所属分类:web前端开发
方法:1、利用“:gt()”选择器配合empty方法设置,语法为“$("行元素:gt(0)").empty()”;2、利用not()、eq()方法配合empty方法设置,语法为“行元素对象.not(':eq(0)').empty()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、$("行元素:gt(0)").empty()
:gt() 选择器选取 index 值大于指定数字的元素。
index 值从 0 开始。
最常见的用法:与其他选择器一起使用,选取指定组合中特定序号之后的元素。
empty() 方法移除被选元素的所有子节点和内容。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
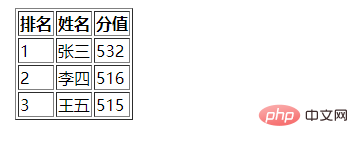
</html>登录后复制若不添加jquery语句,输出结果:

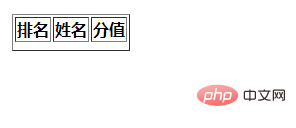
添加之后,输出结果:

2、行元素对象.not(':eq(0)').empty()
not() 方法返回不符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中返回,符合条件的元素将被移除。
empty() 方法移除被选元素的所有子节点和内容。
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
示例如下:
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>登录后复制输出结果与上述示例输出结果相同。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么设置第一行不清空的详细内容,更多请关注zzsucai.com其它相关文章!
