所属分类:web前端开发
jquery中的工具函数类别:1、数组和对象的操作,例如“$.each()”函数遍历数组、“grep()”函数数据筛选;2、字符串操作,例如“$.trim()”函数去除空格符;3、测试操作,例如“$.contains()”函数检测DOM节点;4、URL操作,例如“$.proxy()”函数绑定事件的作用域;5、浏览器检测,例如“$.browser”对象的属性获取。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
什么是工具函数
在jQuery中,工具函数是指直接依附于jQuery对象、针对jquery对象本身定义的说法,即全局性的函数,我们统称为工具函数,或Utilities函数。它们有一个明显的特征,一般情况下,采用如下的格式进行调用:
$.函数名()或jquery.函数()
登录后复制工具函数的分类
根据工具函数处理对象的不同,可以将其分为下列几大类别:
浏览器的检测
数组和对象的操作
字符串操作
测试操作
URL操作
浏览器的检测
在浏览器检测中,又可分为浏览器类型与特征的检测,前者获取浏览器的名称或版本信息,后者检测浏览器时候支持标准的W3C盒子模型。
浏览器名称或版本信息
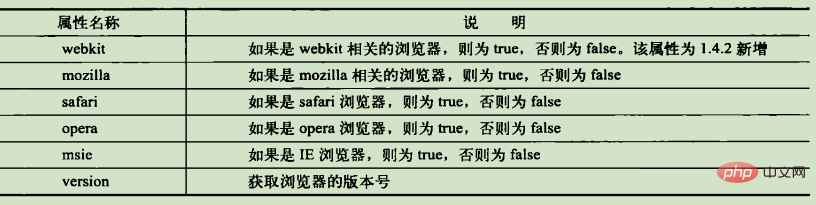
虽然jquery有很好的浏览器兼容性,但有时程序开发人员需要获取浏览器的相关信息,用于提供用户或程序,在jquery中,可以通过访问$.browser对象的属性获取。$.browser对象即jQuery.browser对象,用于处理与浏览器相关的事务,该对象的属性如下:

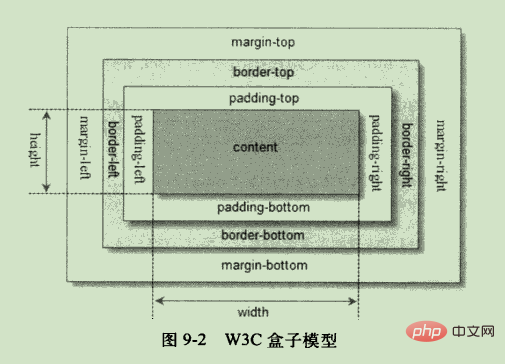
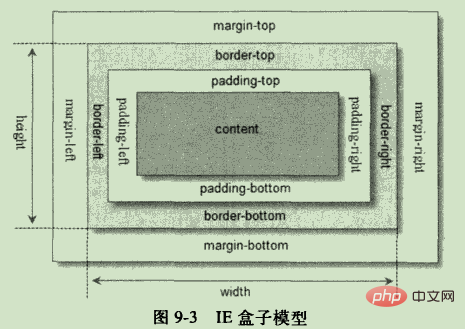
盒子模型
盒子模型是CSS中的专属名词,用以描述页面设置中的各种属性
W3C盒子 模型的width和height不包含padding和border
IE盒子 模型width和height包含padding和border


$.support.boxModel 属性 为true 为W3C盒子模型,否则为IE盒子模型
数组和对象的操作
1)遍历数组
使用$.each()工具函数,不仅可以实现页面中元素的遍历,还可以完成指定数组的遍历,其调用的语法格式如下:
$.each(obj,fn(para1,para2))
登录后复制其中参数obj,表示要遍历的数组或对象,fn为每个遍历元素执行的回调函数,该函数包含两个参数,para1表示数组的序号或对象的属性,para2表示数组的元素和对象的属性。
2)遍历对象
$.each()函数除了遍历数组外,还可以遍历对象,获取对象的属性和值。
3)数据筛选
在操作数组时,有时需要根据各种条件筛选元素,传统的JavaScript代码将遍历整个数组,在遍历中设置筛选规则的元素。而在jQuery中使用grep(),格式如下:
$.grep(array,function(elementOfArray,indexInArray),[invert])
登录后复制其中,参数array为要筛选的原数组,回调函数fn中可以设置两个参数,其中elementOfArray为数组中的元素,indexInArray为元素在数组中的序列号;另外,可选项[invert]为布尔值,表示是否根据fn的规则取反向结果,默认值为false,表示不取反,如果为true,表示取反,即返回与回调函数fn规则相反的数据。
条件 卸载 fn的return中,例如:ele >5 && index <8
4) 数据变更
按指定条件修改数组中的所选元素,
$.map(array,fn(eleArr,indexArr))
登录后复制其中,参数array为要变更的原数组,回调函数fn中可以设置两个参数,其中eleArr为数组中的元素,indexArr为元素在数组中的序列号。
5) 数据搜索
在jQuery中,如果要在数组中搜索某个元素,可以使用工具函数$.inArray(),该方法相当于用JavaScript中的indexOf()搜索字符串中的某个字符。在工具函数$.inArray()中,如果找到了指定的某个元素,则返回该元素在数组中的索引号,否则,返回-1值。其调用格式如下:
$.inArray(value,array)
登录后复制其中,参数value表示要搜索的对象,array表示搜索对象的数组。
字符串操作
如果要除掉字符中左右两边的空格符,可以使用工具函数$.trim()。
$.trim(str)
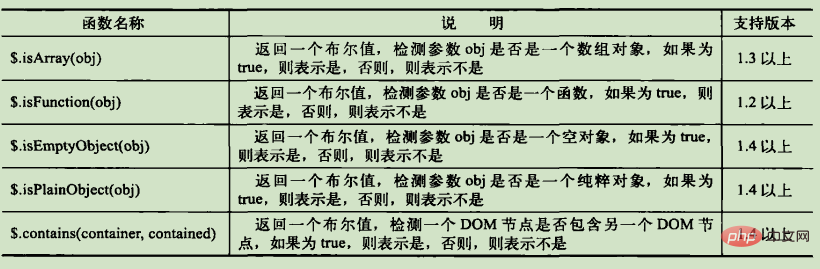
登录后复制测试操作

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
登录后复制其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
登录后复制其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
以上就是jquery中的工具函数有哪些类别的详细内容,更多请关注zzsucai.com其它相关文章!
