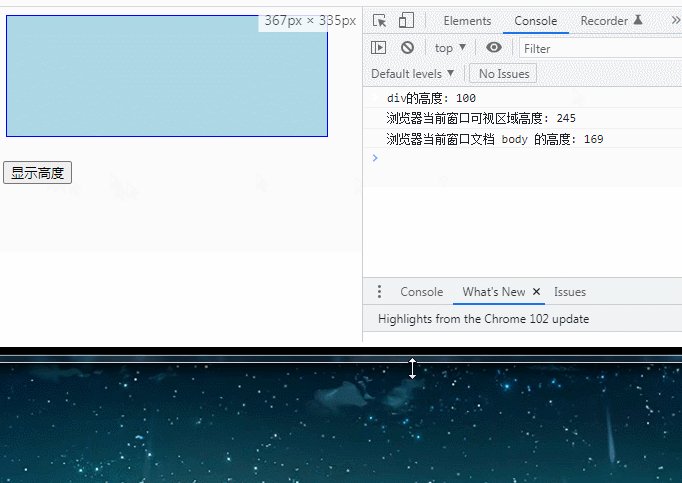
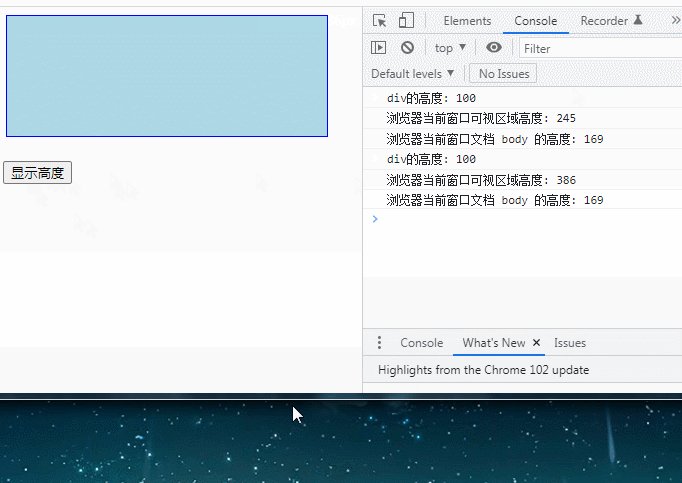
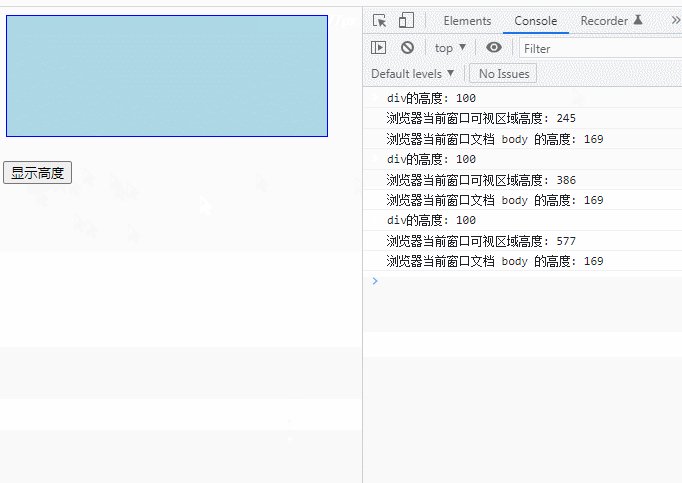
登录后复制示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("div的高度: " + $("div").height());
console.log("浏览器当前窗口可视区域高度: " + $(window).height());
console.log("浏览器当前窗口文档 body 的高度: " + $(document.body).height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示高度</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么求高度的详细内容,更多请关注zzsucai.com其它相关文章!
