所属分类:web前端开发
在jquery中,可以利用“if else”语句配合length属性来查找指定html元素是否存在,语法为“if(指定html元素对象.length > 0){元素存在指定的代码;}else{元素不存在指定的代码;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
我们可以通过呢 jQuery 的 length 属性判断 id 是否存在:
length 属性包含 jQuery 对象中元素的数目。
语法
$(selector).length
登录后复制示例如下:
html代码如下:
<script src="hjs/jquery.min.js"></script>
<p id="myElement">
</p>
登录后复制jquery代码如下:
if ($('#myElement').length > 0) {
// 存在
document.write("id 为 myElement 元素存在");
} else {
document.write("id 为 myElement 元素不存在");
}
document.write("<br>");
if ($('#xxx').length > 0) {
// 存在
document.write("id 为 xxx 元素存在");
} else {
document.write("id 为 xxx 元素不存在");
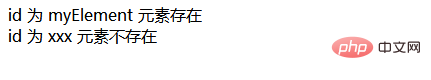
}登录后复制输出结果如下:

视频教程推荐:jQuery视频教程
以上就是jquery怎么查找指定html元素是否存在的详细内容,更多请关注zzsucai.com其它相关文章!
