所属分类:web前端开发
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css隐藏元素但不占空间的两种方法
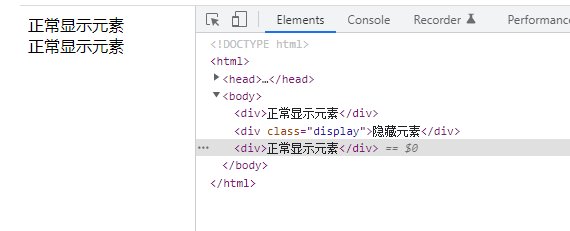
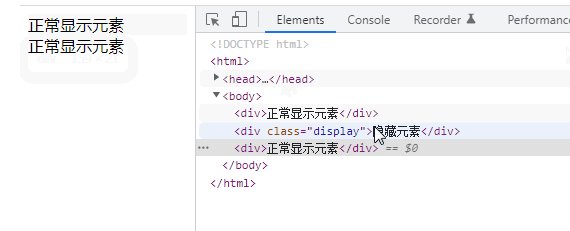
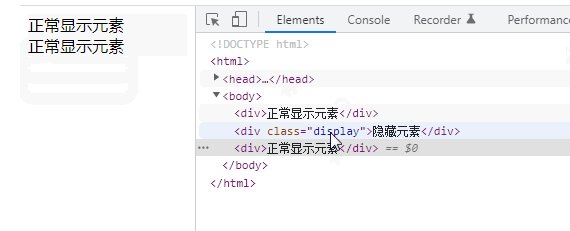
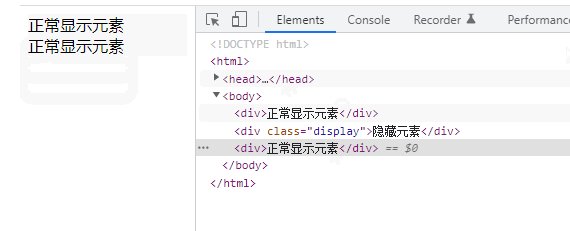
方法1:利用display属性
只需给元素设置display:none;样式即可
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>登录后复制
说明:
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
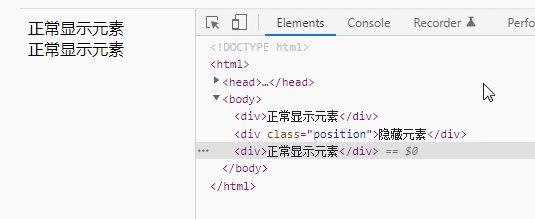
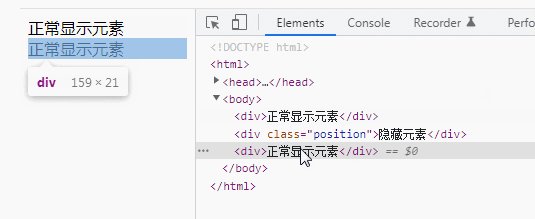
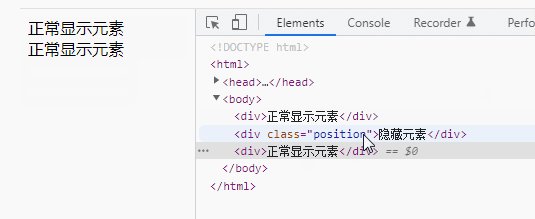
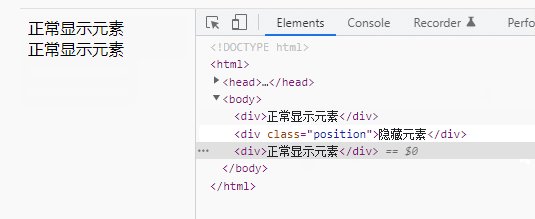
方法2:利用position和top属性
只需给元素添加position: absolute;top: -9999px;样式即可
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>登录后复制
说明:
该种方法是通过决定定位来让元素脱离文档流(不占空间),然后通过将元素的 top设置成足够大的负数,使它在屏幕上不可见。
以上就是css怎么隐藏元素但不占空间的详细内容,更多请关注zzsucai.com其它相关文章!
