所属分类:web前端开发
方法:1、利用“$("td元素")”获取td元素对象;2、利用css方法修改元素的width,语法为“td元素对象.css("width","改变后的宽度");”。css()方法用于设置或返回被选元素的一个或多个样式属性。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、获取td元素对象
语法如下:
$("td元素")登录后复制2、css()方法修改width
css() 方法设置或返回被选元素的一个或多个样式属性。
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");登录后复制如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").css("width","200px");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button>设置 </button>
</body>
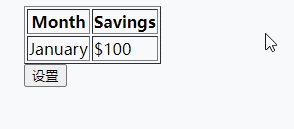
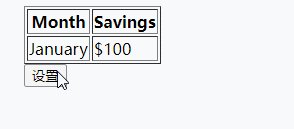
</html>登录后复制输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery怎么改变td的width的详细内容,更多请关注zzsucai.com其它相关文章!
