所属分类:web前端开发
改变方法:1、用css()给样式属性设置新值,语法“元素对象.css({"属性名":"新值","属性名":"新值"...})”;2、用attr()设置新值,语法“元素对象.attr("style","属性名:新值,属性名:新值...")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery改变css多个属性的两种方法
使用css()改变多个属性
使用attr()改变多个属性
1、使用css()改变多个属性
css() 方法返回或设置匹配的元素的一个或多个样式属性。
设置多个 CSS 属性/值对
$(selector).css({"属性名1":"新值","属性名2":"新值",...})登录后复制把“名/值对”对象设置为所有匹配元素的样式属性。
这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
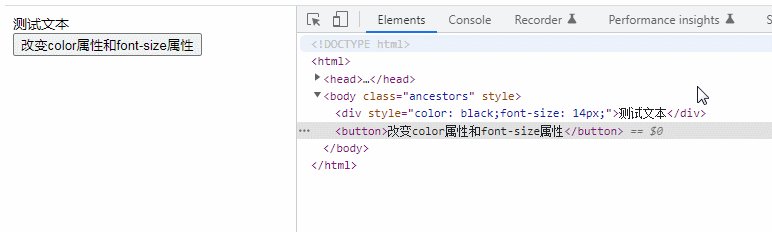
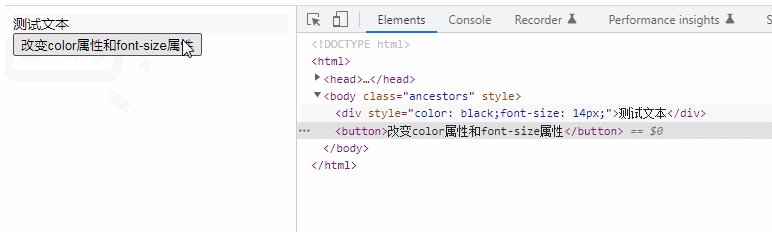
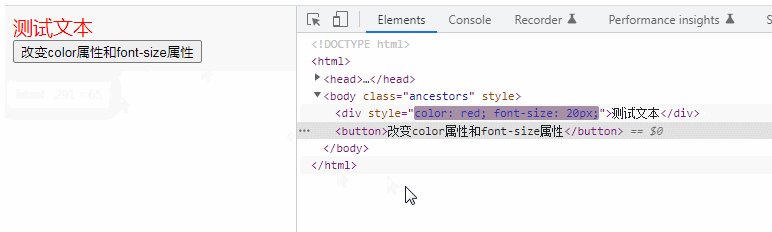
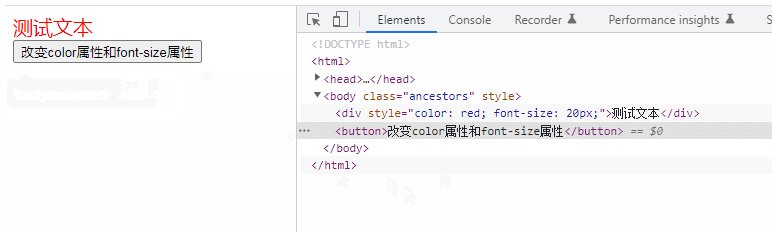
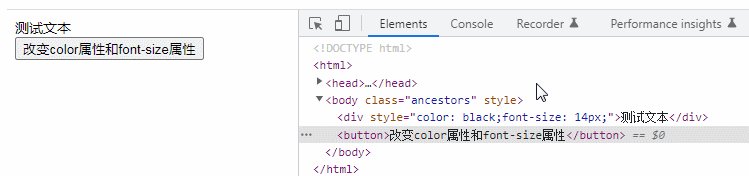
示例:改变color属性和font-size属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>登录后复制
2、使用attr()改变多个属性
attr() 方法可以设置被选元素的属性和值。
$(selector).attr("style","属性名:新值,属性名:新值,...");登录后复制当使用attr()给元素设置style属性时,该属性的值就是一个或多个样式。
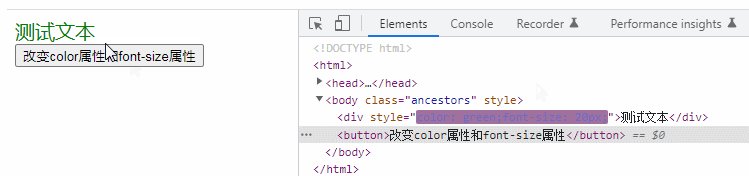
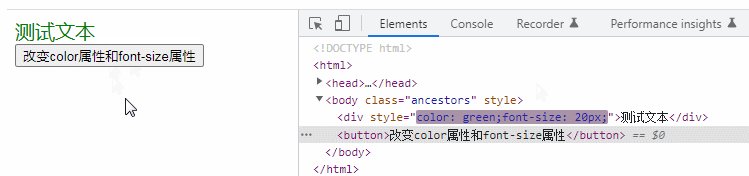
示例:
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么改变css多个属性的详细内容,更多请关注zzsucai.com其它相关文章!
