所属分类:web前端开发
改变方法:1、选取a标签,语法“$("选择器")”,会返回一个包含a标签的jQuery对象;2、用text()或html()修改指定a标签对象的内容值,语法“a元素对象.text("新内容值")”或“a元素对象.html("新内容值")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery改变a标签值的方法
1、选取a标签
语法:
$("选择器")登录后复制例
$("a")登录后复制就是使用元素选择器选取a标签,会返回一个包含a标签的jQuery对象。
2、使用text()或html()修改标签内容
text() 方法可以重写所有匹配元素的文本内容。
html() 方法重写被选元素的内容(innerHTML)
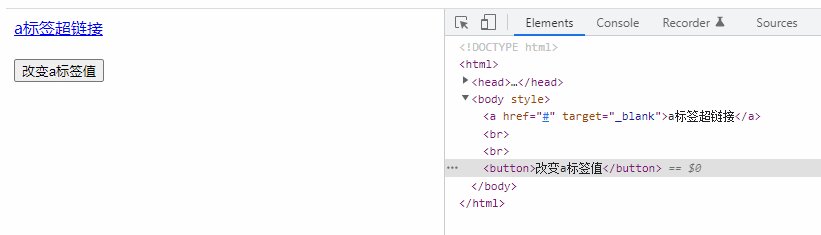
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
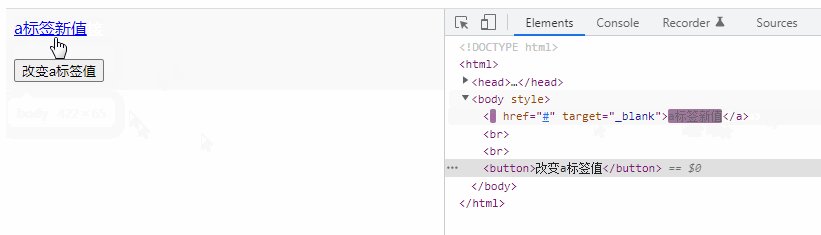
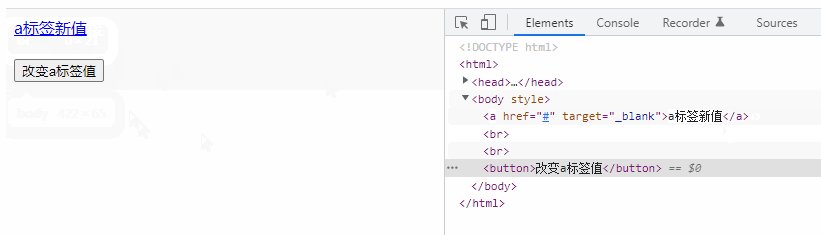
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>改变a标签值</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么改变a标签值的详细内容,更多请关注zzsucai.com其它相关文章!
