所属分类:web前端开发
output是HTML5的标签;该标签用于作为计算结果输出显示,比如执行脚本的输出,并且该标签是HTML5的新标签,语法为“<output name="对象的唯一名称" form="所属的表单" for="输出域相关的元素">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
output是HTML5的标签
<output> 标签定义不同类型的输出,比如脚本的输出。
标签的参数如下:
for id of another element 定义输出域相关的一个或多个元素。
form formname 定义输入字段所属的一个或多个表单。
name unique name 定义对象的唯一名称。(表单提交时使用)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>132</title>
</head>
<body>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
<p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p>
</body>
</html>
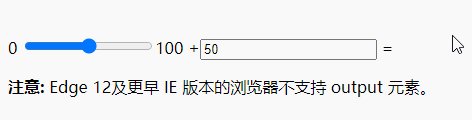
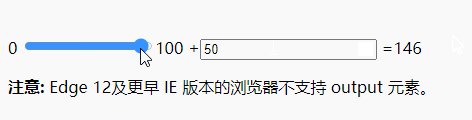
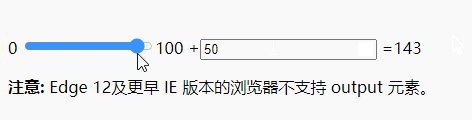
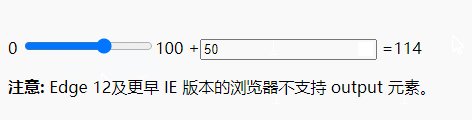
登录后复制输出结果:

推荐教程:《html视频教程》
以上就是output是HTML5的标签吗的详细内容,更多请关注zzsucai.com其它相关文章!
